Hello,
I am pleased to announce my first library for BANano.
This is a wrapper that allows you to use the functionality of the JavaScript library Leaflet with B4J in conjunction with BANano.
What is Leaflet? https://en.wikipedia.org/wiki/Leaflet_(software)
Leaflet homepage: https://leafletjs.com/
A demo says more than a thousand words: http://banano.tuebben.de/leaflet/demo/
The code looks like this:
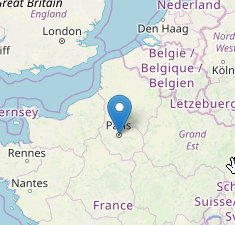
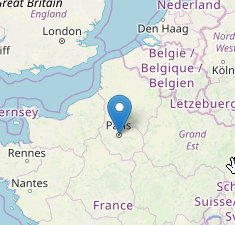
And this is the result:

Installation:
1.) Download and install BANano (Version 1.08 or higher)
2.) Download the attached zip, extract its content, load and run Leaflet.b4j
My special thanks go to Alain, who made the BANano library available to us!
(and of course also to Erel for his B4J (but I don't really need to mention that separately ))
))
Have fun ... Peter
I am pleased to announce my first library for BANano.
This is a wrapper that allows you to use the functionality of the JavaScript library Leaflet with B4J in conjunction with BANano.
What is Leaflet? https://en.wikipedia.org/wiki/Leaflet_(software)
Leaflet homepage: https://leafletjs.com/
A demo says more than a thousand words: http://banano.tuebben.de/leaflet/demo/
The code looks like this:
B4X:
LeafletMap.Initialize("")
LeafletMap.SetStyle($"{ "width": "800px", "height": "600px" }"$)
' add a TileLayer...
Dim TileLayer As BANanoLeafletTileLayer
TileLayer.Initialize
LeafletMap.AddTileLayer(TileLayer)
LeafletMap.PanTo(48.856613, 2.352222)
LeafletMap.SetZoom(5)
' Add a marker
Dim myMarker As BANanoLeafletMarker
myMarker.Initialize2( 48.856613, 2.352222 )
myMarker.SetDraggable(True)
myMarker.SetAutoPan(True)
myMarker.SetTooltip("I'm a Tooltip")
myMarker.SetPopup("I'm a Popup")
LeafletMap.AddMarker(myMarker)And this is the result:

Installation:
1.) Download and install BANano (Version 1.08 or higher)
2.) Download the attached zip, extract its content, load and run Leaflet.b4j
My special thanks go to Alain, who made the BANano library available to us!
(and of course also to Erel for his B4J (but I don't really need to mention that separately
Have fun ... Peter
