First, i spend a lot of time in creating views, some views i need by my self, but some views not and to create a high quality view cost a lot of time. If you want to support me, then you can do it here by Paypal or with a coffee. 
This is a Animated Counter with more Features. The Class is based on this class from Erel.
Features:
-Negative Numbers
-Positive Numbers
-Compatible with B4A,B4I and B4J
-The Numbers are Centered
-Automatic Counting
B4A, B4I, B4J



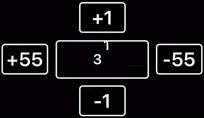
B4I Automatic Count, B4I +1 Count


AS_Animated Counter
Author: Alexander Stolte
Version: 2.00
Change log:


This is a Animated Counter with more Features. The Class is based on this class from Erel.
Features:
-Negative Numbers
-Positive Numbers
-Compatible with B4A,B4I and B4J
-The Numbers are Centered
-Automatic Counting
B4A, B4I, B4J
B4I Automatic Count, B4I +1 Count
AS_Animated Counter
Author: Alexander Stolte
Version: 2.00
- AS_AnimatedCounter
- Functions:
- AddOne As String
current value +1 - AddViewByCode (Parent As Object, Label As B4XView, Duration As Int, left As Int, top As Int, width As Int, height As Int) As String
- Class_Globals As String
- CountAnimatedTo (speed As Int, number2 As Int)
- DesignerCreateView (Base As Object, lbl As Label, Props As Map) As String
Base type must be Object - getBaseView As B4XView
- getFont As B4XFont
Call Refresh if you change something - getTextColor As Int
Call Refresh if you change something - getValue As Int
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Refresh As String
- RemoveOne As String
current value -1 - setFont (xFont As B4XFont) As String
- setTextColor (TextColor As Int) As String
- setValue (v As Int) As String
- setValueWithoutAnimation (v As Int) As String
- AddOne As String
- Properties:
- BaseView As B4XView [read only]
- Font As B4XFont
Call Refresh if you change something - TextColor As Int
Call Refresh if you change something - Value As Int
- ValueWithoutAnimation
- Functions:
Change log:
- V1.0
- Release of the Class
- V1.01
- some bug fixes
- V1.02
- Add ValueWithoutAnimation - set a value without the animation
- V1.03
- B4I and B4J BugFix - The number "0" was displayed too far down
- 2.00
- Breaking change - lib. renamed to AS_AnimatedCounter - need to be added again in the designer
- Add get and set Font - Call refresh if you change something
- Add get and set TextColor - Call refresh if you change something
- Add Refresh - Refresh the visuals
Attachments
Last edited:
