Estimados,
Comparto un breve uso de fonts icons personalizados que es una alternativa a las imágenes como iconos.
ADJUNTO EJEMPLO PARA SU REVISIÓN.
Si desea crear sus propios icons fonts utilizar una de estas herramientas.
http://fontello.com/
https://icomoon.io/app/#/select
En este caso voy a usar iconmoon

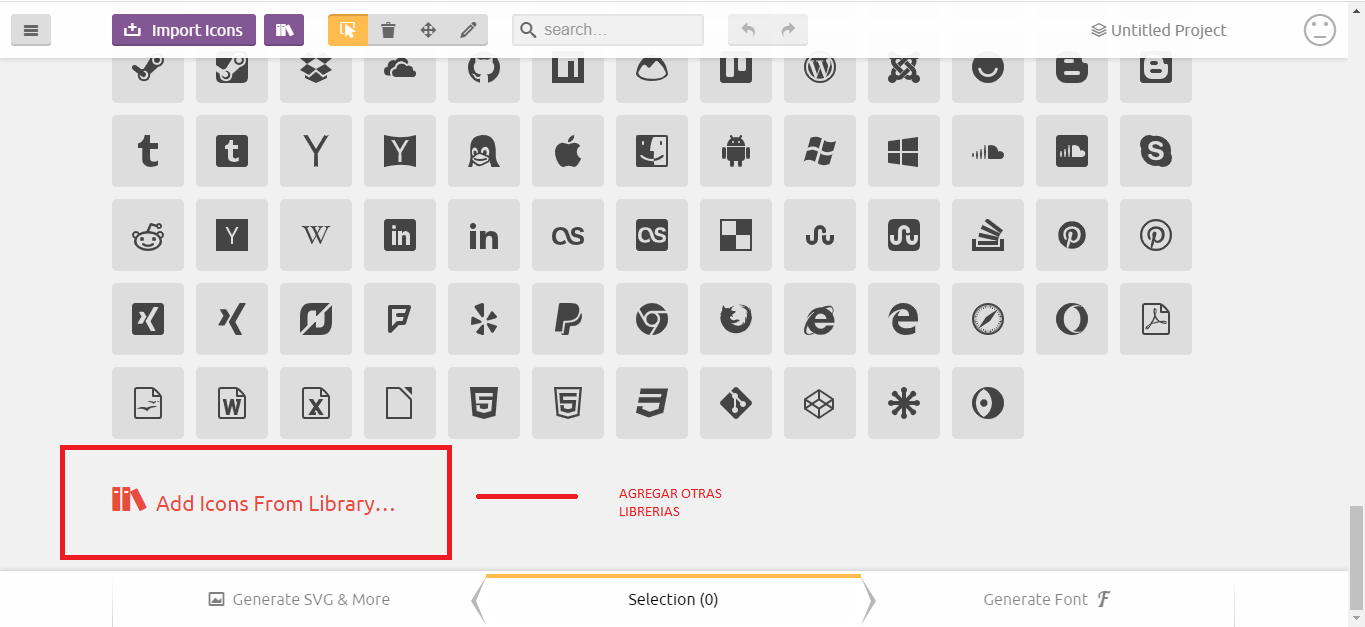
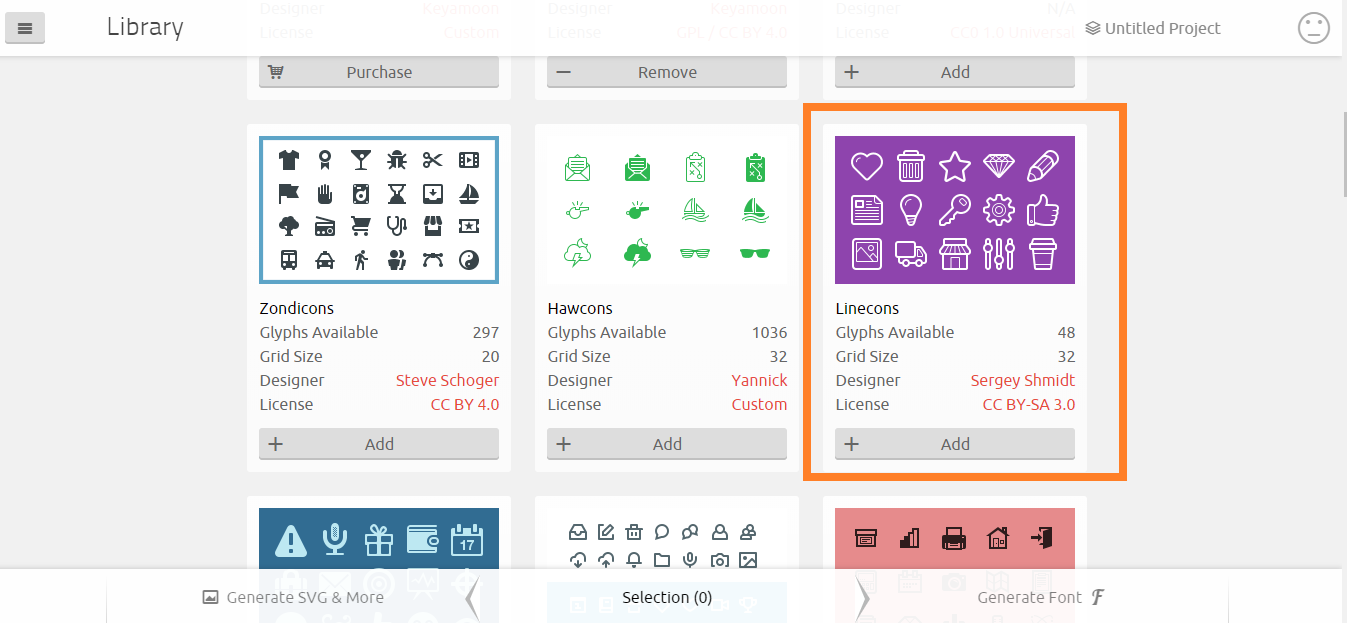
SELECCION UNA DE TODAS LAS GRATIS:

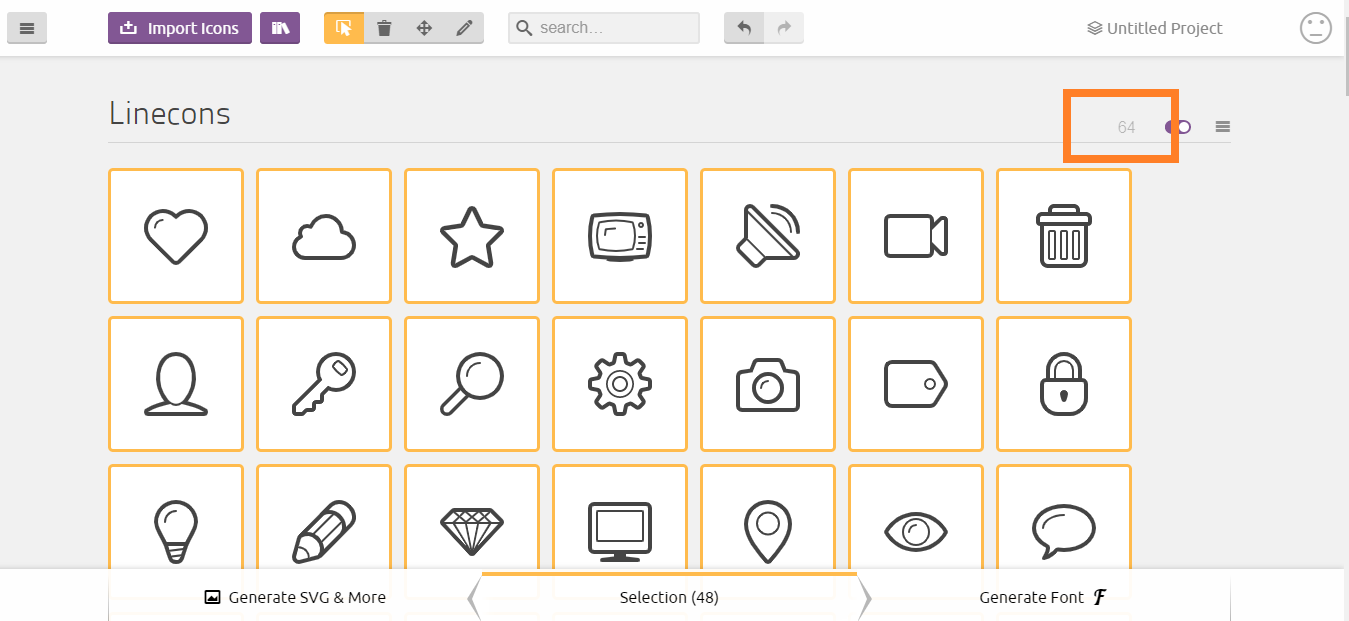
Selecciono los iconos que deseo de las bibliotecas y cambio el tamaño 64 recuadro rojo. y click en generate fonts

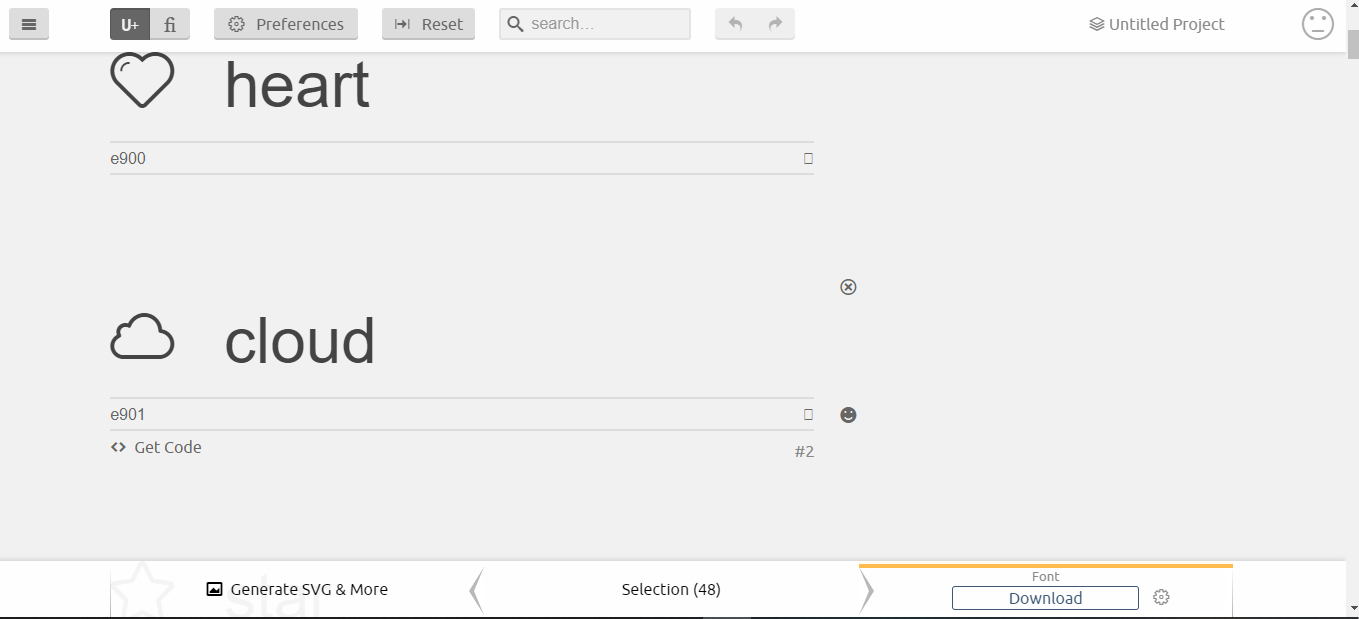
Luego me muestra un preview con los iconos seleccionados y click en download para bajar los fonts generados.

Esto me me genera un archivo comprimido llamado icomoon.zip o bien ustedes seleccione el nombre.
Al descomprimir genera un directorio con el mismo nombre y dentro de este existe demo.html en donde vera el preview de iconos seleccionados, con su codigo y caracter especial.
ejemplo icono cloud es e901 y su carácter especial. en b4X seria 0xe901 anteponer 0x
dentro del directorio esta el archivos de icomoom.ttf (true type), este el archivo que se ocupa en B4X.
copie este archivo al directorio file de su proyecto.

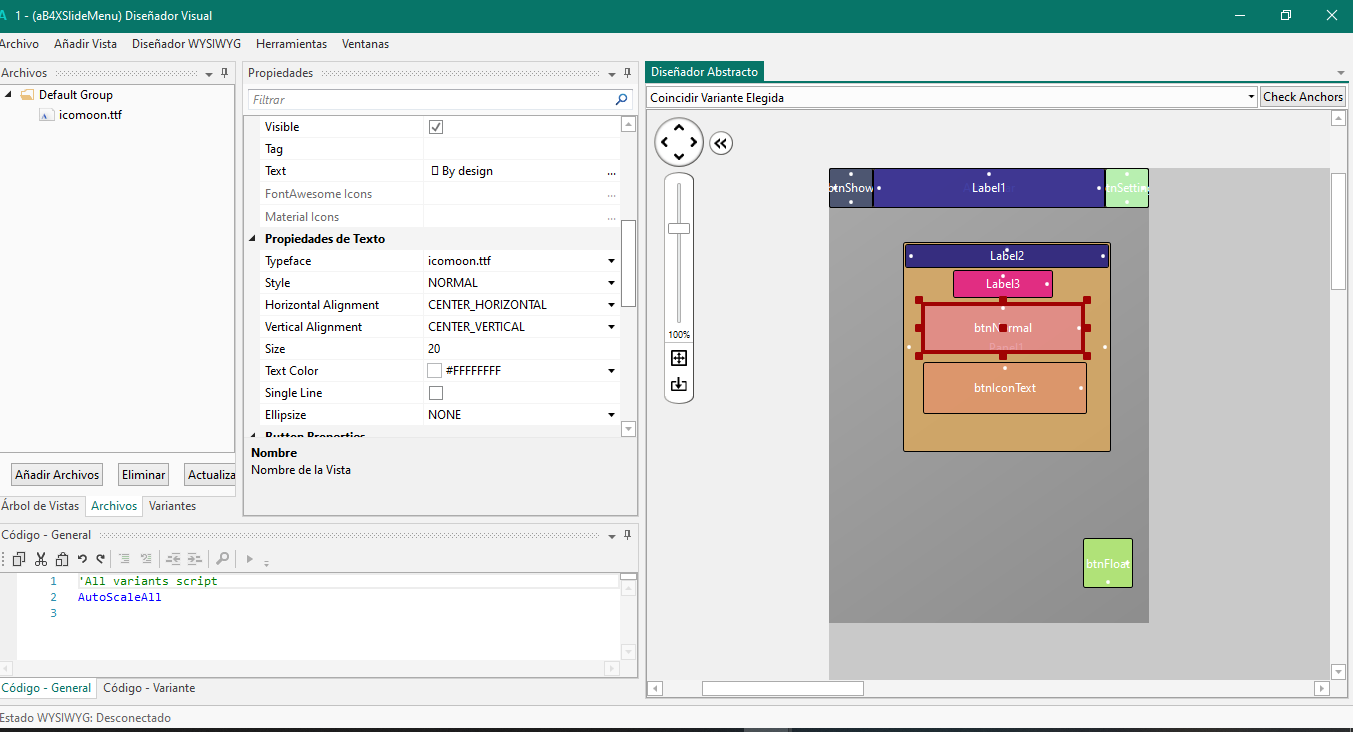
y si desea usarlo en el diseñador agregue este archivo fonts al diseñador como muestra la imagen.

para usar iconos personalizados en el código:
B4A
B4J
Codigo ejemplo de uso
Fonts a bitmap
Para mas detalle revise el ejemplo y encontrara otras propiedades.


NOTA la ventaja con esto es que no va tener muchos archivos de imagenes y con icons fonts solo tendra un archivo con los iconos que desea, ademas puede cambiar color y tamaño de los iconos como usted desee.
Ademas el archivo el tamaño del archivo de icons fonts es pequeño.
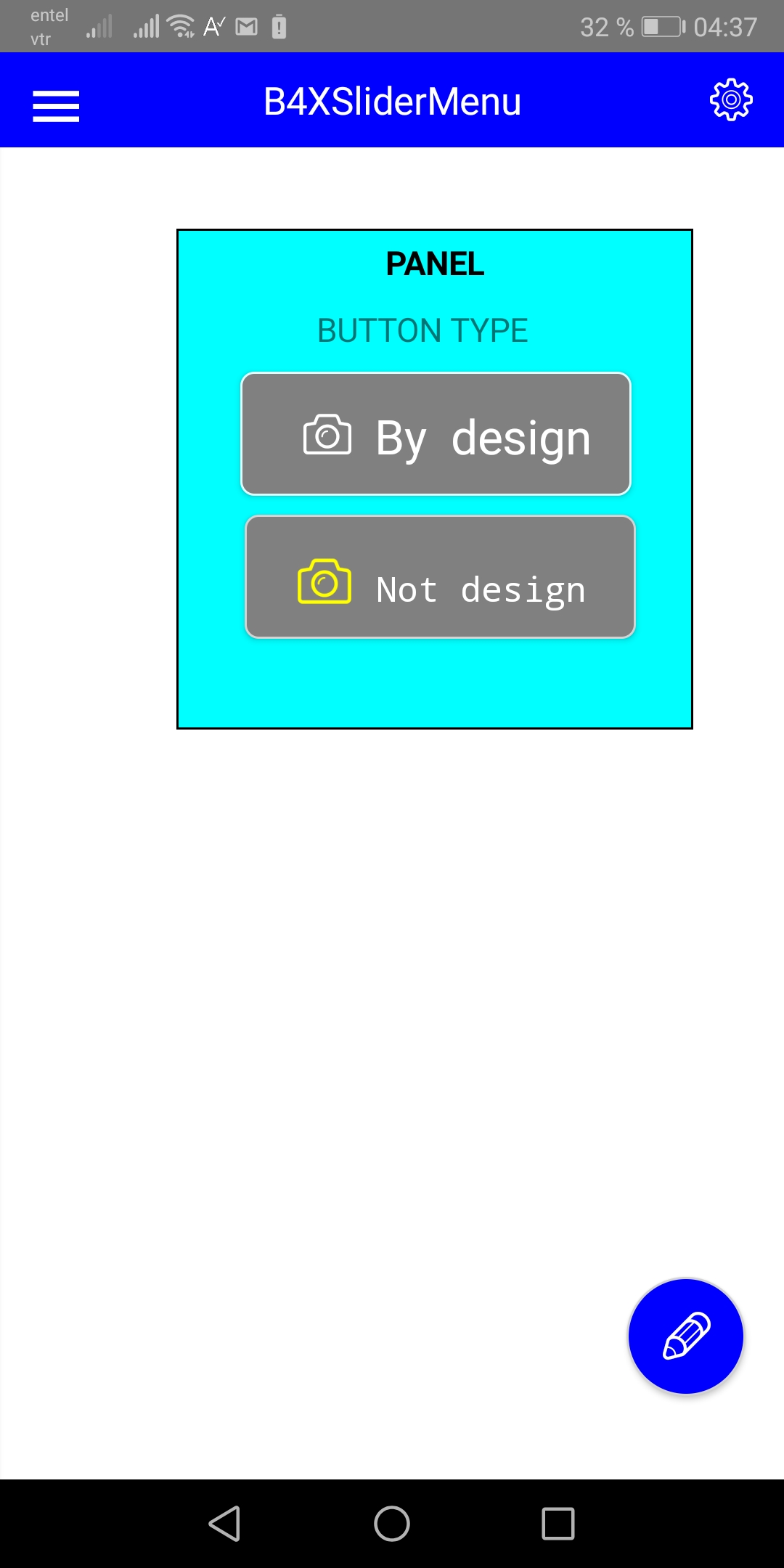
Y SUS APLICACIONES SE VERÁN MAS HERMOSAS,
Estoy atento a sus comentarios.
Saludos
Comparto un breve uso de fonts icons personalizados que es una alternativa a las imágenes como iconos.
ADJUNTO EJEMPLO PARA SU REVISIÓN.
Si desea crear sus propios icons fonts utilizar una de estas herramientas.
http://fontello.com/
https://icomoon.io/app/#/select
En este caso voy a usar iconmoon
SELECCION UNA DE TODAS LAS GRATIS:
Selecciono los iconos que deseo de las bibliotecas y cambio el tamaño 64 recuadro rojo. y click en generate fonts
Luego me muestra un preview con los iconos seleccionados y click en download para bajar los fonts generados.
Esto me me genera un archivo comprimido llamado icomoon.zip o bien ustedes seleccione el nombre.
Al descomprimir genera un directorio con el mismo nombre y dentro de este existe demo.html en donde vera el preview de iconos seleccionados, con su codigo y caracter especial.
ejemplo icono cloud es e901 y su carácter especial. en b4X seria 0xe901 anteponer 0x
dentro del directorio esta el archivos de icomoom.ttf (true type), este el archivo que se ocupa en B4X.
copie este archivo al directorio file de su proyecto.
y si desea usarlo en el diseñador agregue este archivo fonts al diseñador como muestra la imagen.
para usar iconos personalizados en el código:
B4A
B4X:
'set custom icons fonts
Dim IconsFont As B4XFont
IconsFont = xui.CreateFont(Typeface.LoadFromAssets("icomoon.ttf"),64)B4J
B4X:
'custom fonts
Dim IconsFont As B4XFont
IconsFont= xui.CreateFont(fx.LoadFont(File.DirAssets,"icomoon.ttf",64),64)Codigo ejemplo de uso
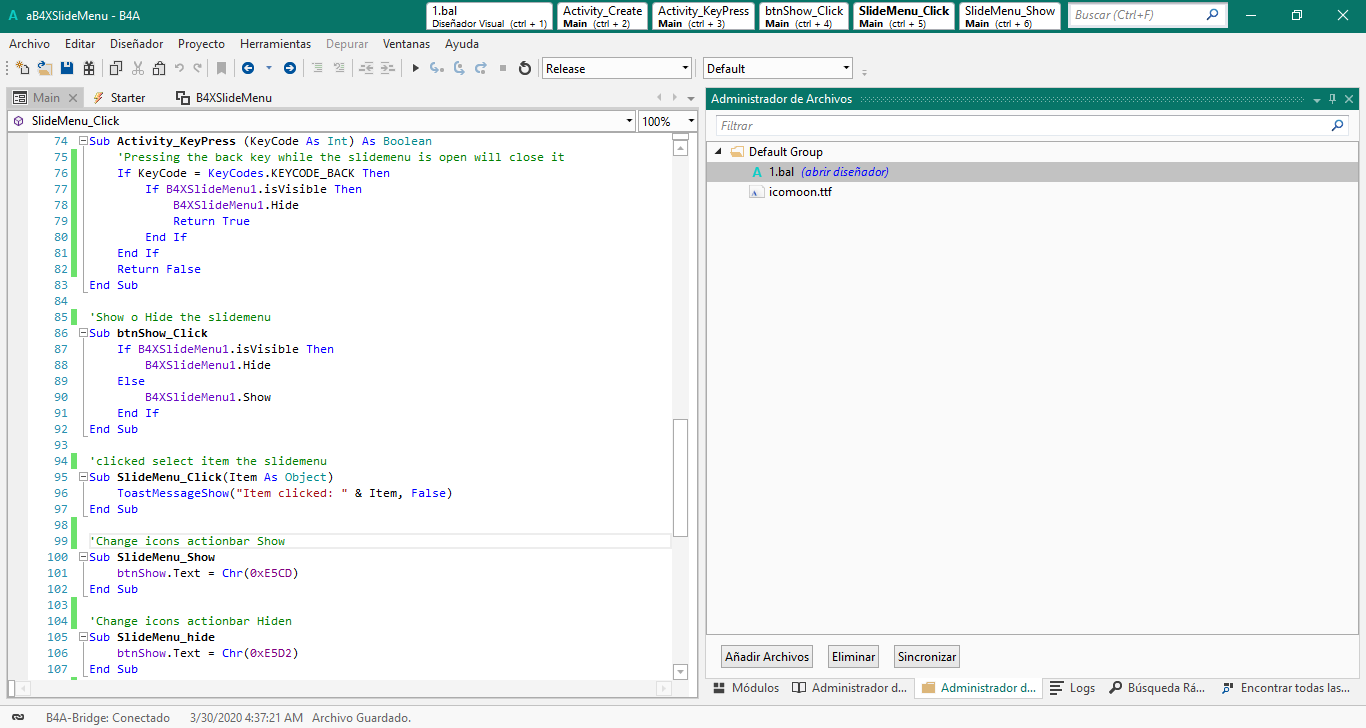
B4X:
'Iniliaze Menu
B4XSlideMenu1.Initialize(Activity, Me, "SlideMenu", ActionBar.Height, 250)
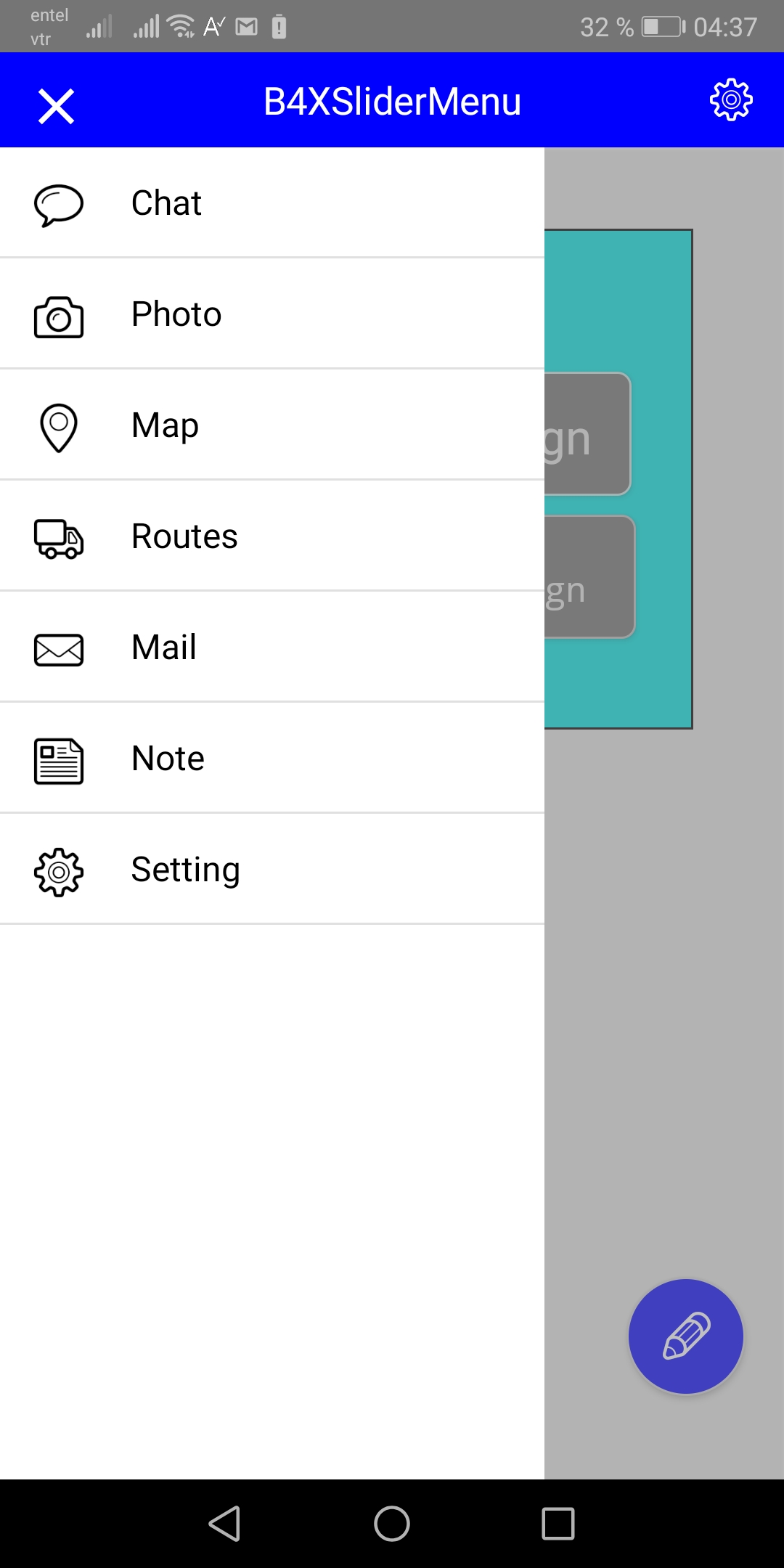
'Set imtems menu
B4XSlideMenu1.AddItem(1,"Chat", FontToBitmap(Chr(0xe914), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(2,"Photo", FontToBitmap(Chr(0xe90b), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(3,"Map", FontToBitmap(Chr(0xe912), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(4,"Routes", FontToBitmap(Chr(0xe92e), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(5,"Mail", FontToBitmap(Chr(0xe919), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(6,"Note", FontToBitmap(Chr(0xe91c), IconsFont, 26, xui.Color_Black))
B4XSlideMenu1.AddItem(7,"Setting", FontToBitmap(Chr(0xe90a), IconsFont, 26, xui.Color_Black))Fonts a bitmap
B4X:
'Convert fonts a icon bitmap
Public Sub FontToBitmap (FontText As String, FontType As B4XFont , FontSize As Int, FontColor As Int) As B4XBitmap
Dim xui As XUI
Dim p As B4XView = xui.CreatePanel("")
p.SetLayoutAnimated(0, 0, 0, 32dip, 32dip)
Dim cvs1 As B4XCanvas
cvs1.Initialize(p)
Dim r As B4XRect = cvs1.MeasureText(FontText, xui.CreateFont2(FontType, FontSize))
Dim BaseLine As Int = cvs1.TargetRect.CenterY - r.Height / 2 - r.Top
cvs1.DrawText(FontText, cvs1.TargetRect.CenterX, BaseLine, xui.CreateFont2(FontType, FontSize), FontColor, "CENTER")
cvs1.Invalidate
Dim b As B4XBitmap = cvs1.CreateBitmap
cvs1.Release
Return b
End SubPara mas detalle revise el ejemplo y encontrara otras propiedades.
NOTA la ventaja con esto es que no va tener muchos archivos de imagenes y con icons fonts solo tendra un archivo con los iconos que desea, ademas puede cambiar color y tamaño de los iconos como usted desee.
Ademas el archivo el tamaño del archivo de icons fonts es pequeño.
Y SUS APLICACIONES SE VERÁN MAS HERMOSAS,
Estoy atento a sus comentarios.
Saludos
Attachments
-
 1585554587350.png92.9 KB · Views: 503
1585554587350.png92.9 KB · Views: 503 -
 1585554768179.png107.2 KB · Views: 486
1585554768179.png107.2 KB · Views: 486 -
 1585554812376.png107.2 KB · Views: 507
1585554812376.png107.2 KB · Views: 507 -
 1585555035601.png82.2 KB · Views: 467
1585555035601.png82.2 KB · Views: 467 -
 1585555201088.png82.9 KB · Views: 507
1585555201088.png82.9 KB · Views: 507 -
 1585555250294.png82.9 KB · Views: 461
1585555250294.png82.9 KB · Views: 461 -
 1585556021231.png93 KB · Views: 474
1585556021231.png93 KB · Views: 474 -
 2.jpg151.2 KB · Views: 502
2.jpg151.2 KB · Views: 502 -
 1.png142.2 KB · Views: 478
1.png142.2 KB · Views: 478 -
B4XSlideMenu.zip24.1 KB · Views: 737
-
icomoon.zip253.3 KB · Views: 771
Last edited:
