Hello to you all,
Welcome to Sheldon Coopers and Amy Farrah Fowlers fun with flags
Here is a simple example on using B4XPages with both an SQLite database and also a CSV file with multiple PreoptimizedCLV to retrieve country population data and flag images. Using a PreoptimizedCLV to display rows of data, card, images etc is extremely efficient and fast, even on older or slower devices.
When it comes to the CSV file, yes I could have imported the file list of ISO 3166 country codes and names into the SQLite database into a new table, but this post is about showing new to B4X developers how to manipulate files and insert the data into multiple PreoptimizedCLV. The CSV file has 249 rows (2 columns) and the SQLite database table has 280,932 rows of data, the population data ranges from 1950 (fact) to 2100 (estimated), there are also 252 flag images. The code in B4XMainPage is relatively simple to follow and works with B4A, B4i and also B4J, I've added comments where feasible to do so.
The population data comes directly from the UN, link below.
 www.un.org
www.un.org
B4A and B4i posts
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
>>> CLICK HERE <<< to download the B4XPages source code.
Libraries needed:

Desktop screenshots below:
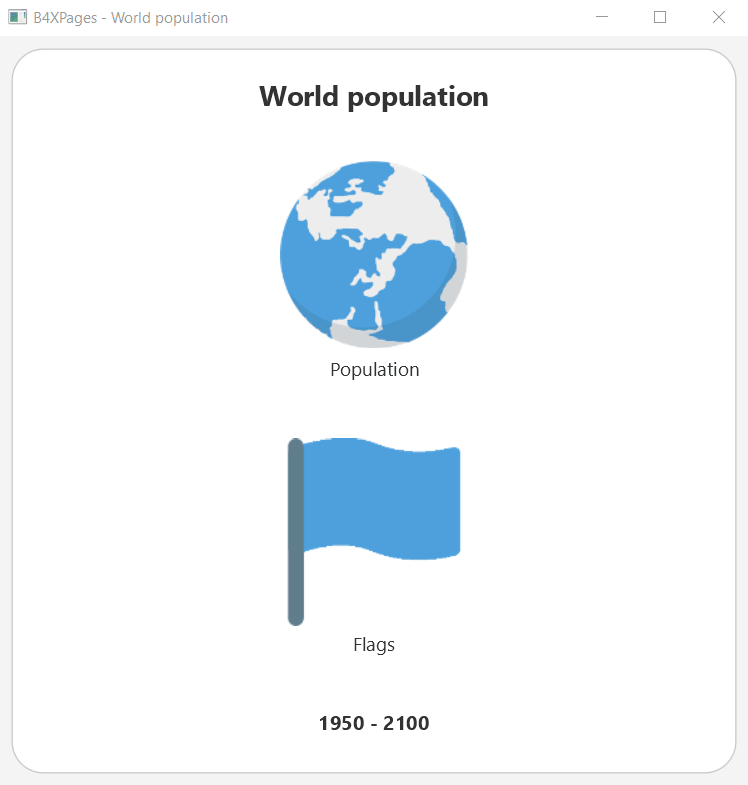
Main screen

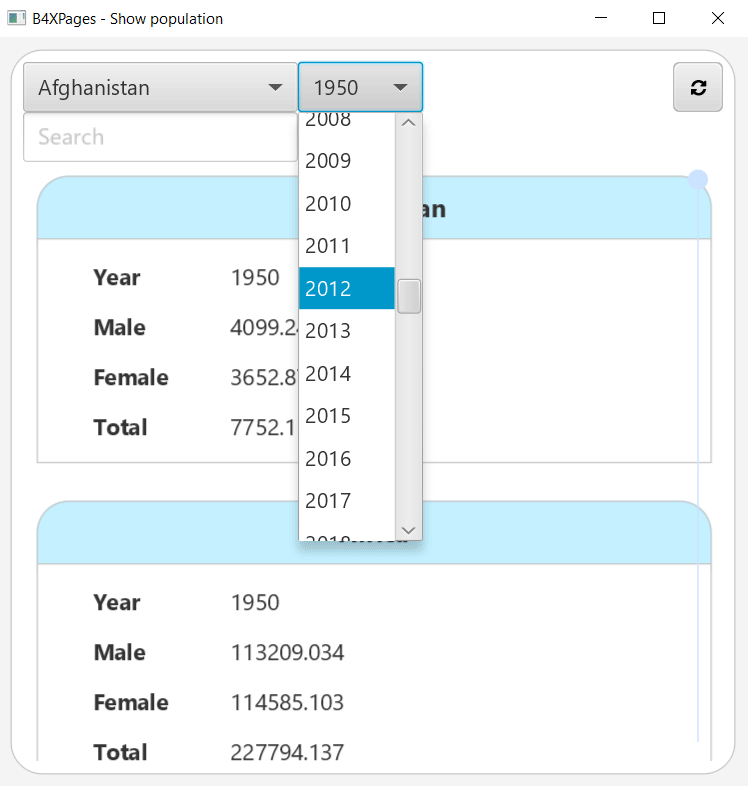
Combobox date list

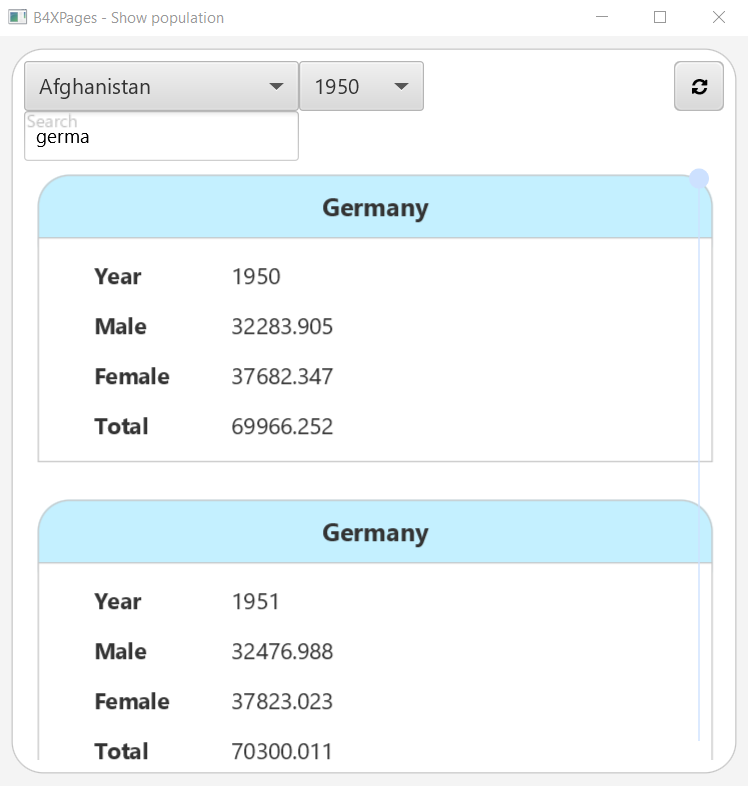
Filtered searches use a PreoptimizedCLV

Flags are displayed in a PreoptimizedCLV

Enjoy...
Welcome to Sheldon Coopers and Amy Farrah Fowlers fun with flags
Here is a simple example on using B4XPages with both an SQLite database and also a CSV file with multiple PreoptimizedCLV to retrieve country population data and flag images. Using a PreoptimizedCLV to display rows of data, card, images etc is extremely efficient and fast, even on older or slower devices.
When it comes to the CSV file, yes I could have imported the file list of ISO 3166 country codes and names into the SQLite database into a new table, but this post is about showing new to B4X developers how to manipulate files and insert the data into multiple PreoptimizedCLV. The CSV file has 249 rows (2 columns) and the SQLite database table has 280,932 rows of data, the population data ranges from 1950 (fact) to 2100 (estimated), there are also 252 flag images. The code in B4XMainPage is relatively simple to follow and works with B4A, B4i and also B4J, I've added comments where feasible to do so.
The population data comes directly from the UN, link below.
Population Division |
B4A and B4i posts
? [B4X] [XUI] [B4XPages] B4A PreoptimizedCLV lazy loading from SQLite and CSV - Newer developers
Hello to you all, Welcome to Sheldon Coopers and Amy Farrah Fowlers fun with flags ;) Here is a simple example on using B4XPages with both an SQLite database and also a CSV file with multiple PreoptimizedCLV to retrieve country population data and flag images. Using a PreoptimizedCLV to...
✅ [B4X] [XUI] [B4XPages] B4i PreoptimizedCLV lazy loading from SQLite and CSV - Newer developers
Hello to you all, Welcome to Sheldon Coopers and Amy Farrah Fowlers fun with flags ;) Here is a simple example on using B4XPages with both an SQLite database and also a CSV file with multiple PreoptimizedCLV to retrieve country population data and flag images. Using a PreoptimizedCLV to display...
>>> CLICK HERE <<< to download the B4XPages source code.
Libraries needed:
Desktop screenshots below:
Main screen
Combobox date list
Filtered searches use a PreoptimizedCLV
Flags are displayed in a PreoptimizedCLV
Enjoy...
Last edited:
