Ola
See on GitHub
With this project one is able to create multiple projects with multiple child elements. The back-end database is Firebase. This means one has to create a FB profile to store the contents.

What you will learn?
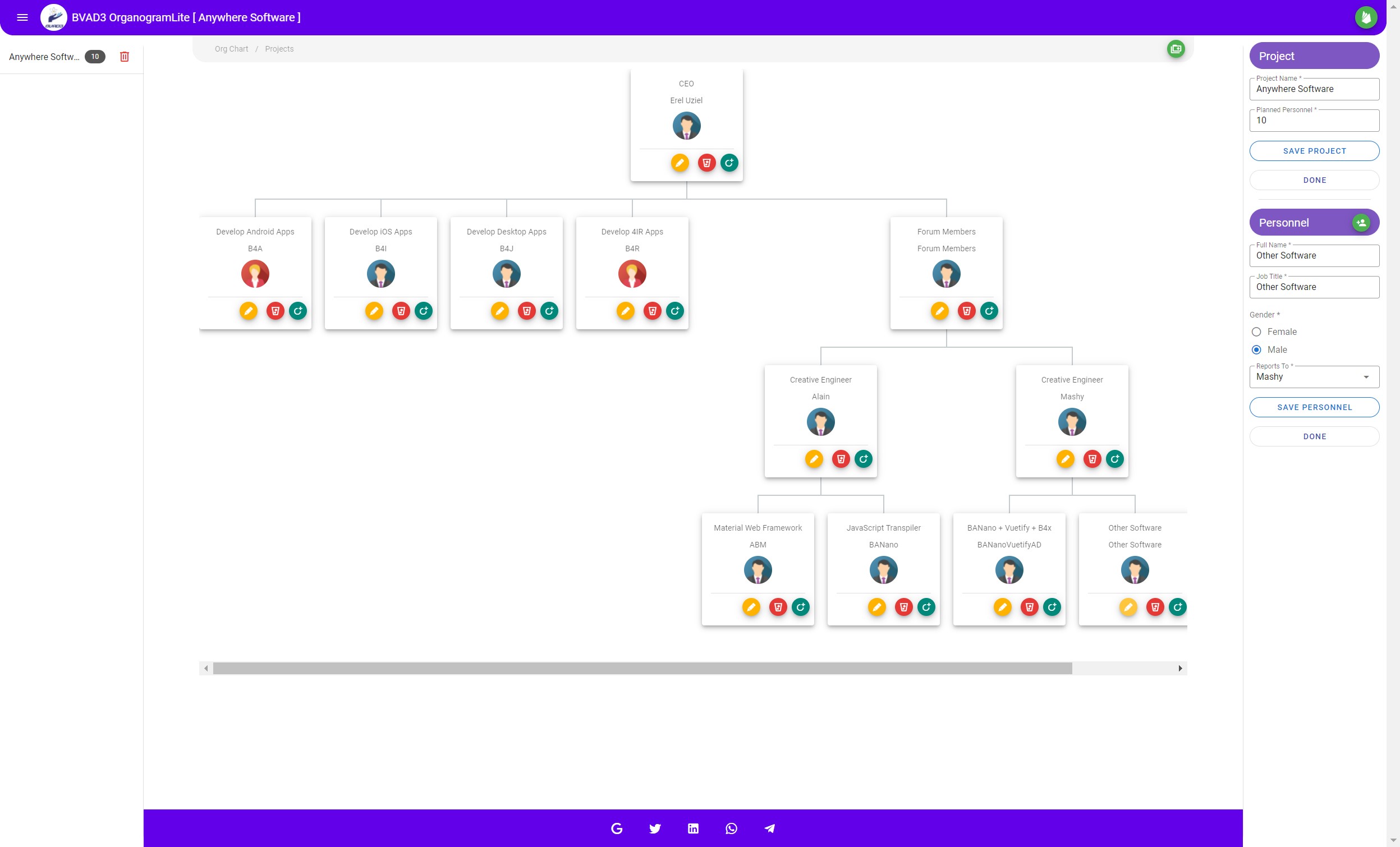
The first part is creating a project. Here you specify the name of the project and then the number of children planned to be added. The YT video below shows how to perform CRUD operations for project.
Below were the first stages of this project (without a backend)
It is with pleasure to have finally managed to make this a success. Its been a hectic 3 days. This has been one of those bucket list projects have always wanted to score. The great thing is that, its the functionality I also wanted to add to Database.Show, so that will be possible now. This WebApp is developed using BANano+Vuetify=BVAD3
Create organograms, hierarchies, mindmaps, flowcharts anyway you want because you can customize each node to be exactly what you want.

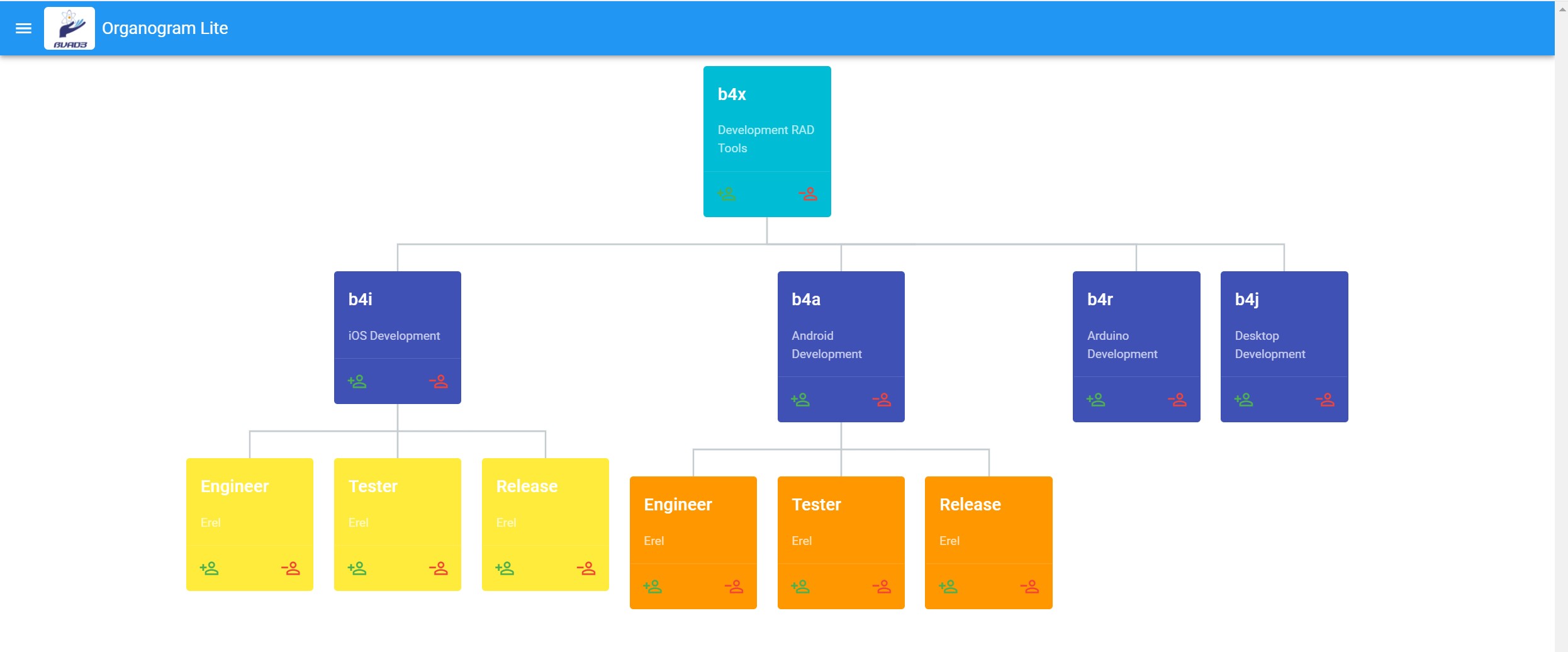
For example, we have created this organogram with: (You can also create a crud form to add the nodes and persist to a database)
You can then add functionality to save and retrieve these to whatever backend you want.
The source code for the OrganogramLite WebApp is $11 and you can create anything you want to your hearts desire. My paypal email address is anele@mbangas.com.
We can correspond on mbanga.anele@gmail.com.
Whats good about this...
1. We use a custom view...

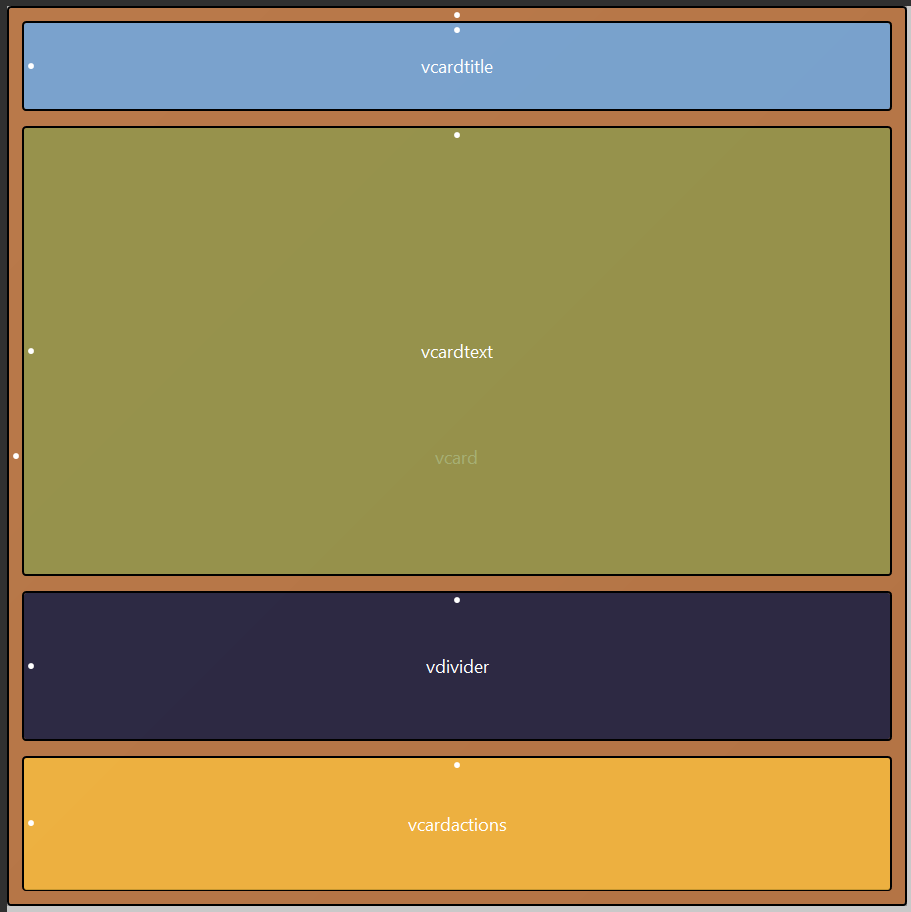
2. We create our node in whatever way we want..

The rest is magic!!
See on GitHub
With this project one is able to create multiple projects with multiple child elements. The back-end database is Firebase. This means one has to create a FB profile to store the contents.
What you will learn?
- Firebase CRUD (Create, Read, Update, Delete)
- Loading Selects/Combo/AutoComplete from firebase?
- Confirmation Dialogs for Deletes
- Creating flowcharts & creating node templates.
The first part is creating a project. Here you specify the name of the project and then the number of children planned to be added. The YT video below shows how to perform CRUD operations for project.
Below were the first stages of this project (without a backend)
It is with pleasure to have finally managed to make this a success. Its been a hectic 3 days. This has been one of those bucket list projects have always wanted to score. The great thing is that, its the functionality I also wanted to add to Database.Show, so that will be possible now. This WebApp is developed using BANano+Vuetify=BVAD3
Create organograms, hierarchies, mindmaps, flowcharts anyway you want because you can customize each node to be exactly what you want.
For example, we have created this organogram with: (You can also create a crud form to add the nodes and persist to a database)
B4X:
'build data before loading
Sub oncreate
'clear the nodes
organogram.ClearNodes
Dim extraData As Map = CreateMap()
extraData.Put("color", vuetify.COLOR_CYAN)
'add the master node
organogram.AddNode(-1, "1", "B4x", "b4x", "Development RAD Tools", extraData)
Dim extraData3 As Map = CreateMap()
extraData3.Put("color", vuetify.COLOR_INDIGO)
organogram.AddNode("1", "2", "B4i", "b4i", "iOS Development", extraData3)
organogram.AddNode("1", "3", "B4a", "b4a", "Android Development", extraData3)
organogram.AddNode("1", "4", "B4r", "b4r", "Arduino Development", extraData3)
organogram.AddNode("1", "5", "B4j", "b4j", "Desktop Development", extraData3)
'
'add developers
Dim extraData1 As Map = CreateMap()
extraData1.Put("color", vuetify.COLOR_YELLOW)
organogram.AddNode("2", "6", "Engineer", "Engineer", "Erel", extraData1)
organogram.AddNode("2", "7", "Tester", "Tester", "Erel", extraData1)
organogram.AddNode("2", "8", "Release", "Release", "Erel", extraData1)
Dim extraData2 As Map = CreateMap()
extraData2.Put("color", vuetify.COLOR_ORANGE)
'add testers
organogram.AddNode("3", "9", "Engineer", "Engineer", "Erel", extraData2)
organogram.AddNode("3", "10", "Tester", "Tester", "Erel", extraData2)
organogram.AddNode("3", "11", "Release", "Release", "Erel", extraData2)
organogram.Refresh
End SubYou can then add functionality to save and retrieve these to whatever backend you want.
The source code for the OrganogramLite WebApp is $11 and you can create anything you want to your hearts desire. My paypal email address is anele@mbangas.com.
We can correspond on mbanga.anele@gmail.com.
Whats good about this...
1. We use a custom view...
2. We create our node in whatever way we want..
The rest is magic!!
Last edited:
