I'm happy to announce the publication of my new B4XView library.
This library adds to the XUi Views the native views of the three platforms (Android / IOS / Desktop) so that they can be managed by Design, using them as XUI views without having to change its type in the Globals Sub.
With this Library the views have the same properties and identical events, and you can also access the original view and more properties, method and animation not included natively.
This will allow you to reuse the code written for a platform on the others without any changes.
Also I'm adding custom views and animations not included natively.
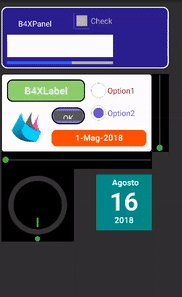
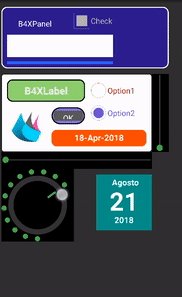
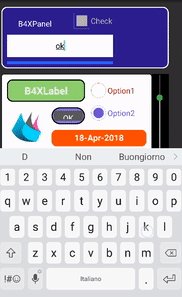
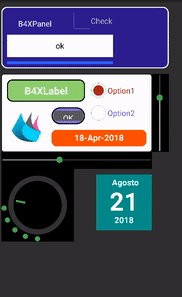
Included this view

SD_XUIView
Author: Star-Dust
Version: 0.16
_________________________________________________________________________
For ios download here
This library adds to the XUi Views the native views of the three platforms (Android / IOS / Desktop) so that they can be managed by Design, using them as XUI views without having to change its type in the Globals Sub.
With this Library the views have the same properties and identical events, and you can also access the original view and more properties, method and animation not included natively.
This will allow you to reuse the code written for a platform on the others without any changes.
Also I'm adding custom views and animations not included natively.
Included this view
Other views not included in this list (such as XCustomListView or XComboBox, B4XComboBox, LoadingIndicator, CicularProgressBar, RadarProgressView, GaugeView, RulerPicker, RoundSlider, CaptchaView, etc.. ) will not be included in the future because they already exist. Many sources have been made available just search the forum.
NOTICE. Unfortunately in the IOS version it occupies more than 500Kb, so I compressed with RAR and then with ZIP. to decompress it, you must use WinRarSD_XUIView
Author: Star-Dust
Version: 0.16
- B4XButton
- Events:
- DoubleOrLongClick
- OneClick
- Touch (Action As Int, Coordinate() As Tp_Coordinate)
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- MinMoveAccept As Int
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- B4XObject As B4XView
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - NativeObject As Button
- RemoveAllViews As String
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Color As Int
- Enable As Boolean
- Font
- Height As Int
- Left As Int
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XCalendarPicker
- Events:
- Click
- Fields:
- Color As Int
- Square As Boolean
- Tag As Object
- TextColor As Int
- TextSize As Int
- Title As String
- Functions:
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (CallBack As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Date As Long
- Enable As Boolean
- Height As Int
- Left As Int
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XCheckBox
- Events:
- Click
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- MinMoveAccept As Int
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveAllViews As String
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Check As Boolean
- Color As Int
- Enable As Boolean
- Font
- Height As Int
- Left As Int
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XEditText
- Events:
- DoubleOrLongClick
- EnterPressed
- FocusChanged
- OneClick
- TextChanged (Old As String, New As String)
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- B4XObject As B4XView
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - NativeObjct As EditText
- RemoveAllViews As String
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- setSelection (StartIndex As Int, EndIndex As Int) As String
- Snapshot As B4XView
- Properties:
- Color As Int
- CursorVisible
- Ellipsize As String
- Enable As Boolean
- Font
- ForceDoneButton
- Height As Int
- Left As Int
- SelectionEnd As Int [read only]
- SelectionStart As Int [read only]
- TextIsEditable
- TextIsSelectable
- Top As Int
- Typeface
- Visible As Boolean
- Width As Int
- Events:
- B4XLabel
- Events:
- DoubleOrLongClick
- OneClick
- Touch (Action As Int, Coordinate() As Tp_Coordinate)
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- MinMoveAccept As Int
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- B4XObject As B4XView
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - NativeObject As Label
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Color As Int
- Enable As Boolean
- Font
- Height As Int
- Left As Int
- TextAppear
- TextFind
- TextRoll
- TextScroll
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XPanel
- Events:
- DoubleOrLongClick
- Moved
- OneClick
- Resized
- Touch (Action As Int, Coordinate() As Tp_Coordinate)
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- AllSurfaceMove As Boolean
- MinMoveAccept As Int
- Movible As Boolean
- Resizable As Boolean
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- AddView (View As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- B4XObject As B4XView
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - EmbedView (View As B4XView) As String
- GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - NativeObject As Panel
- RemoveAllViews As String
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Enable As Boolean
- Height As Int
- Left As Int
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
- B4XProgressBar
- Fields:
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- BackgroundColor
- BarColor
- Enable As Boolean
- Height As Int
- Left As Int
- Top As Int
- Value As Float
- Visible As Boolean
- Width As Int
- Fields:
- B4XSeek_Bar
- Events:
- ChangeValue (Value As Float)
- Fields:
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Enable As Boolean
- Height As Int
- Left As Int
- Top As Int
- Value As Float
- Visible As Boolean
- Width As Int
- Events:
- Tp_Coordinate
- Fields:
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - x As Int
- y As Int
- IsInitialized As Boolean
- Functions:
- Initialize
Inizializza i campi al loro valore predefinito.
- Initialize
- Fields:
- xRadioButton
- Events:
- Click
- Fields:
- Action_Click As Int
- Action_DoubleClick As Int
- Action_Down As Int
- Action_Drag As Int
- Action_LongClick As Int
- Action_LoseTouch As Int
- Action_Up As Int
- MinMoveAccept As Int
- Tag As Object
- Functions:
- AddToParent (PanelToAdd As B4XView, Left As Int, Top As Int, Width As Int, Height As Int) As String
- BringToFront As String
- Class_Globals As String
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - GetAllViewsRecursive As List
- GetBase As Panel
- GetView (Index As Int) As B4XView
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Verifica se l'oggetto sia stato inizializzato. - RemoveAllViews As String
- RemoveViewFromParent As String
- RequestFocus As String
- ReSetEvent (Callback As Object, EventName As String) As String
- Rotate (AngleX As Float, AngleY As Float, AngleZ As Float) As String
- SendToBack As String
- Snapshot As B4XView
- Properties:
- Check As Boolean
- Color As Int
- Enable As Boolean
- Font
- Height As Int
- Left As Int
- Top As Int
- Visible As Boolean
- Width As Int
- Events:
_________________________________________________________________________
For ios download here
Attachments
Last edited:
