Disclaimer: This project is intended for non-commercial educational purposes.
In the previous example we created the level map and implemented Mario's movement.
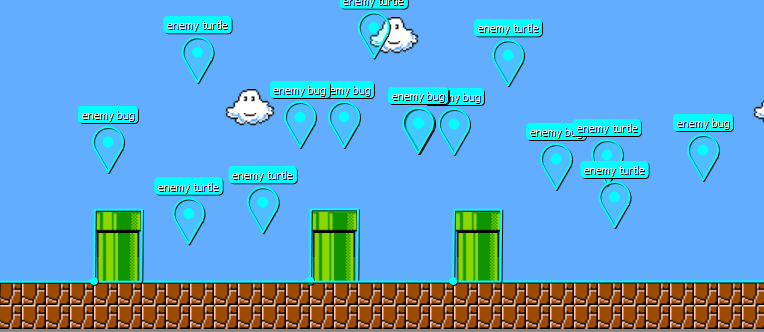
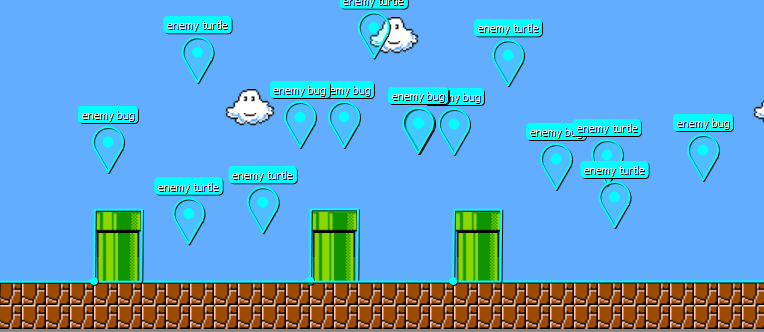
Now we are adding the enemies as well as other improvements.
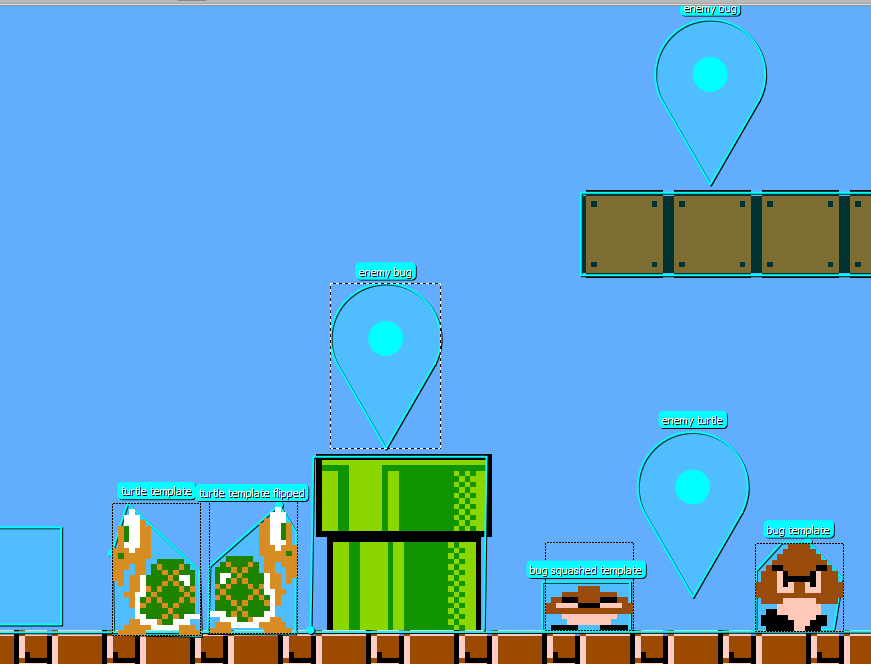
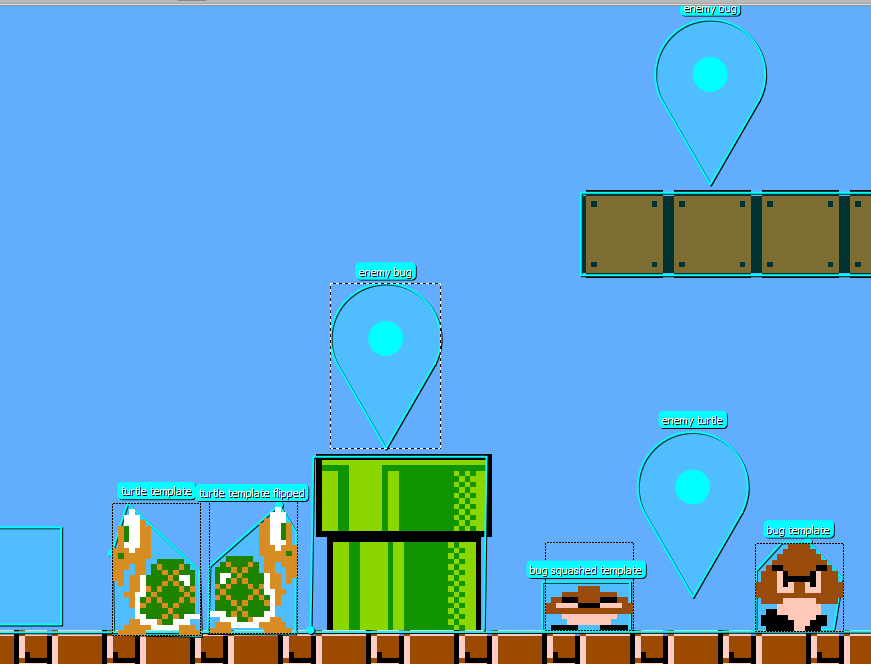
There are two types of enemies: bugs and turtles. The 'bug template' defines all the bugs and the 'turtle template' defines all turtles.

There are several new custom properties:
'copy from id' - We don't want to copy the properties and shapes of all similar objects as it will be impossible to update them. 'copy from id' means that this object references another template. This way we can define a single template and put objects based on this template wherever we like:

There are also several templates that are only used at runtime when the object shape changes (see Mario.ChangeSize).
'tick if invisible' - If unchecked then the Tick sub will only be called when the object is visible.
The images in the object layer that are added with the tile object are not used at runtime. They just help us with creating the shapes.
If you run the game with debug drawing enabled you will see that Mario is made of two shapes:

The main shape friction is set to 0. Otherwise Mario will stick to vertical objects. The small 'legs' shape friction is set to 1. The friction is important for Mario to stop quickly.
The legs shape is created at runtime and is recreated when Mario size changes.
Other changes:
- Game.BeforeTimeStep signature changed to:
This makes it easier to stop the game loop in a controlled manner.
- When you add a future task, existing tasks with the same time, callback and sub name are removed.
Example projects included in the examples pack: https://www.b4x.com/android/forum/threads/xui2d-example-pack.96454/
An executable jar is available here: www.b4x.com/b4j/files/games/Mario.jar
Debug drawing is enabled in the projects. Comment this line to disable:
The resources are based on this open source project: https://github.com/justinmeister/Mario-Level-1
In the previous example we created the level map and implemented Mario's movement.
Now we are adding the enemies as well as other improvements.
There are two types of enemies: bugs and turtles. The 'bug template' defines all the bugs and the 'turtle template' defines all turtles.

There are several new custom properties:
'copy from id' - We don't want to copy the properties and shapes of all similar objects as it will be impossible to update them. 'copy from id' means that this object references another template. This way we can define a single template and put objects based on this template wherever we like:

There are also several templates that are only used at runtime when the object shape changes (see Mario.ChangeSize).
'tick if invisible' - If unchecked then the Tick sub will only be called when the object is visible.
The images in the object layer that are added with the tile object are not used at runtime. They just help us with creating the shapes.
If you run the game with debug drawing enabled you will see that Mario is made of two shapes:

The main shape friction is set to 0. Otherwise Mario will stick to vertical objects. The small 'legs' shape friction is set to 1. The friction is important for Mario to stop quickly.
The legs shape is created at runtime and is recreated when Mario size changes.
Other changes:
- Game.BeforeTimeStep signature changed to:
B4X:
'Return True to stop the game loop.
Public Sub BeforeTimeStep (GS As X2GameStep) As Boolean
Return False
End SubThis makes it easier to stop the game loop in a controlled manner.
- When you add a future task, existing tasks with the same time, callback and sub name are removed.
Example projects included in the examples pack: https://www.b4x.com/android/forum/threads/xui2d-example-pack.96454/
An executable jar is available here: www.b4x.com/b4j/files/games/Mario.jar
Debug drawing is enabled in the projects. Comment this line to disable:
B4X:
X2.EnableDebugDrawThe resources are based on this open source project: https://github.com/justinmeister/Mario-Level-1
Last edited:
