Currently, the designer offers the anchors that already solve many problems when drawing a designer...
But it has a problem when you define several items in a row, depending on the width or height of the cell phone screen, one component ends up overlapping another...
This is because the anchors are set to use the amount of pixels on the left and the amount of pixels on the right, etc...
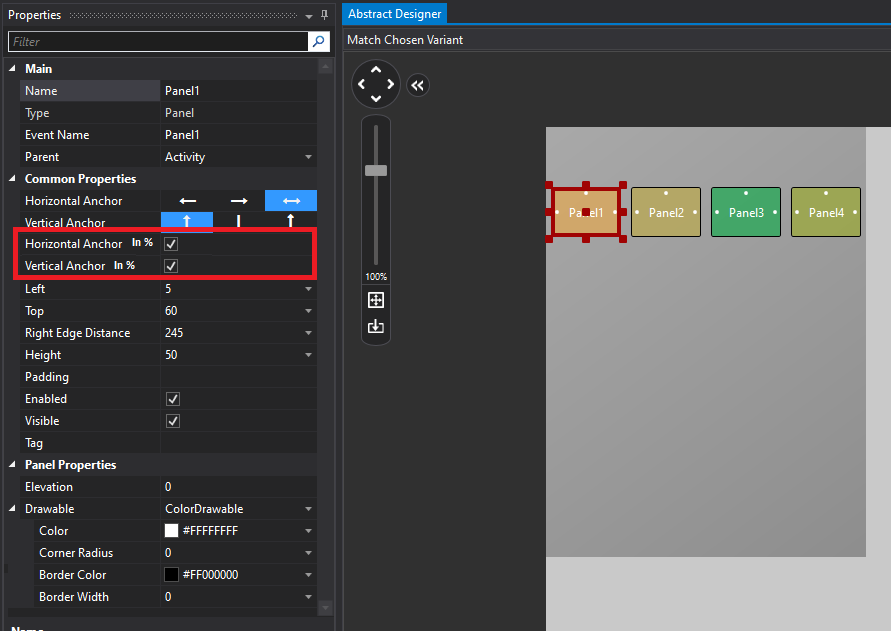
Would you have the possibility to put an option to define that the anchors can be by percentage %?, it would be Horizontal Anchor In % (true or false) and Vertical Anchor In % (true or false)...
and when it was marked, it would no longer be the distance in pixel but percentage %...
This would even avoid using code in the designer script...
Thanks for listening!

But it has a problem when you define several items in a row, depending on the width or height of the cell phone screen, one component ends up overlapping another...
This is because the anchors are set to use the amount of pixels on the left and the amount of pixels on the right, etc...
Would you have the possibility to put an option to define that the anchors can be by percentage %?, it would be Horizontal Anchor In % (true or false) and Vertical Anchor In % (true or false)...
and when it was marked, it would no longer be the distance in pixel but percentage %...
This would even avoid using code in the designer script...
Thanks for listening!
