Paulo_Soares
Member
Boa noite colegas, estou tentando fazer uma rotina para rodar comandos em javascript.
É para preencher alguns campos de input da página, criada por um ESP8266.
O WebBrowser1 carrega a página ok, mas quando dou o botão 2 para preencher avisa que executou o comando: Executing javascript: document.querySelector('[name=txt_IP1]').value = 192
Mas nada acontece na página:
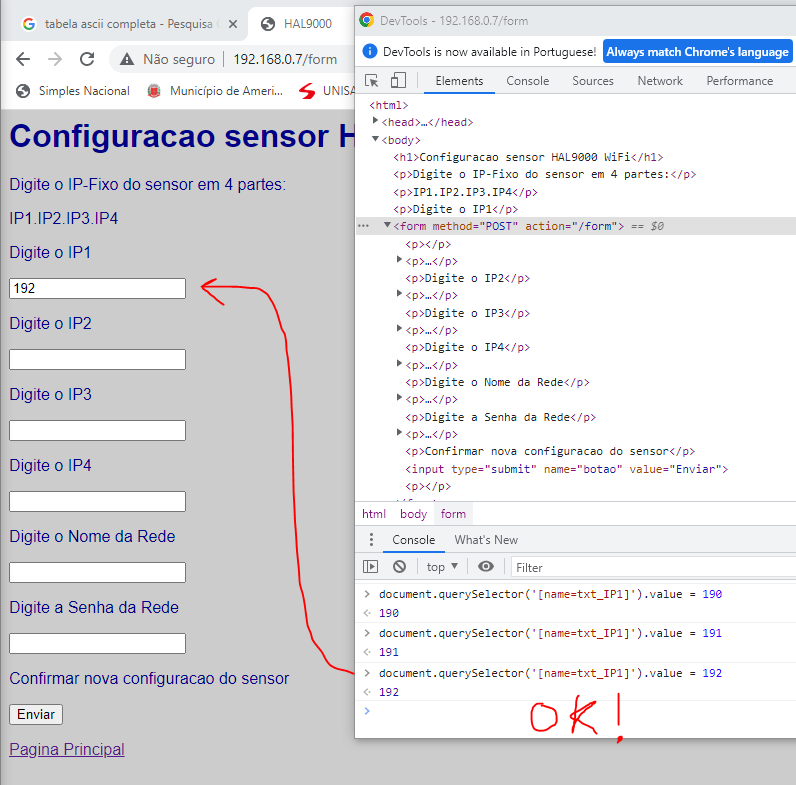
Eu conferi o comando no browser do pc e está correto (imagem), mas quando tento rodar no celular nada acontece.
Desde já eu agradeço qualquer ajuda dos colegas.
Abs.
Imagens das telas:
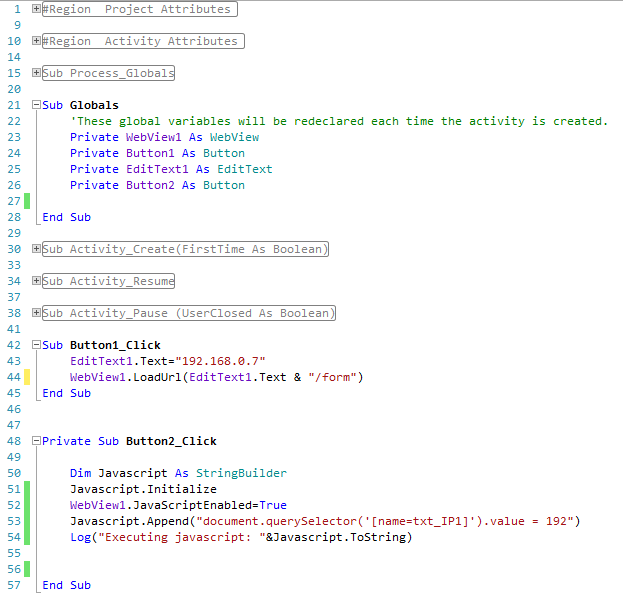
Programa: (versão zipada no anexo)

Tela do celular:

Tela Javascript funcionando no browser do PC:

É para preencher alguns campos de input da página, criada por um ESP8266.
O WebBrowser1 carrega a página ok, mas quando dou o botão 2 para preencher avisa que executou o comando: Executing javascript: document.querySelector('[name=txt_IP1]').value = 192
Mas nada acontece na página:
Eu conferi o comando no browser do pc e está correto (imagem), mas quando tento rodar no celular nada acontece.
Desde já eu agradeço qualquer ajuda dos colegas.
Abs.
Imagens das telas:
Programa: (versão zipada no anexo)
Tela do celular:
Tela Javascript funcionando no browser do PC:






