B4AFluidSlider
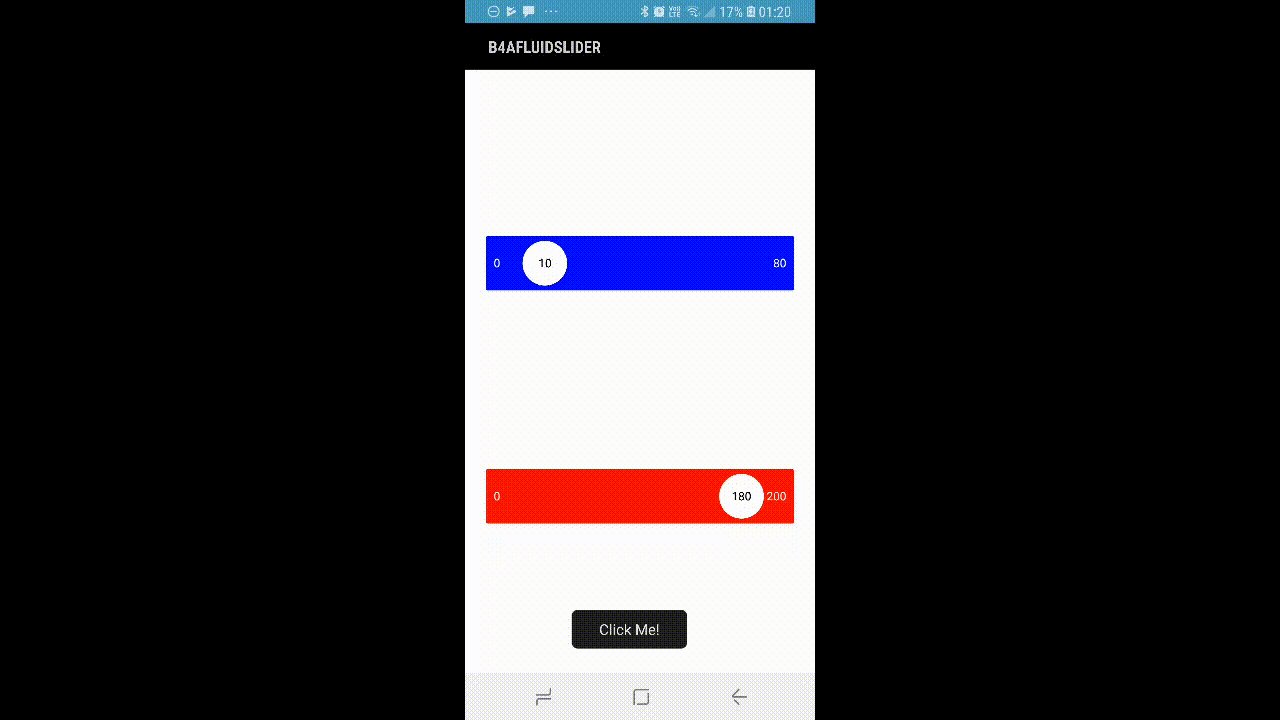
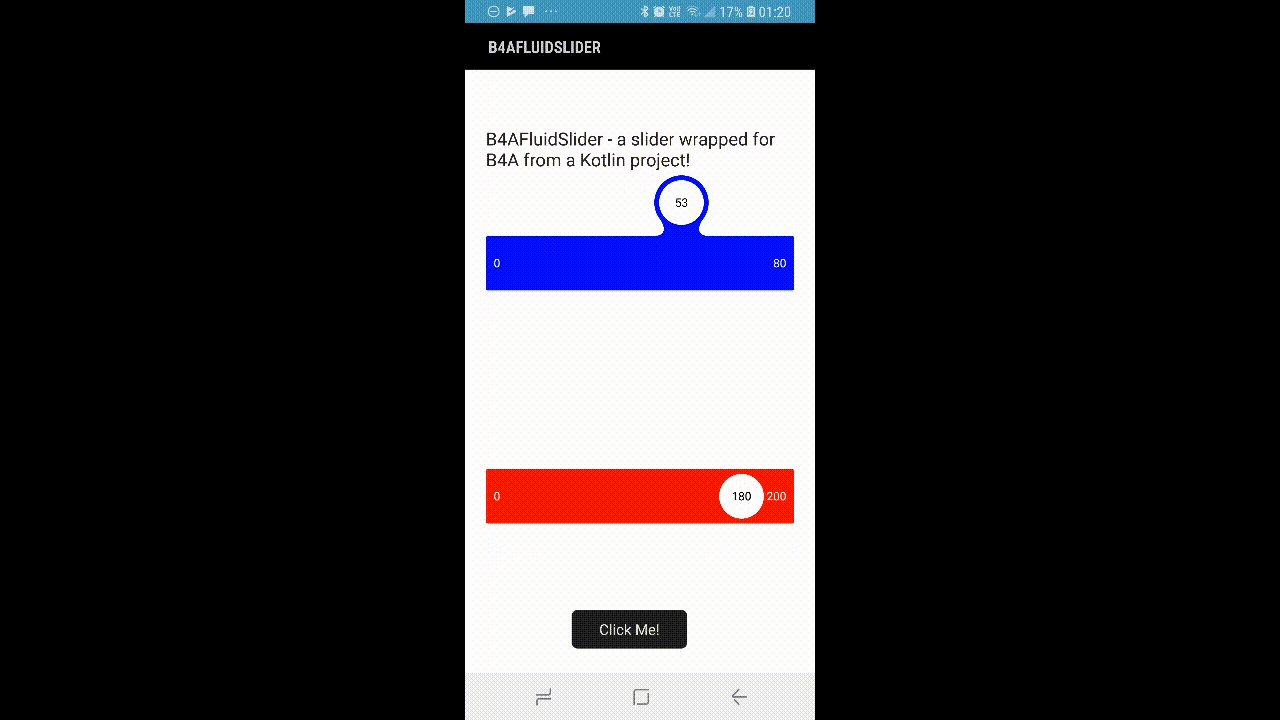
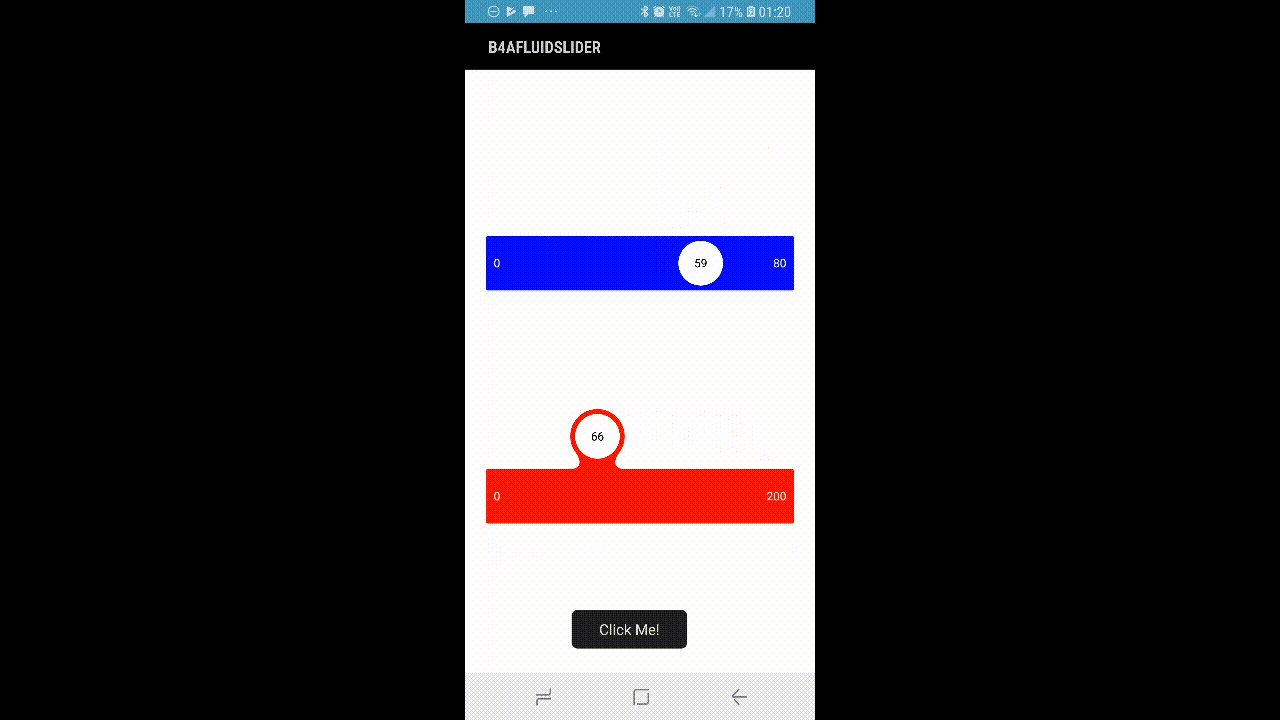
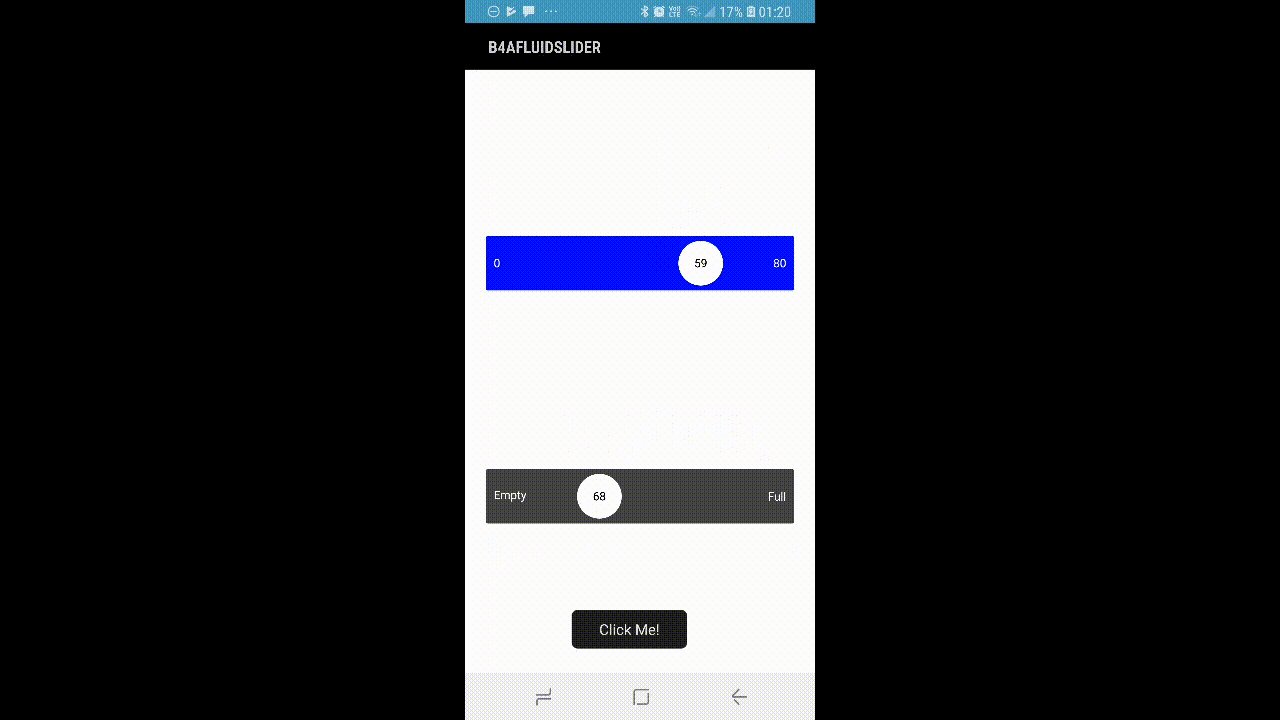
Here is another Slider-library . A slider widget with a popup bubble displaying the precise value selected.
. A slider widget with a popup bubble displaying the precise value selected.
Original source/creator: https://github.com/Ramotion/fluid-slider-android

I wrapped this one because it looks nice but mainly because the original library is written in Kotlin. This wrapper is a result of my ongoing learning process with Kotlin.
I have attached a B4A example and also the library-files. Copy the lib-files to your Additional Lib folder.
As to the required Kotlin Standard Library (version 1.2.31), you need to download it from this link.
minSdkVersion = 16
Here is the lib-info (thanks to @Informatix for his LibDoc app):
B4AKotlinFluidSlider
Author: Github: Ramotion, Wrapped by: moster67/Mikael Osterhed
Version: 0.1
I hope you like it.
Please remember that creating libraries and maintaining them takes time and so does supporting them. Please consider a donation if you use my free libraries as this will surely help keeping me motivated. Thank you!
Here is another Slider-library
Original source/creator: https://github.com/Ramotion/fluid-slider-android
I wrapped this one because it looks nice but mainly because the original library is written in Kotlin. This wrapper is a result of my ongoing learning process with Kotlin.
I have attached a B4A example and also the library-files. Copy the lib-files to your Additional Lib folder.
As to the required Kotlin Standard Library (version 1.2.31), you need to download it from this link.
minSdkVersion = 16
Here is the lib-info (thanks to @Informatix for his LibDoc app):
B4AKotlinFluidSlider
Author: Github: Ramotion, Wrapped by: moster67/Mikael Osterhed
Version: 0.1
- B4AFluidSlider
- Events:
- OnBeginTracking
- OnEndTracking
- OnPositionChanged (value As Int)
- Fields:
- ba As BA
- Functions:
- BringToFront
- DesignerCreateView (base As Panel, lw As Label, props As Map)
- GetValue As Int
Get current value - Initialize (arg1 As String)
- Invalidate
- Invalidate2 (arg0 As android.graphics.Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As android.graphics.Bitmap) As BitmapDrawable
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetInitialValues (StartValue As Int, MinValue As Int, MaxValue As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetValue (startValue As Int)
Set manually new start value - SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- BringToFront
- Properties:
- Background As android.graphics.drawable.Drawable
- Color As Int [write only]
- ColorBar As Int
Color of slider. - ColorBarText As Int
Color of start and end texts of slider. - ColorBubble As Int
Color of circle "bubble" inside bar. - ColorBubbleText As Int
Color of text inside "bubble". - Duration As Long
Duration of "bubble" rise in milliseconds. - Enabled As Boolean
- EndText As String
End (right) text of slider. - Height As Int
- Left As Int
- Padding As Int()
- Parent As Object [read only]
- StartText As String
Start (left) text of slider. - Tag As Object
- TextSize As Float
Text size. - Top As Int
- Visible As Boolean
- Width As Int
- Background As android.graphics.drawable.Drawable
- Events:
I hope you like it.
Please remember that creating libraries and maintaining them takes time and so does supporting them. Please consider a donation if you use my free libraries as this will surely help keeping me motivated. Thank you!
Attachments
Last edited:
