HeyHo,
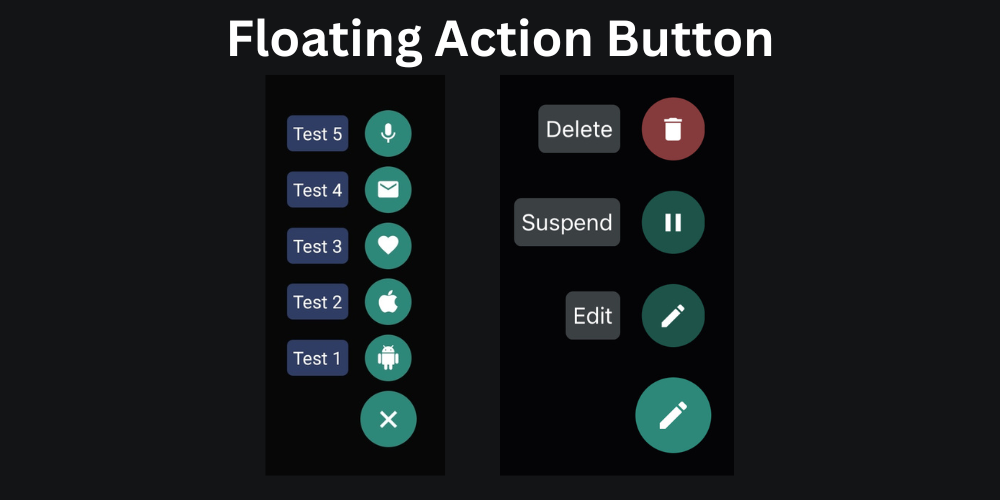
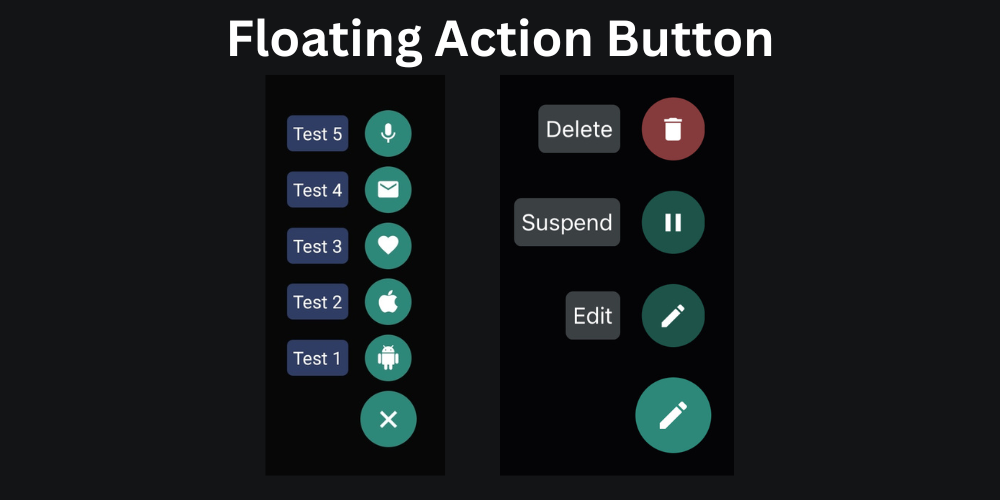
this is a cross platform Floating Action Button.
This library is not free, because, it cost a lot of time and gray hair to create such views.
 Thanks for your understanding.
Thanks for your understanding. 






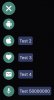
Since 1.03 you can set FontAwesome and Material Icons to the view. Examples:
ASFloatingActionButton
Author: Alexander Stolte
Version: 1.05


this is a cross platform Floating Action Button.
This library is not free, because, it cost a lot of time and gray hair to create such views.

Example of the icon rotation animation:
Sub ASFloatingActionButton1_ButtonClicked(open As Boolean)
If open = True Then
ASFloatingActionButton1.Base.GetView(1).SetRotationAnimated(250,135)
Else
ASFloatingActionButton1.Base.GetView(1).SetRotationAnimated(250,0)
End If
End SubThe orientation property is always based on the position of the view on your screen. That is, if you position the view at the bottom right, then use "BottomRight".
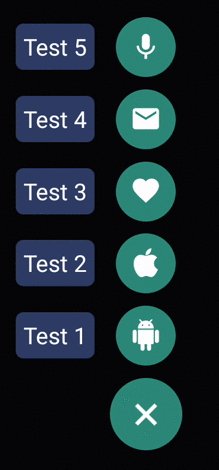
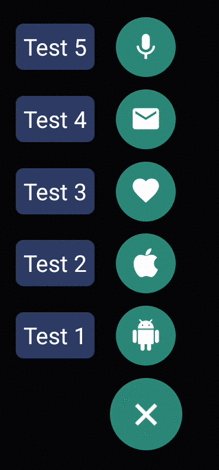
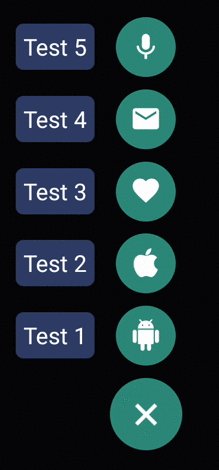
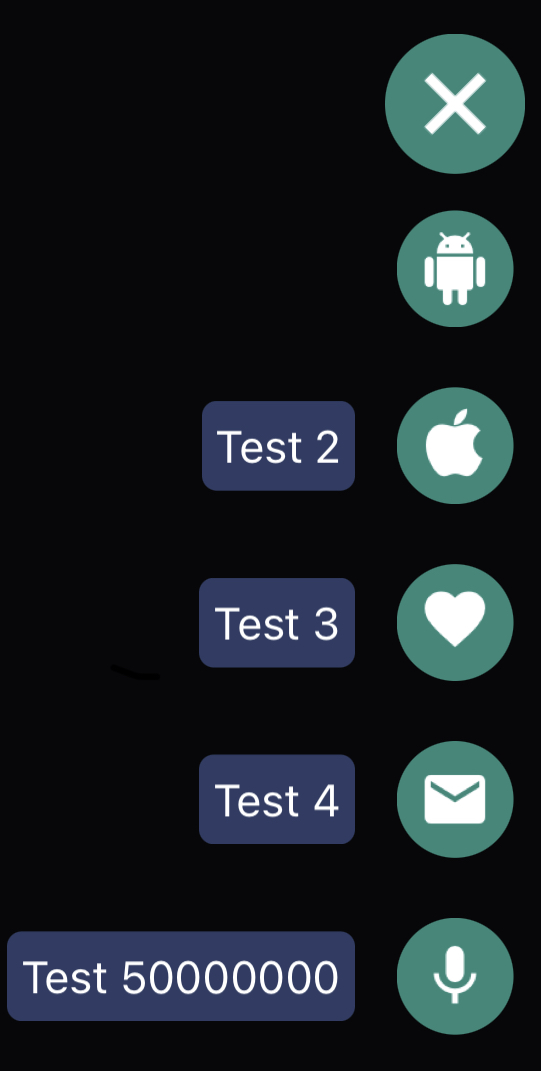
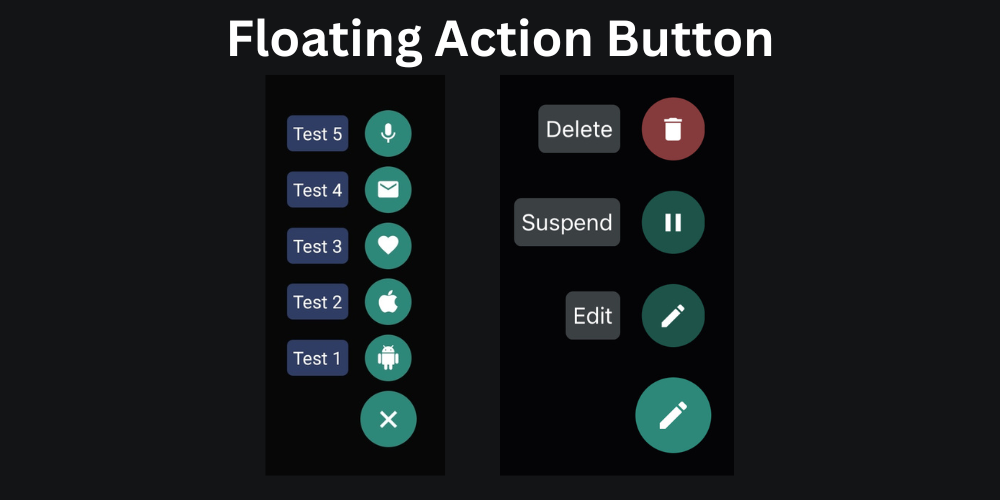
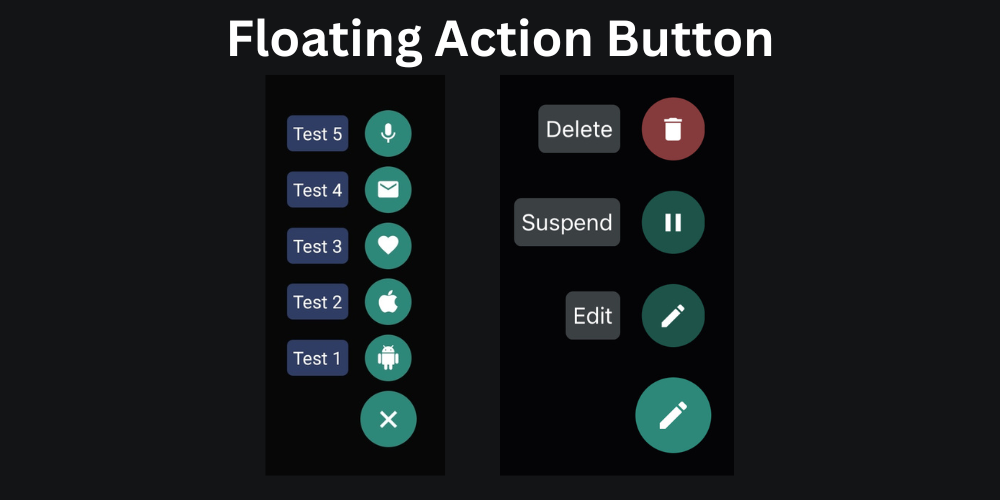
The menu opens from bottom to top and the text is flush on the left.

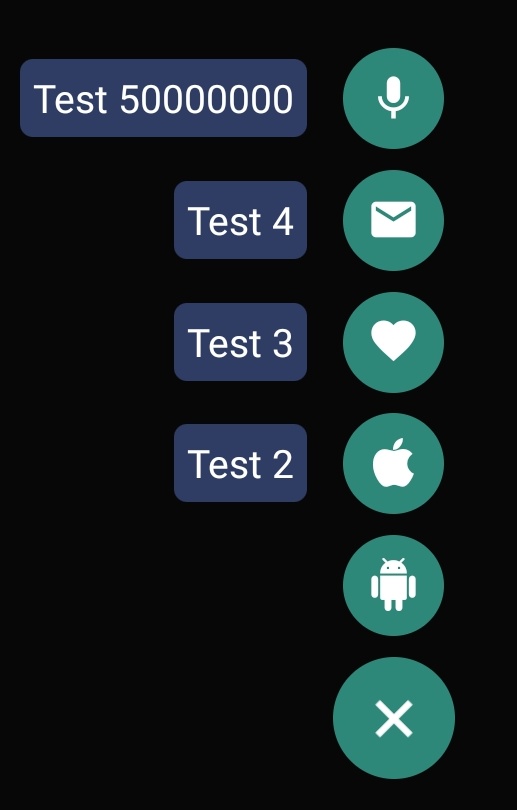
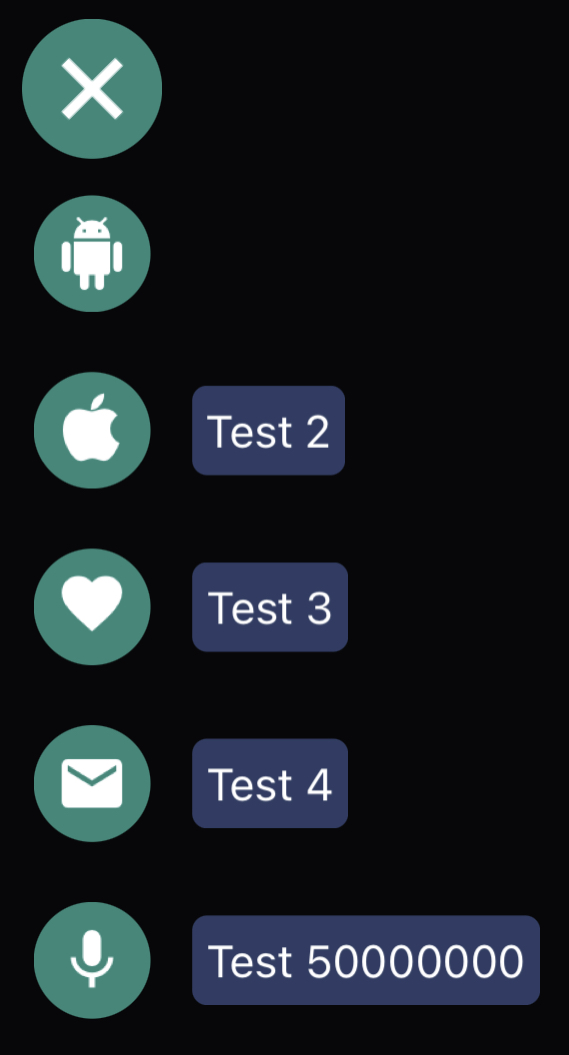
The menu opens from top to bottom and the text is flush on the right

B4X:
ASFloatingActionButton1.Orientation = ASFloatingActionButton1.Orientation_BottomRight
B4X:
ASFloatingActionButton1.Orientation = ASFloatingActionButton1.Orientation_TopLeft
Set Main Button a Material Icon:
ASFloatingActionButton1.ButtonIconText.Font = xui.CreateMaterialIcons(24)'because the icon we want to display is an Material Icon
ASFloatingActionButton1.ButtonIconText.Text = Chr(0xE145)
Add Item Buttons with Font Icons:
ASFloatingActionButton1.ItemButtonProperties.IconText_Font = xui.CreateMaterialIcons(20)'because the next 2 item we want to add is a Material Icon
ASFloatingActionButton1.AddItem(Null,Chr(0xE859),"Test Text","")
ASFloatingActionButton1.AddItem(Null,Chr(0xE87D),"Test Text","")
ASFloatingActionButton1.ItemButtonProperties.BackgroundColor = xui.Color_ARGB(255,73, 98, 164)'the next item should be a blue button
ASFloatingActionButton1.ItemButtonProperties.IconText_Font = xui.CreateFontAwesome(20)'because the next item we want to add is a FontAwesome Icon
ASFloatingActionButton1.AddItem(Null,Chr(0xF179),"Test Text","")Author: Alexander Stolte
Version: 1.05
- ASFloatingActionButton
- Events:
- ButtonClicked (open As Boolean)
- ItemClicked (index As Int, Value As Object)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddItem (Icon As B4XBitmap, IconText As String, Text As String, Value As Object) As String
Adds a child button to the menu
Icon - the bitmap for this item.
IconText - set FontAwesome or MaterialIcons - dont forget to set the right font
Text - the text for this item. Put a "" if you dont want to show a text label - Class_Globals As String
- CloseMenu As String
closes the menu if the menu is open - CreateASFloatingButton_ItemButtonProperties (BackgroundColor As Int, IconText_Font As B4XFont, IconText_Color As Int) As ASFloatingButton_ItemButtonProperties
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- getBackground As B4XView
gets the background panel - getBase As B4XView
gets the mbase - getButton As B4XView
gets the main button panel - getButtonIconText As B4XView
gets the main button label for FontAwesome- or Material-Icons - getItemButtonProperties As ASFloatingButton_ItemButtonProperties
gets or sets the Item Button Properties
BackgroundColor - the background color of the child buttons - GetItemPanel (index As Int) As B4XView
gets the main panel of a item
<code>ASFloatingButton1.GetItemPanel(0).GetView(0) 'xpnl_item_button - the round button panel</code>
<code>ASFloatingButton1.GetItemPanel(0).GetView(1) 'xiv_item - the icon</code>
<code>ASFloatingButton1.GetItemPanel(0).GetView(2) 'xlbl_item_text - the text label</code> - getItemTextProperties As ASFloatingButton_ItemTextProperties
gets or sets the Item Text Properties - getMainButtonBackgroundColor As Int
gets or sets the background color of the main button - getOrientation As String
- getOrientation_BottomLeft As String
view is on bottom, the items opens to the top and the text is right - getOrientation_BottomRight As String
view is on bottom, the items opens to the top and the text is left - getOrientation_TopLeft As String
view is on top, the items opens to the bottom and the text is right - getOrientation_TopRight As String
view is on top, the items opens to the bottom and the text is left - Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - OpenMenu As String
opens the menu if the menu is not open - RemoveAll As String
removes all child items - RemoveAt (Index As Int) As String
Removes a special child item - setButtonIcon (icon As B4XBitmap) As String
sets the icon of the main button - setMainButtonBackgroundColor (clr As Int) As String
gets or sets the background color of the main button - setOrientation (orient As String) As String
gets or sets the orientation of the items if the menu is open
<code>ASFloatingButton1.Orientation = ASFloatingButton1.Orientation_BottomRight</code>
- AddItem (Icon As B4XBitmap, IconText As String, Text As String, Value As Object) As String
- Properties:
- Background As B4XView [read only]
gets the background panel - Base As B4XView [read only]
gets the mbase - Button As B4XView [read only]
gets the main button panel - ButtonIcon
sets the icon of the main button - ButtonIconText As B4XView [read only]
gets the main button label for FontAwesome- or Material-Icons - ItemButtonProperties As ASFloatingButton_ItemButtonProperties [read only]
gets or sets the Item Button Properties
BackgroundColor - the background color of the child buttons - ItemTextProperties As ASFloatingButton_ItemTextProperties [read only]
gets or sets the Item Text Properties - MainButtonBackgroundColor As Int
gets or sets the background color of the main button - Orientation As String
gets or sets the orientation of the items if the menu is open
<code>ASFloatingButton1.Orientation = ASFloatingButton1.Orientation_BottomRight</code> - Orientation_BottomLeft As String [read only]
view is on bottom, the items opens to the top and the text is right - Orientation_BottomRight As String [read only]
view is on bottom, the items opens to the top and the text is left - Orientation_TopLeft As String [read only]
view is on top, the items opens to the bottom and the text is right - Orientation_TopRight As String [read only]
view is on top, the items opens to the bottom and the text is left
- Background As B4XView [read only]
- Events:
- ASFloatingButton_ItemButtonProperties
- Fields:
- BackgroundColor As Int
- IconText_Color As Int
- IconText_Font As B4XFont
- IsInitialized As Boolean
Tests whether the object has been initialized.
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASFloatingButton_ItemTextProperties
- Fields:
- BackgroundColor As Int
- IsInitialized As Boolean
Tests whether the object has been initialized. - TextAlignment_Horizontal As String
- TextAlignment_Vertical As String
- TextColor As Int
- TextFont As B4XFont
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- 1.00
- Release
- 1.01
- BugFixes
- AddItem - New Value Parameter
- ItemClicked - New Value Parameter
- Adds get and set Orientation and Designer Property
- Adds Orientation enums
- Orientation_BottomRight
- Orientation_BottomLeft
- Orientation_TopRight
- Orientation_TopLeft
- 1.02
- ButtonClicked-Event-Value Open is now always True if no childs exists
- Add RemoveAt - removes a special child item
- Add RemoveAll - removes all child items
- 1.03
- Detailed Informations about the update, you find here
- Adds ButtonIconText - gets the main button label for FontAwesome- or Material-Icons
- Adds the following parameter to ItemButtonProperties
- IconText_Font
- IconText_Color
- Adds new parameter IconText to AddItem - set FontAwesome or MaterialIcons - dont forget to set the right font
- 1.04
- Add Event ItemTextClicked - triggers if you click on a text item
- 1.05
- Intern Function IIF renamed to iif2
- 1.06
- B4J BugFixes
- 1.07
- Add get isOpen
- Add Event Open - is triggered when the button is opened
- Add Event Closed - is triggered when the button is collasped again
- BugFix

Attachments
Last edited:
