Hi there
Yesterday I got meself thinking, what if I could ensure SSR (Server Side Rendering) be possible in the BVAD3 apps.?
Server-side rendering (SSR) is an application’s ability to convert HTML files on the server into a fully rendered HTML page for the client. The web browser submits a request for information from the server, which instantly responds by sending a fully rendered page to the client. Search engines can crawl and index content prior to delivery, which is beneficial for Search Engine Optimization purposes.
Popular examples of server-side rendering JavaScript frameworks include: Angular server side rendering, ejs server side rendering, server side rendering Express, Gatsby server side rendering, Google server side rendering, NestJS server side rendering, Next server side rendering, Nuxt server side rendering, React server side rendering, and Vue server side rendering.
This post though is not about that, but something interesting I discovered, thanks to the power of B4x and much help from BANano.
A background...
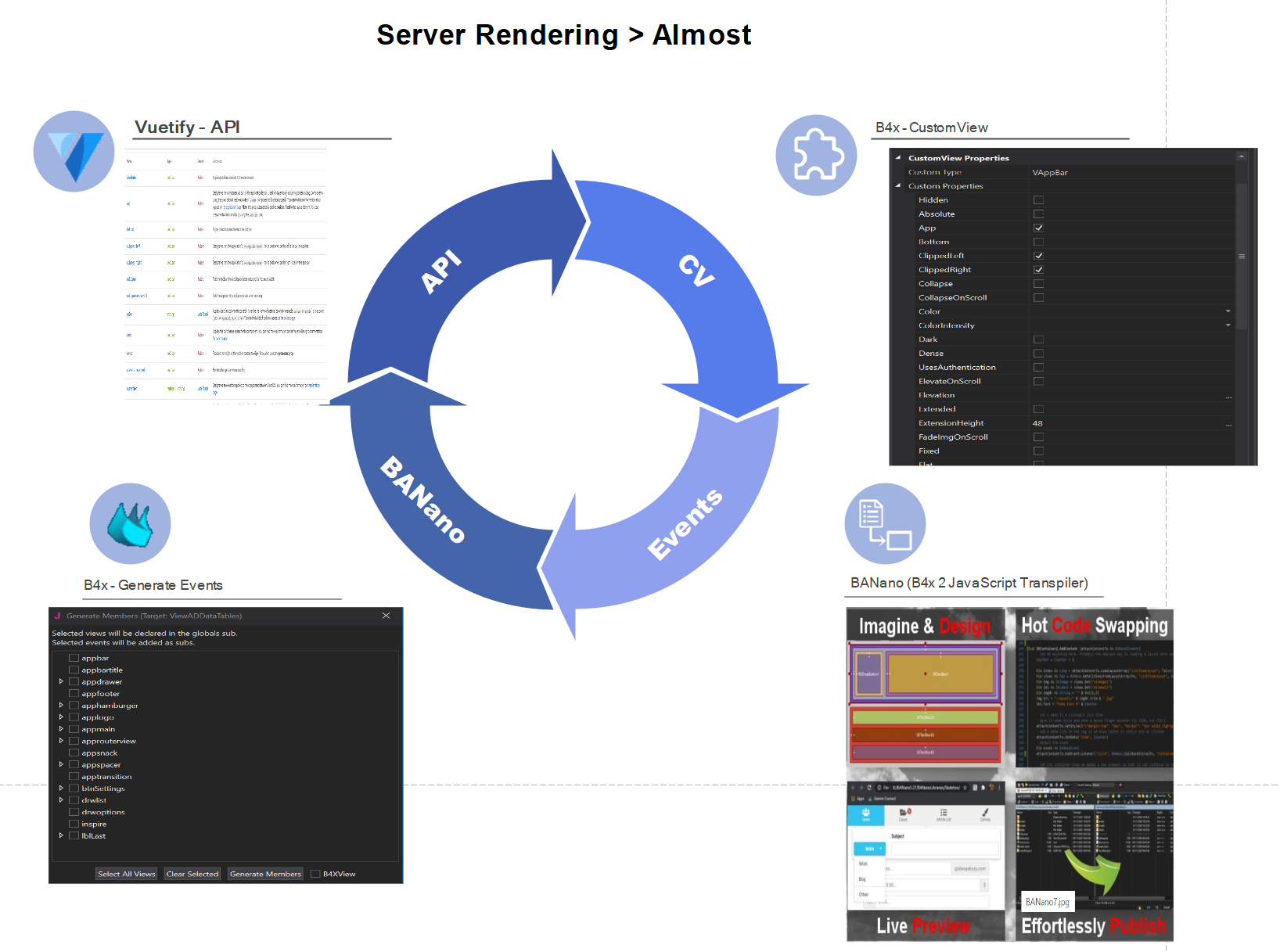
I started on a different approach though. In the journey to create BVAD3 some steps were undertaken, as depicted in the image below. Please note I dont have any rights to the images below.

To create BVAD3, this is what happened and had to be done.
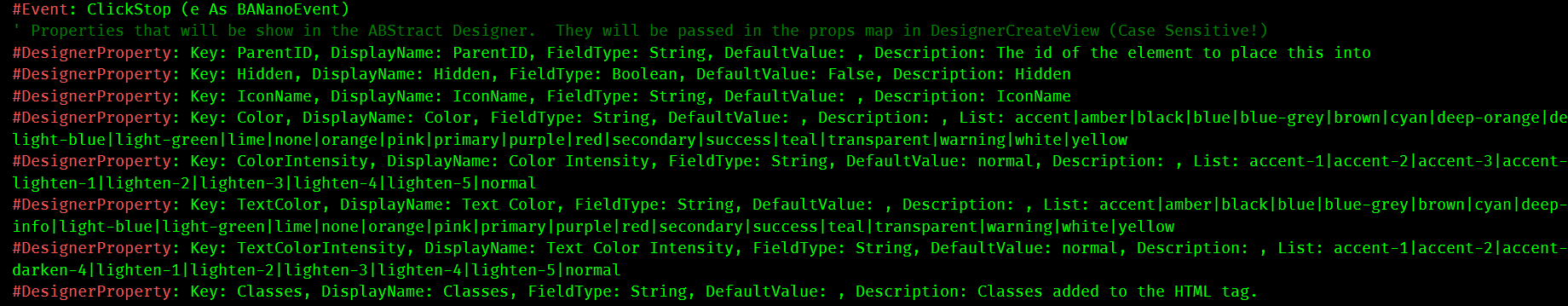
Step 1: The Vuetify API was converted to BANano-able custom views. The Vuetify API is an easy to use document store that indicates how each component in Vuetify works. For each compoonent, one gets a property/attribute, the property has a data type and an explanation of what will happen if that property is turned on/off or content specified in it. This API follows closely in terms of how Vue is designed. One can create data-bindings for each attribute and then as we have come to be accustomed to, change the property by calling page.SetData(?, ?) etc.
For example, this link provides details about how the VAppBar is built and what you can set on it to make it tick, https://vuetifyjs.com/en/api/v-app-bar/
Converting the Vuetify API took some learning as one had to understand how each component work and how they fit into each other, which components can be made to have choice selections with List etc
Step 2: Building the Custom Views

The next process involved the actual building of the Custom Views that easily fit into the B4X eco-system. This also filtered to the events for each custom view so that one can "Generate Events".
Step 3: The difference between JavaScript Events & Vue Events
Vue events start with a directive. This can be the '@' sign'. I have touched on these differences in the Sithaso Vant3 eBook to give a background of how VueJS work. This however needed to be written in a terminology that b4x can understand. Fortunately, the BANano layout manager picks up on most HTML elements and works in a symbiotic relationship with these.
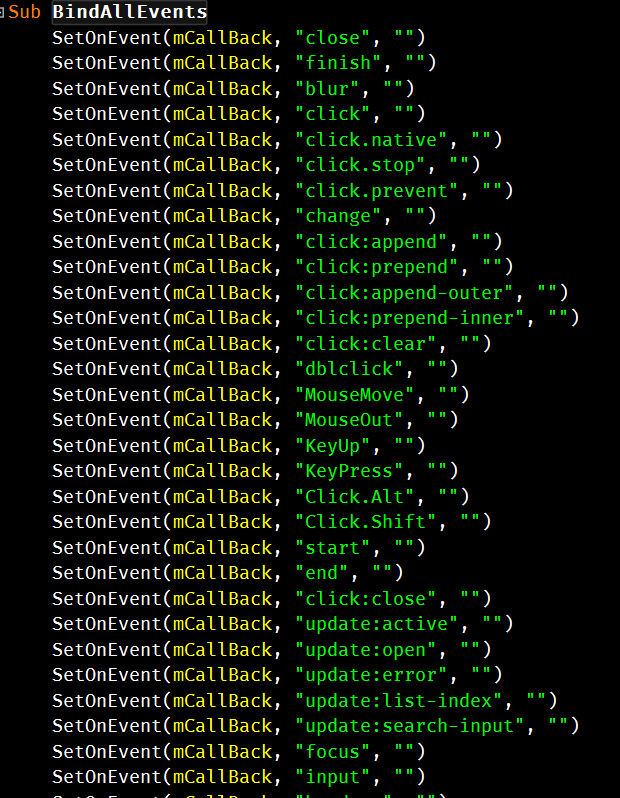
The '@' is considered a shortcut and thus can be written as 'v-on'. This is done secretively by BVAD3. When one drops an element in the abstract designer, each element calls the .BindAllEvents sub routine. Depending on the "Generate Members" checks you make, events / callbacks will be generated in the IDE. BindAllEvents is smart enough through the use if If SubExists() to detect that a callback exists, then registers it and if not available, ignores the link. This also ensures that the subroutine is registered on the vue instance by adding it to the list of methods in the vue / vuetify instance.

Step 4: Of course, you experience all this in BANano
Whilst there are also other things that happen in the background before you see your awesome UI for your app, a lot of things that VueJS does and BANano does are "hidden", and your app works. You don't see what VueJS/Vuetify does. You dont see what BANano does, it just works. As long as your code logic is on point anyway.
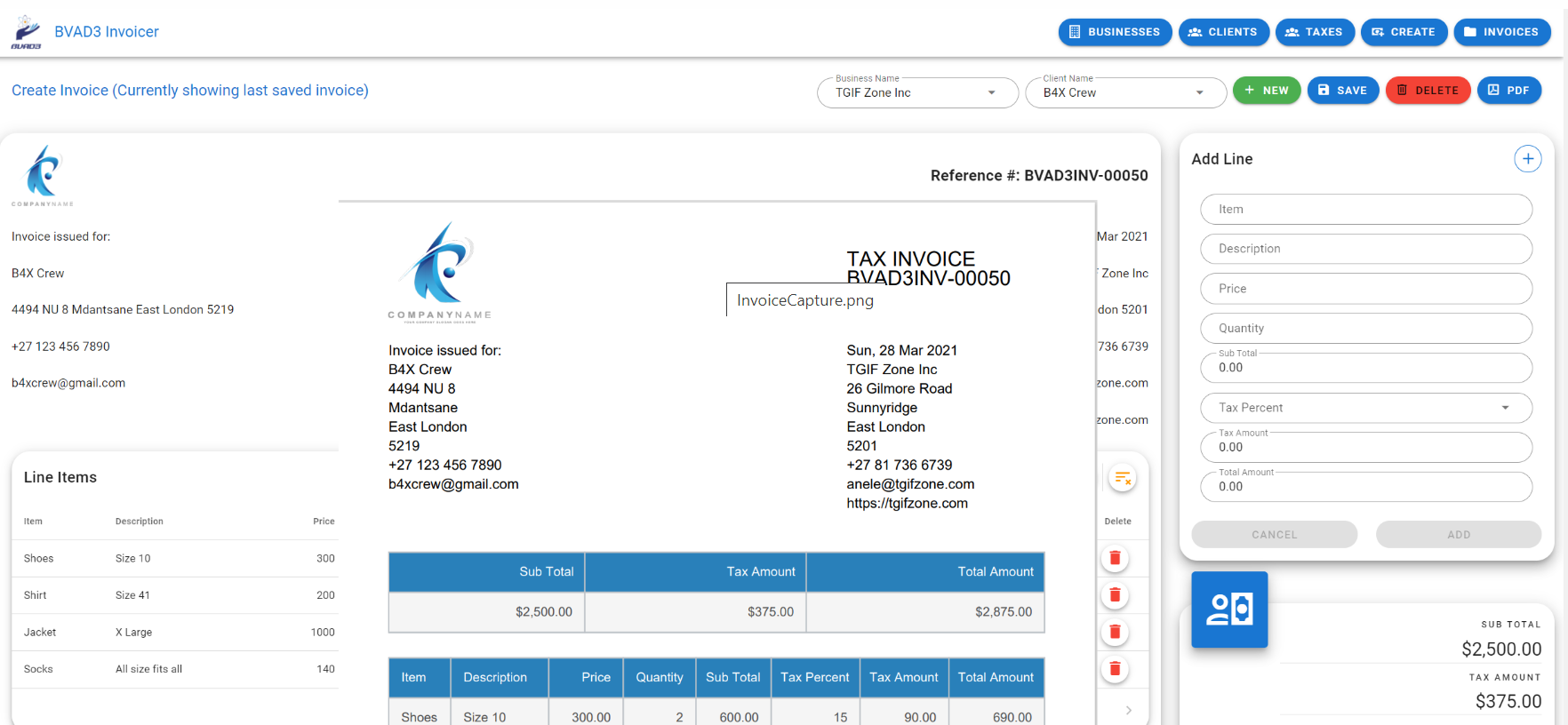
BANano transpiles everything to JavaScript, CSS and HTML, PHP if needed and whalla!! You produce something like this, or more!

Almost...
I have been using the Abstract Designer for a while and it makes life easy. You check a few options, specify text here and there, place components inside one another and thanks to functions like BANano.LoadLayout, BANano.LoadLayoutAppend, you can use your imagination to create the most awesome UIs.
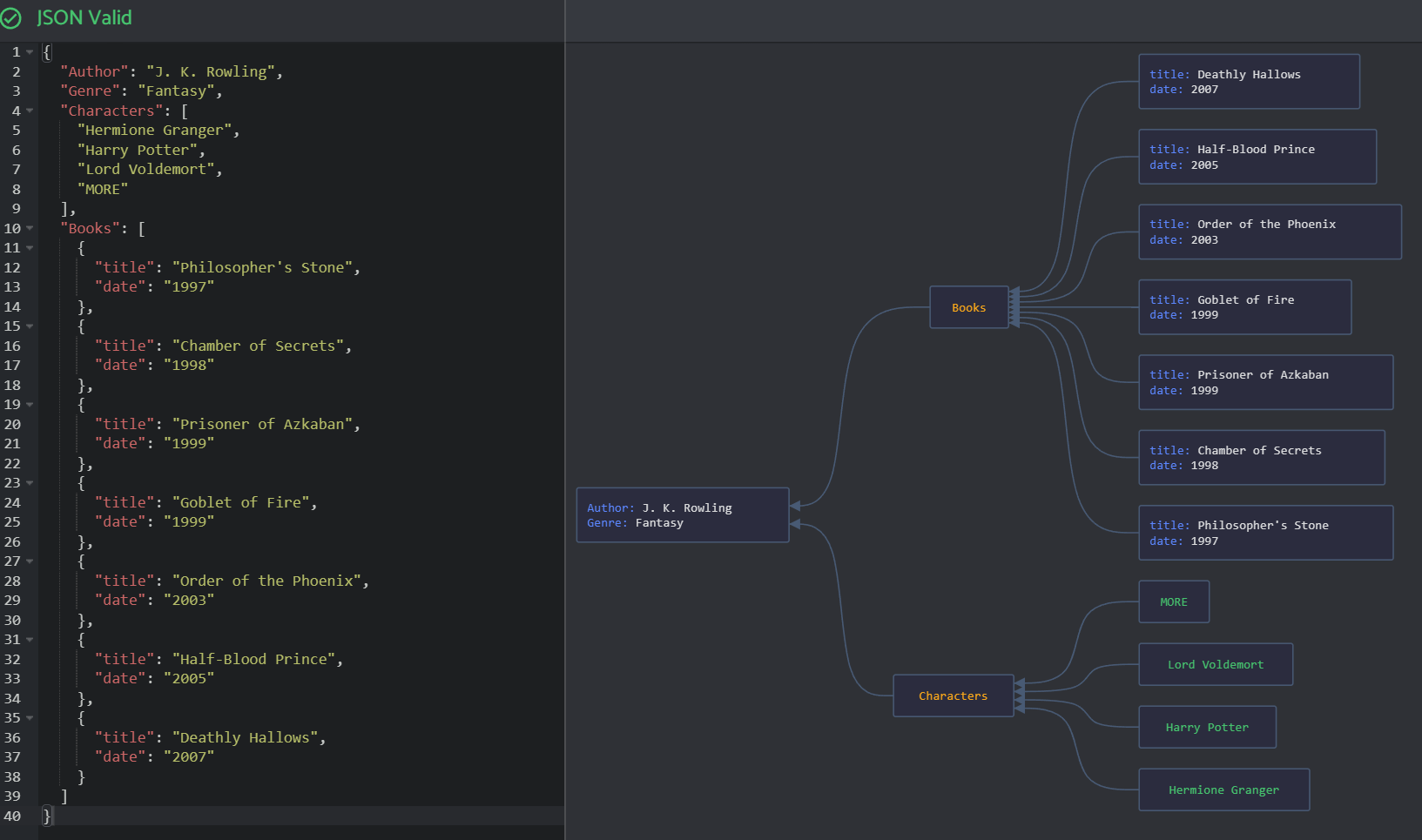
Whilst browsing the net yesterday, I came across this JSON Viewer and was like impressed at how easy it made it for anyone to see their JSON schema.

What if I could convert the Designer Scripts of my BANano Custom Views into JSON and then build my UI from a JSON file?
As expected, my class globals need to be the same, for example..

However, due this methodology will be like "writing actual code", I could add functionality for developing BVAD3 apps outside of the Absract Designer context, but by actually writing code.
But then, what if, you did not need to write code at all, but just change the custom view properties as and when you need? even if the app is running?
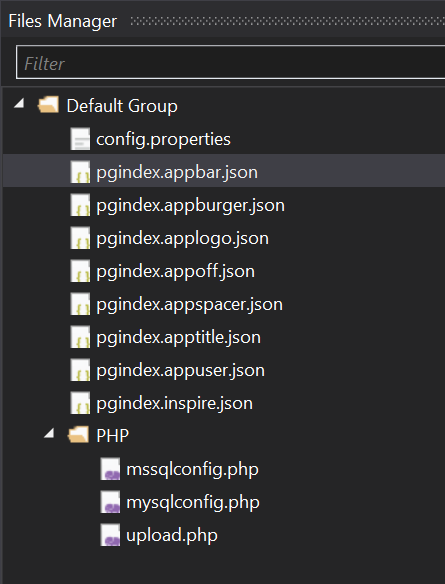
After some playing around, custom view based JSON files were created and added to the Files Tab.

Each file is just a JSON file with the details of the component to be injected in the UI of the app.

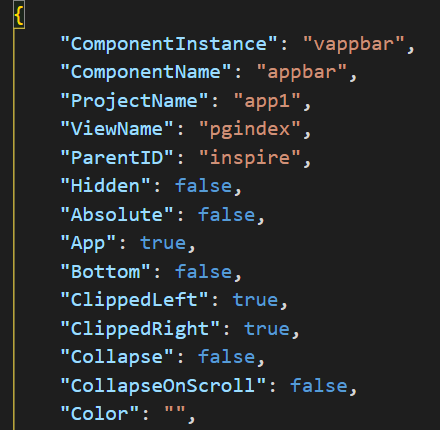
Besides everything else here, what matters is the ParentID. This tells the builder which parent to inject this HTML generated structure into. For each BANano App, the start point to add content is the "body" of the page. So we need this to be independent so that it can feed anywhere and anyhow.
The other thing is the TabIndex. You want to inject HTML content into the page in the sequence you would normally do it in the abstract designer. Children should always be added after the parents.
So after firing some calls to load the UI json scripts from the SERVER, in an awesome fashion, we have a basic app outline.

This has a toolbar, a hamburger, an avatar, a toolbar title, a spacer, a button, all from this code. Everything based on what is saved on the JSON files. Yes, changing anything on the JSON files, even if your app is running, will apply the new settings to your UI. This is nicely done via updates at the server side.
The JSON files will be stored in the asset folder of your app and will be loaded and processed at runtime. After applying changes to them, one can refresh the app to get the new look and feel of their app. Almost a server side rendering implementation. Not it, but close.
Also, for anyone who might be having abstract designer phobia, using the JSON files is a nice alternative to create UIs. All based from the Custom Views structure/schema.
As noted above, the declared components call AddDesignWait... an async call to read the json file, convert it into a map and then inject it to AddToParent.
AddToParent, just does that, it reads the passed map of key value pairs that establish the structure based on the custom view and then call what BANano.LoadLayout does, which is call DesignerCreateView
Here is the source code of the attached example to explore.
Source Code
BANanoCodeIT
BANanoVuetifyAD3 7.32
#Happy BVAD3 Coding
Yesterday I got meself thinking, what if I could ensure SSR (Server Side Rendering) be possible in the BVAD3 apps.?
Server-side rendering (SSR) is an application’s ability to convert HTML files on the server into a fully rendered HTML page for the client. The web browser submits a request for information from the server, which instantly responds by sending a fully rendered page to the client. Search engines can crawl and index content prior to delivery, which is beneficial for Search Engine Optimization purposes.
Popular examples of server-side rendering JavaScript frameworks include: Angular server side rendering, ejs server side rendering, server side rendering Express, Gatsby server side rendering, Google server side rendering, NestJS server side rendering, Next server side rendering, Nuxt server side rendering, React server side rendering, and Vue server side rendering.
This post though is not about that, but something interesting I discovered, thanks to the power of B4x and much help from BANano.
A background...
I started on a different approach though. In the journey to create BVAD3 some steps were undertaken, as depicted in the image below. Please note I dont have any rights to the images below.
To create BVAD3, this is what happened and had to be done.
Step 1: The Vuetify API was converted to BANano-able custom views. The Vuetify API is an easy to use document store that indicates how each component in Vuetify works. For each compoonent, one gets a property/attribute, the property has a data type and an explanation of what will happen if that property is turned on/off or content specified in it. This API follows closely in terms of how Vue is designed. One can create data-bindings for each attribute and then as we have come to be accustomed to, change the property by calling page.SetData(?, ?) etc.
For example, this link provides details about how the VAppBar is built and what you can set on it to make it tick, https://vuetifyjs.com/en/api/v-app-bar/
Converting the Vuetify API took some learning as one had to understand how each component work and how they fit into each other, which components can be made to have choice selections with List etc
Step 2: Building the Custom Views
The next process involved the actual building of the Custom Views that easily fit into the B4X eco-system. This also filtered to the events for each custom view so that one can "Generate Events".
Step 3: The difference between JavaScript Events & Vue Events
Vue events start with a directive. This can be the '@' sign'. I have touched on these differences in the Sithaso Vant3 eBook to give a background of how VueJS work. This however needed to be written in a terminology that b4x can understand. Fortunately, the BANano layout manager picks up on most HTML elements and works in a symbiotic relationship with these.
The '@' is considered a shortcut and thus can be written as 'v-on'. This is done secretively by BVAD3. When one drops an element in the abstract designer, each element calls the .BindAllEvents sub routine. Depending on the "Generate Members" checks you make, events / callbacks will be generated in the IDE. BindAllEvents is smart enough through the use if If SubExists() to detect that a callback exists, then registers it and if not available, ignores the link. This also ensures that the subroutine is registered on the vue instance by adding it to the list of methods in the vue / vuetify instance.
Step 4: Of course, you experience all this in BANano
Whilst there are also other things that happen in the background before you see your awesome UI for your app, a lot of things that VueJS does and BANano does are "hidden", and your app works. You don't see what VueJS/Vuetify does. You dont see what BANano does, it just works. As long as your code logic is on point anyway.
BANano transpiles everything to JavaScript, CSS and HTML, PHP if needed and whalla!! You produce something like this, or more!
Almost...
I have been using the Abstract Designer for a while and it makes life easy. You check a few options, specify text here and there, place components inside one another and thanks to functions like BANano.LoadLayout, BANano.LoadLayoutAppend, you can use your imagination to create the most awesome UIs.
Whilst browsing the net yesterday, I came across this JSON Viewer and was like impressed at how easy it made it for anyone to see their JSON schema.
What if I could convert the Designer Scripts of my BANano Custom Views into JSON and then build my UI from a JSON file?
As expected, my class globals need to be the same, for example..
However, due this methodology will be like "writing actual code", I could add functionality for developing BVAD3 apps outside of the Absract Designer context, but by actually writing code.
But then, what if, you did not need to write code at all, but just change the custom view properties as and when you need? even if the app is running?
After some playing around, custom view based JSON files were created and added to the Files Tab.
Each file is just a JSON file with the details of the component to be injected in the UI of the app.
Besides everything else here, what matters is the ParentID. This tells the builder which parent to inject this HTML generated structure into. For each BANano App, the start point to add content is the "body" of the page. So we need this to be independent so that it can feed anywhere and anyhow.
The other thing is the TabIndex. You want to inject HTML content into the page in the sequence you would normally do it in the abstract designer. Children should always be added after the parents.
So after firing some calls to load the UI json scripts from the SERVER, in an awesome fashion, we have a basic app outline.
This has a toolbar, a hamburger, an avatar, a toolbar title, a spacer, a button, all from this code. Everything based on what is saved on the JSON files. Yes, changing anything on the JSON files, even if your app is running, will apply the new settings to your UI. This is nicely done via updates at the server side.
B4X:
Sub Init 'ignoreDeadCode
'initialize the app
vuetify.Initialize(Me, Main.AppName)
'Initialize vapp.inspire
inspire.Initialize(Me, "inspire", "inspire")
BANano.Await(inspire.AddDesignWait("pgindex.inspire"))
'Initialize vappbar.appbar
appbar.Initialize(Me, "appbar", "appbar")
BANano.Await(appbar.AddDesignWait("pgindex.appbar"))
'Initialize vappbarnavicon.appburger
appburger.Initialize(Me, "appburger", "appburger")
BANano.Await(appburger.AddDesignWait("pgindex.appburger"))
'Initialize vavatar.applogo
applogo.Initialize(Me, "applogo", "applogo")
BANano.Await(applogo.AddDesignWait("pgindex.applogo"))
'Initialize vtoolbartitle.apptitle
apptitle.Initialize(Me, "apptitle", "apptitle")
BANano.Await(apptitle.AddDesignWait("pgindex.apptitle"))
'Initialize vspacer.appspacer
appspacer.Initialize(Me, "appspacer", "appspacer")
BANano.Await(appspacer.AddDesignWait("pgindex.appspacer"))
'Initialize vlabel.appuser
appuser.Initialize(Me, "appuser", "appuser")
BANano.Await(appuser.AddDesignWait("pgindex.appuser"))
'Initialize vbtn.appoff
appoff.Initialize(Me, "appoff", "appoff")
BANano.Await(appoff.AddDesignWait("pgindex.appoff"))
'add other route component pages
AddPages
'render the ux
vuetify.Serve
'if your project uses VField, to get the 'real' components
End SubThe JSON files will be stored in the asset folder of your app and will be loaded and processed at runtime. After applying changes to them, one can refresh the app to get the new look and feel of their app. Almost a server side rendering implementation. Not it, but close.
Also, for anyone who might be having abstract designer phobia, using the JSON files is a nice alternative to create UIs. All based from the Custom Views structure/schema.
As noted above, the declared components call AddDesignWait... an async call to read the json file, convert it into a map and then inject it to AddToParent.
B4X:
'add a design from a json file
Sub AddDesignWait(designName As String) As Boolean
Dim fileURL As String = $"./assets/${designName}.json"$
Dim design As String = BANano.Await(BANano.GetFileAsText(fileURL, Null, "utf-8"))
Dim mProps As Map = BANano.FromJson(design)
Dim sParent As String = mProps.GetDefault("ParentID","")
AddToParent(sParent, mProps)
Return True
End SubAddToParent, just does that, it reads the passed map of key value pairs that establish the structure based on the custom view and then call what BANano.LoadLayout does, which is call DesignerCreateView
B4X:
Sub AddToParent(targetID As String, Props As Map)
mTarget = BANano.GetElement("#" & targetID.ToLowerCase)
DesignerCreateView(mTarget, Props)
End SubHere is the source code of the attached example to explore.
Source Code
BANanoCodeIT
BANanoVuetifyAD3 7.32
#Happy BVAD3 Coding
Last edited:
