Sub Globals
Dim cvsMain As Canvas
Dim rec1 As Rect
End Sub
Sub Activity_Create(FirstTime As Boolean)
cvsMain.Initialize(Activity)
rec1.Initialize(10dip, 20dip, 200dip, 100dip)
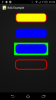
DrawRoundedRectangle(cvsMain, rec1, 20dip, 10dip,Colors.Red, True, 5dip)
rec1.Initialize(10dip, 120dip, 200dip, 200dip)
DrawRoundedRectangle2(cvsMain, rec1, Colors.Blue, False, 5dip)
rec1.Initialize(220dip, 20dip, 280dip, 200dip)
DrawRoundedRectangle2(cvsMain, rec1, Colors.Green, False, 5dip)
End Sub
'Draw a rounded corner rectangle
'cvs = Canvas to draw with
'Rect1 = rectangle to draw
'rx = x radius
'ry = y radius
'Color = color
'Filled = False = line, True = filled
'StrokeWidth = line width
Sub DrawRoundedRectangle(cvs As Canvas, Rect1 As Rect, rx As Float, ry As Float, Color As Int, Filled As Boolean, StrokeWidth As Float)
Dim drw As ABExtDrawing
Dim r1 As ABRectF
Dim pt As ABPaint
r1.Initialize(Rect1.Left, Rect1.Top, Rect1.Right, Rect1.Bottom)
pt.Initialize
pt.SetStrokeWidth(StrokeWidth)
pt.SetColor(Color)
If Filled Then
pt.SetStyle(pt.Style_FILL)
Else
pt.SetStyle(pt.Style_STROKE)
End If
drw.drawRoundRect(cvs, r1, rx, ry, pt)
End Sub
'Draw a rounded corner rectangle, the radius is half the smallest value of height or width
'cvs = Canvas to draw with
'Rect1 = rectangle to draw
'Color = color
'Filled = False = line, True = filled
'StrokeWidth = line width
Sub DrawRoundedRectangle2(cvs As Canvas, Rect1 As Rect, Color As Int, Filled As Boolean, StrokeWidth As Float)
Dim drw As ABExtDrawing
Dim r1 As ABRectF
Dim pt As ABPaint
Dim r As Float
r1.Initialize(Rect1.Left, Rect1.Top, Rect1.Right, Rect1.Bottom)
r = Min(Rect1.Bottom - Rect1.Top, Rect1.Right - Rect1.Left) / 2
pt.Initialize
pt.SetStrokeWidth(StrokeWidth)
pt.SetColor(Color)
If Filled Then
pt.SetStyle(pt.Style_FILL)
Else
pt.SetStyle(pt.Style_STROKE)
End If
drw.drawRoundRect(cvs, r1, r, r, pt)
End Sub