This library will create a simple yet useful grid view.
Requirements:
- B4A 3.82.
How to install:
- Copy the CustomGridView.jar and CustomGridView.xml to your additional libraries directory.
Usage:
NOTES:
- The grid supports up to 4 columns (if an invalid number is entered it will default to 3).
- The "cells" can be Square or Rectangular (the content will be resized).
See the attached sample for more details.
WARNING: This version will BREAK the previous one since the new one contains 1 more initialization argument.
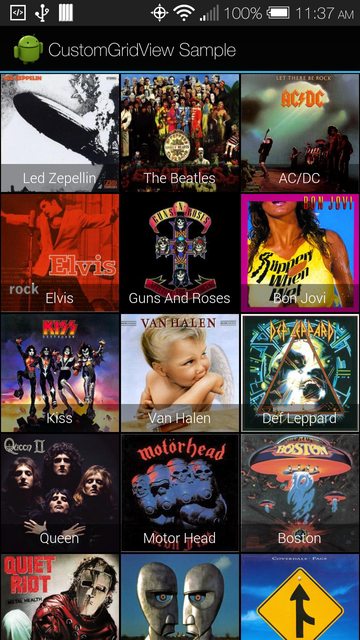
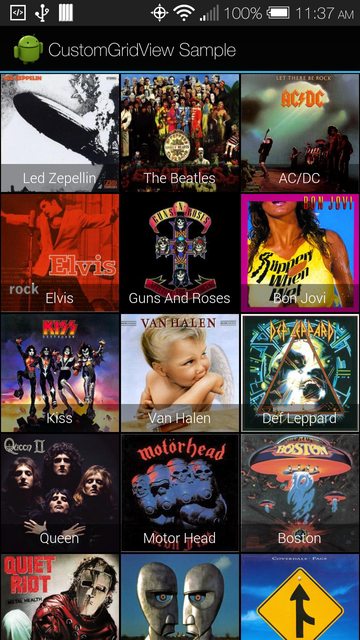
Screenshot:

Requirements:
- B4A 3.82.
How to install:
- Copy the CustomGridView.jar and CustomGridView.xml to your additional libraries directory.
Usage:
B4X:
Private grid As CustomGridView
'Initialize the library.
grid.Initialize(Activity, Me, "Grid", 3, "S")
'Prepare the CustomGridView to receive data.
grid.PrepareGridView
'Add data to the grid, it supports images from URLs or local files.
'The "Link" parameter is whatever you need the grid to return.
grid.AddToGridView("http://wac.450f.edgecastcdn.net/80450F/ultimateclassicrock.com/files/2012/06/BJ.jpg", "Bon Jovi", "Bon_Jovi")
'Show the picture titles (optional)
grid.TitleBoxVisible = True
'Display the grid.
grid.ShowGridViewNOTES:
- The grid supports up to 4 columns (if an invalid number is entered it will default to 3).
- The "cells" can be Square or Rectangular (the content will be resized).
See the attached sample for more details.
WARNING: This version will BREAK the previous one since the new one contains 1 more initialization argument.
Screenshot:

Attachments
Last edited:
