DestroShark
Member
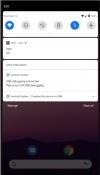
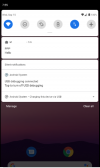
Hello everyone! I faced such a problem: on some devices and the emulator the notification icon is gray, while on my phone (HONOR 9X) the icon is colored and everything is fine. I also used the class Notification, and now I use NB6. Nothing has changed, can anyone have encountered such a problem?
Best regards
Best regards