Hi great people!
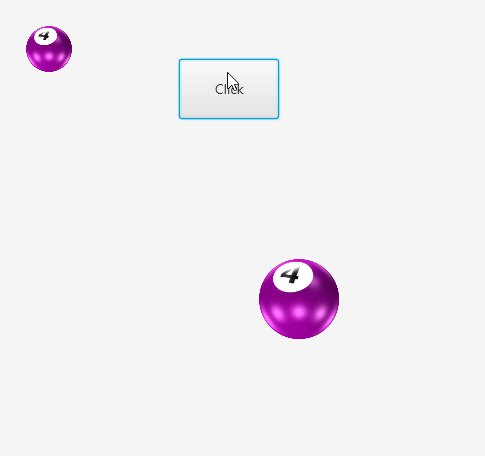
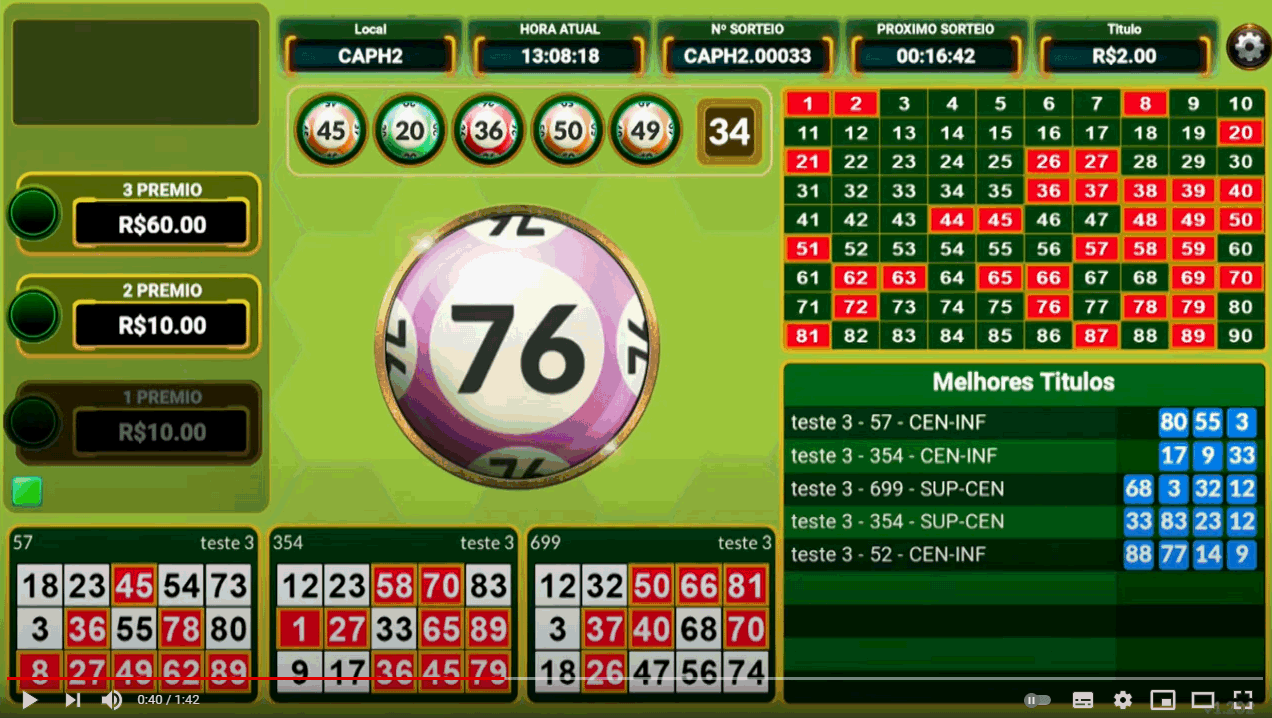
I need to make one animation only in a casino style game for that center ball:

that is after the ball show up from nowhere it goes rolling and getting small to the place of the small one, that all will slide to the right.
it is not a game in the normal sense, it is more a dashboard that will show what is happening.
any ideas?
I need to make one animation only in a casino style game for that center ball:
that is after the ball show up from nowhere it goes rolling and getting small to the place of the small one, that all will slide to the right.
it is not a game in the normal sense, it is more a dashboard that will show what is happening.
any ideas?