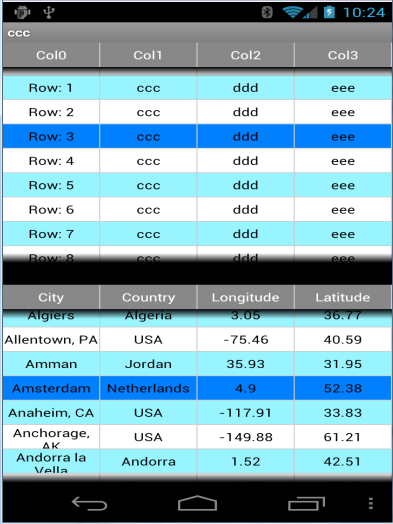
How to keep the table Heading row fixed in webview?
I use css(style="position:fixed; z-index:100"), but one or two row is covered by heading row.
I use css(style="position:fixed; z-index:100"), but one or two row is covered by heading row.
B4X:
Sub Process_Globals
Public DB_REAL, DB_INTEGER, DB_BLOB, DB_TEXT As String
DB_REAL = "REAL"
DB_INTEGER = "INTEGER"
DB_BLOB = "BLOB"
DB_TEXT = "TEXT"
Dim HtmlCSS As String
HtmlCSS = $"
table {width: 100%;border: 1px solid #cef;text-align: left; }
th {position:fixed; z-index:100; font-weight: bold; background-color: #acf; border-bottom: 1px solid #cef; }
td,th { padding: 4px 5px; }
.odd {background-color: #def; }
.odd td {border-bottom: 1px solid #cef; }
a { text-decoration:none; color: #000;}"$
End Sub