-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
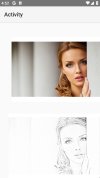
Share My Creation Photo to sketch. B4A can do it
- Thread starter jkhazraji
- Start date
- Similar Threads Similar Threads
The question remains, what ? how ?
...and why "destroy" those beauties?!The question remains, what ? how ?
How is by b4a. What is written in the title, details are in the photosThe question remains, what ? how ?
It is not destroying indeed; it is tracing every pixel of it...and why "destroy" those beauties?!
I try to interpret @AnandGupta's question:It is not destroying indeed; it is tracing every pixel of it
what is the purpose of this thread?
If you published an app, you should give us the link; same thing if you published the source code.
Looks great!
But where's the priject or the apk file, or how can I buy it if it's for sale?
Even though this thread is called "Share My Creations", I'm surprised that the OP has so far refused to share anything, except some sketch images, about his creation, whether it's in the Google play store so that people can download to try it out, or providing the source code for others to study. I here provide my similar test app source code for those interested in it to take a look and to feel free to improve. The test app used one of his original photos and produced attached sketch. Enjoy!

B4X:
Sub Globals
Dim imgView As ImageView ' ImageView to display the photo
Dim btnSketch As Button ' Button to trigger the sketch effect
Dim lightFactor As Int = 150 ' Factor to make the sketch lighter
End Sub
Sub Activity_Create(FirstTime As Boolean)
' Initialize UI components
imgView.Initialize("")
btnSketch.Initialize("btnSketch")
' Add UI components to the activity
Activity.AddView(imgView, 10dip, 10dip, 300dip, 300dip)
Activity.AddView(btnSketch, 10dip, 320dip, 100dip, 50dip)
btnSketch.Text = "Sketch"
' Load a sample image (replace with your own image path)
Dim bmp As Bitmap
bmp.Initialize(File.DirAssets, "girl.png")
imgView.Bitmap = bmp
End Sub
Sub btnSketch_Click
Dim originalBmp As Bitmap = imgView.Bitmap
Dim sketchBmp As Bitmap = ConvertToSketch(originalBmp)
imgView.Bitmap = sketchBmp
End Sub
Sub ConvertToSketch(originalBmp As Bitmap) As Bitmap
Dim bc As BitmapCreator
bc.Initialize(originalBmp.Width, originalBmp.Height)
' Load the original bitmap into BitmapCreator
bc.CopyPixelsFromBitmap(originalBmp)
Dim width As Int = bc.mWidth
Dim height As Int = bc.mHeight
' Convert the entire image to grayscale
Dim grayBC As BitmapCreator
grayBC.Initialize(width, height)
Dim argb As ARGBColor
Dim grayMatrix(width, height) As Int
For x = 0 To width - 1
For y = 0 To height - 1
bc.GetARGB(x, y, argb)
' Convert to grayscale
Dim gray As Int = (argb.r + argb.g + argb.b) / 3
grayMatrix(x, y) = gray
' Apply grayscale value to grayBC
argb.r = gray
argb.g = gray
argb.b = gray
grayBC.SetARGB(x, y, argb)
Next
Next
' Edge detection (Sobel filter)
Dim edgeBC As BitmapCreator
edgeBC.Initialize(width, height)
For x = 1 To width - 2
For y = 1 To height - 2
' Sobel X and Y gradients
Dim gX As Int = (grayMatrix(x + 1, y - 1) + 2 * grayMatrix(x + 1, y) + grayMatrix(x + 1, y + 1)) - _
(grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x - 1, y) + grayMatrix(x - 1, y + 1))
Dim gY As Int = (grayMatrix(x - 1, y + 1) + 2 * grayMatrix(x, y + 1) + grayMatrix(x + 1, y + 1)) - _
(grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x, y - 1) + grayMatrix(x + 1, y - 1))
Dim magnitude As Int = Sqrt(gX * gX + gY * gY)
If magnitude > 255 Then magnitude = 255
' Invert edges for sketch effect
Dim invertedMagnitude As Int = 255 - magnitude
' Apply edge detection result
argb.a = 255 ' Full opacity
argb.r = invertedMagnitude
argb.g = invertedMagnitude
argb.b = invertedMagnitude
edgeBC.SetARGB(x, y, argb)
Next
Next
' Blend edges with a lighter background for sketch effect
Dim sketchBC As BitmapCreator
sketchBC.Initialize(width, height)
For x = 0 To width - 1
For y = 0 To height - 1
' Get the edge pixel
edgeBC.GetARGB(x, y, argb)
' Blend with white (lighter background)
Dim sketchRed As Int = Min(255, argb.r + 50)
Dim sketchGreen As Int = Min(255, argb.g + 50)
Dim sketchBlue As Int = Min(255, argb.b + 50)
' Set the sketch pixel
argb.r = sketchRed
argb.g = sketchGreen
argb.b = sketchBlue
sketchBC.SetARGB(x, y, argb)
Next
Next
' Return the final sketch Bitmap
Return sketchBC.Bitmap
End SubI did the same in 2 minutes (including preparing them for posting them here.
I generated the girls's image using AI, then I prompted AI to convert it to a sketch .. Cheers!
Great jobI did the same in 2 minutes (including preparing them for posting them here.
I generated the girls's image using AI, then I prompted AI to convert it to a sketch .. Cheers!
View attachment 159345
You can say what you said and do what you did in a better way.Even though this thread is called "Share My Creations", I'm surprised that the OP has so far refused to share anything, except some sketch images, about his creation, whether it's in the Google play store so that people can download to try it out, or providing the source code for others to study. I here provide my similar test app source code for those interested in it to take a look and to feel free to improve. The test app used one of his original photos and produced attached sketch. Enjoy!
B4X:Sub Globals Dim imgView As ImageView ' ImageView to display the photo Dim btnSketch As Button ' Button to trigger the sketch effect Dim lightFactor As Int = 150 ' Factor to make the sketch lighter End Sub Sub Activity_Create(FirstTime As Boolean) ' Initialize UI components imgView.Initialize("") btnSketch.Initialize("btnSketch") ' Add UI components to the activity Activity.AddView(imgView, 10dip, 10dip, 300dip, 300dip) Activity.AddView(btnSketch, 10dip, 320dip, 100dip, 50dip) btnSketch.Text = "Sketch" ' Load a sample image (replace with your own image path) Dim bmp As Bitmap bmp.Initialize(File.DirAssets, "girl.png") imgView.Bitmap = bmp End Sub Sub btnSketch_Click Dim originalBmp As Bitmap = imgView.Bitmap Dim sketchBmp As Bitmap = ConvertToSketch(originalBmp) imgView.Bitmap = sketchBmp End Sub Sub ConvertToSketch(originalBmp As Bitmap) As Bitmap Dim bc As BitmapCreator bc.Initialize(originalBmp.Width, originalBmp.Height) ' Load the original bitmap into BitmapCreator bc.CopyPixelsFromBitmap(originalBmp) Dim width As Int = bc.mWidth Dim height As Int = bc.mHeight ' Convert the entire image to grayscale Dim grayBC As BitmapCreator grayBC.Initialize(width, height) Dim argb As ARGBColor Dim grayMatrix(width, height) As Int For x = 0 To width - 1 For y = 0 To height - 1 bc.GetARGB(x, y, argb) ' Convert to grayscale Dim gray As Int = (argb.r + argb.g + argb.b) / 3 grayMatrix(x, y) = gray ' Apply grayscale value to grayBC argb.r = gray argb.g = gray argb.b = gray grayBC.SetARGB(x, y, argb) Next Next ' Edge detection (Sobel filter) Dim edgeBC As BitmapCreator edgeBC.Initialize(width, height) For x = 1 To width - 2 For y = 1 To height - 2 ' Sobel X and Y gradients Dim gX As Int = (grayMatrix(x + 1, y - 1) + 2 * grayMatrix(x + 1, y) + grayMatrix(x + 1, y + 1)) - _ (grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x - 1, y) + grayMatrix(x - 1, y + 1)) Dim gY As Int = (grayMatrix(x - 1, y + 1) + 2 * grayMatrix(x, y + 1) + grayMatrix(x + 1, y + 1)) - _ (grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x, y - 1) + grayMatrix(x + 1, y - 1)) Dim magnitude As Int = Sqrt(gX * gX + gY * gY) If magnitude > 255 Then magnitude = 255 ' Invert edges for sketch effect Dim invertedMagnitude As Int = 255 - magnitude ' Apply edge detection result argb.a = 255 ' Full opacity argb.r = invertedMagnitude argb.g = invertedMagnitude argb.b = invertedMagnitude edgeBC.SetARGB(x, y, argb) Next Next ' Blend edges with a lighter background for sketch effect Dim sketchBC As BitmapCreator sketchBC.Initialize(width, height) For x = 0 To width - 1 For y = 0 To height - 1 ' Get the edge pixel edgeBC.GetARGB(x, y, argb) ' Blend with white (lighter background) Dim sketchRed As Int = Min(255, argb.r + 50) Dim sketchGreen As Int = Min(255, argb.g + 50) Dim sketchBlue As Int = Min(255, argb.b + 50) ' Set the sketch pixel argb.r = sketchRed argb.g = sketchGreen argb.b = sketchBlue sketchBC.SetARGB(x, y, argb) Next Next ' Return the final sketch Bitmap Return sketchBC.Bitmap End Sub
View attachment 159337
You are right.. your's is much better. Forget AI
Last edited:
Even though this thread is called "Share My Creations", I'm surprised that the OP has so far refused to share anything, except some sketch images, about his creation, whether it's in the Google play store so that people can download to try it out, or providing the source code for others to study. I here provide my similar test app source code for those interested in it to take a look and to feel free to improve. The test app used one of his original photos and produced attached sketch. Enjoy!
B4X:Sub Globals Dim imgView As ImageView ' ImageView to display the photo Dim btnSketch As Button ' Button to trigger the sketch effect Dim lightFactor As Int = 150 ' Factor to make the sketch lighter End Sub Sub Activity_Create(FirstTime As Boolean) ' Initialize UI components imgView.Initialize("") btnSketch.Initialize("btnSketch") ' Add UI components to the activity Activity.AddView(imgView, 10dip, 10dip, 300dip, 300dip) Activity.AddView(btnSketch, 10dip, 320dip, 100dip, 50dip) btnSketch.Text = "Sketch" ' Load a sample image (replace with your own image path) Dim bmp As Bitmap bmp.Initialize(File.DirAssets, "girl.png") imgView.Bitmap = bmp End Sub Sub btnSketch_Click Dim originalBmp As Bitmap = imgView.Bitmap Dim sketchBmp As Bitmap = ConvertToSketch(originalBmp) imgView.Bitmap = sketchBmp End Sub Sub ConvertToSketch(originalBmp As Bitmap) As Bitmap Dim bc As BitmapCreator bc.Initialize(originalBmp.Width, originalBmp.Height) ' Load the original bitmap into BitmapCreator bc.CopyPixelsFromBitmap(originalBmp) Dim width As Int = bc.mWidth Dim height As Int = bc.mHeight ' Convert the entire image to grayscale Dim grayBC As BitmapCreator grayBC.Initialize(width, height) Dim argb As ARGBColor Dim grayMatrix(width, height) As Int For x = 0 To width - 1 For y = 0 To height - 1 bc.GetARGB(x, y, argb) ' Convert to grayscale Dim gray As Int = (argb.r + argb.g + argb.b) / 3 grayMatrix(x, y) = gray ' Apply grayscale value to grayBC argb.r = gray argb.g = gray argb.b = gray grayBC.SetARGB(x, y, argb) Next Next ' Edge detection (Sobel filter) Dim edgeBC As BitmapCreator edgeBC.Initialize(width, height) For x = 1 To width - 2 For y = 1 To height - 2 ' Sobel X and Y gradients Dim gX As Int = (grayMatrix(x + 1, y - 1) + 2 * grayMatrix(x + 1, y) + grayMatrix(x + 1, y + 1)) - _ (grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x - 1, y) + grayMatrix(x - 1, y + 1)) Dim gY As Int = (grayMatrix(x - 1, y + 1) + 2 * grayMatrix(x, y + 1) + grayMatrix(x + 1, y + 1)) - _ (grayMatrix(x - 1, y - 1) + 2 * grayMatrix(x, y - 1) + grayMatrix(x + 1, y - 1)) Dim magnitude As Int = Sqrt(gX * gX + gY * gY) If magnitude > 255 Then magnitude = 255 ' Invert edges for sketch effect Dim invertedMagnitude As Int = 255 - magnitude ' Apply edge detection result argb.a = 255 ' Full opacity argb.r = invertedMagnitude argb.g = invertedMagnitude argb.b = invertedMagnitude edgeBC.SetARGB(x, y, argb) Next Next ' Blend edges with a lighter background for sketch effect Dim sketchBC As BitmapCreator sketchBC.Initialize(width, height) For x = 0 To width - 1 For y = 0 To height - 1 ' Get the edge pixel edgeBC.GetARGB(x, y, argb) ' Blend with white (lighter background) Dim sketchRed As Int = Min(255, argb.r + 50) Dim sketchGreen As Int = Min(255, argb.g + 50) Dim sketchBlue As Int = Min(255, argb.b + 50) ' Set the sketch pixel argb.r = sketchRed argb.g = sketchGreen argb.b = sketchBlue sketchBC.SetARGB(x, y, argb) Next Next ' Return the final sketch Bitmap Return sketchBC.Bitmap End Sub
Thank you Toby so much for sharing the code>> very useful.
Averaging works and it usually is:Dim gray As Int = (argb.r + argb.g + argb.b) / 3
Gray = (R*299 + G*587 + B*114 + 500) / 1000
@jkhazraji did you make any app in B4X for the above ?
You are posting in "Share My Creation", so it is assumed that you have created in B4X, the above app.
Please clarify.
You are posting in "Share My Creation", so it is assumed that you have created in B4X, the above app.
Please clarify.
Maybe I am still newbie in B4X but I am an old member of this community, and I know what to post Sir. It is clear from the title that it is done with b4a and also can be done with b4j and b4i. If you are interested in the code I can give it to you with pleasure. Just DM me.@jkhazraji did you make any app in B4X for the above ?
You are posting in "Share My Creation", so it is assumed that you have created in B4X, the above app.
Please clarify.
Similar Threads
- Replies
- 2
- Views
- 819
- Replies
- 1
- Views
- 845
- Replies
- 1
- Views
- 1K
- Replies
- 8
- Views
- 2K
- Replies
- 5
- Views
- 934