As I understand it, the relative units in the designer is relative to the parent container.
However it doesn't seem to be the case. In a simple layout with a panel and a button I have the follow designer script:
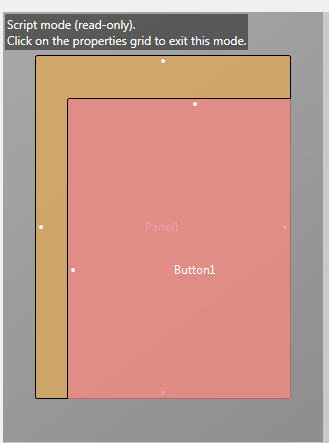
The output is this which is not what I expect:

I would expect Button1 to be centered inside Panel1 one with a margin of 10% of the panel's width and height.
EDIT: Now I after listening to th DIP tutorial again at 4.55 I reaIize that Erel says the units are relative to the control, eg. a panel, that loads the layout. So I misunderstood it.
But wouldn't it be more logical that these coordinates are relative to the parent container? (the way I first understood it).
I think it would make building nested layouts easier. Especially because you can't refer to a control's parent in the designer script like this:
However it doesn't seem to be the case. In a simple layout with a panel and a button I have the follow designer script:
B4X:
'All variants script
AutoScaleAll
Panel1.Width = 80%X
Panel1.Height = 80%Y
Panel1.HorizontalCenter = 50%X
Panel1.VerticalCenter = 50%Y
Button1.Width = 80%X
Button1.Height = 80%Y
Button1.HorizontalCenter = 50%X
Button1.VerticalCenter = 50%YThe output is this which is not what I expect:
I would expect Button1 to be centered inside Panel1 one with a margin of 10% of the panel's width and height.
EDIT: Now I after listening to th DIP tutorial again at 4.55 I reaIize that Erel says the units are relative to the control, eg. a panel, that loads the layout. So I misunderstood it.
But wouldn't it be more logical that these coordinates are relative to the parent container? (the way I first understood it).
I think it would make building nested layouts easier. Especially because you can't refer to a control's parent in the designer script like this:
B4X:
Button1.Width = Button1.Parent.Width * 0.8 ' Invalid