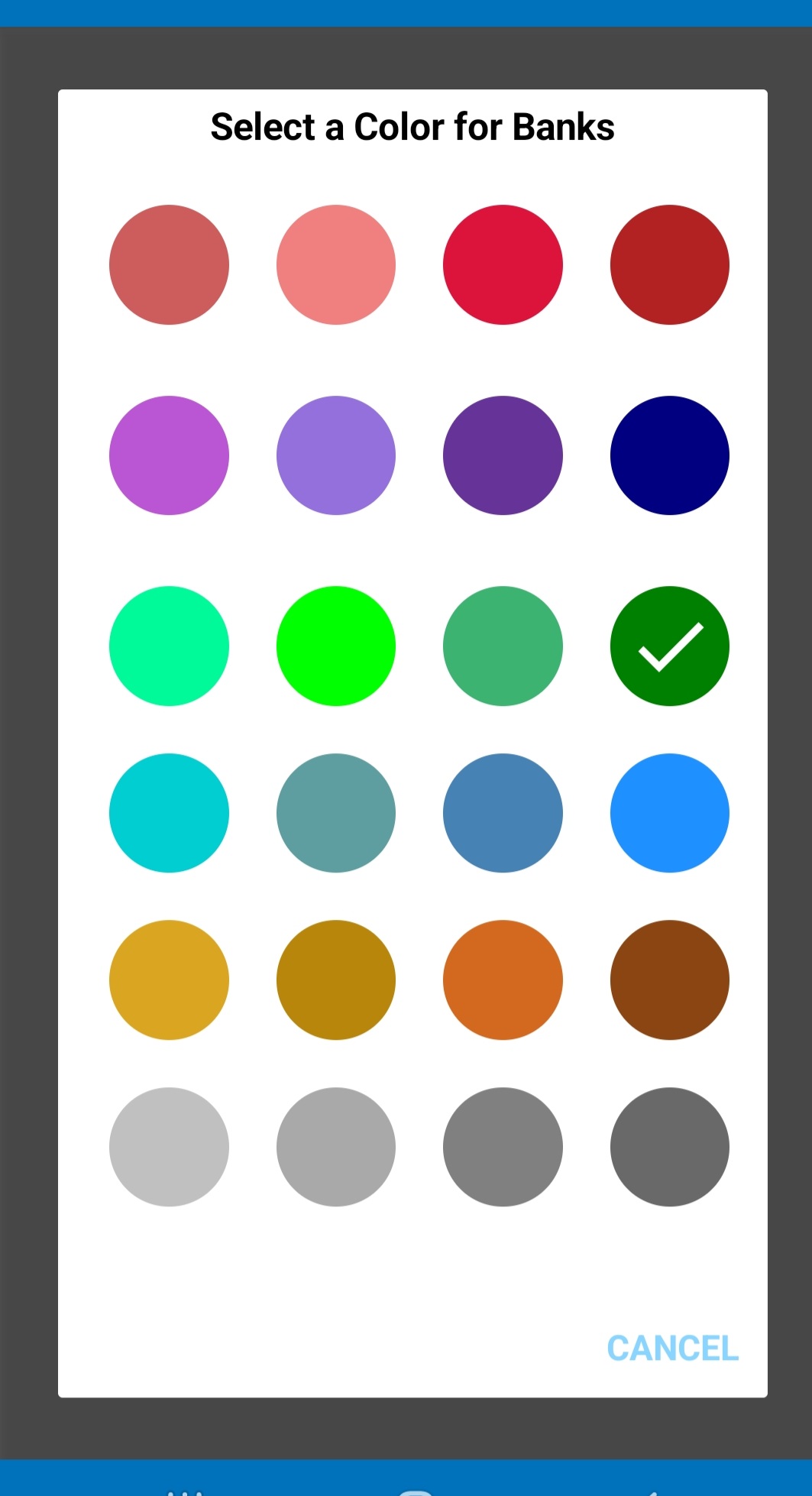
I'm using the B4XDialog to display a "Color Picker" and I'd like to have a scrollbar added to it, as I want to add more colors to pick from than the vertical size of the B4XDialog.
There are 4 shades of a color across and there will be many more colors vertically.
I need a dialog that is cross platform and will allow the user to scroll vertically to pick a color.
The user touches on a color to select it. The dialog should then close after selecting a color.
I have a layout with 24 Labels on it.
What is the best way to do this?
the B4XDialog is loaded like this...
Thanx,
Mark Stuart
My Color Picker - B4XDialog:

There are 4 shades of a color across and there will be many more colors vertically.
I need a dialog that is cross platform and will allow the user to scroll vertically to pick a color.
The user touches on a color to select it. The dialog should then close after selecting a color.
I have a layout with 24 Labels on it.
What is the best way to do this?
the B4XDialog is loaded like this...
B4X:
Dim rs As ResumableSub = dg.ShowCustom(ListOfColorsPanel,"","","CANCEL")Thanx,
Mark Stuart
My Color Picker - B4XDialog:

