Edit: Erel's hint from #2 (ContextMenu_Create) worked fine.
----
The SMMRichEditor of @somed3v3loper allows you to edit rich text and save it as Html code.
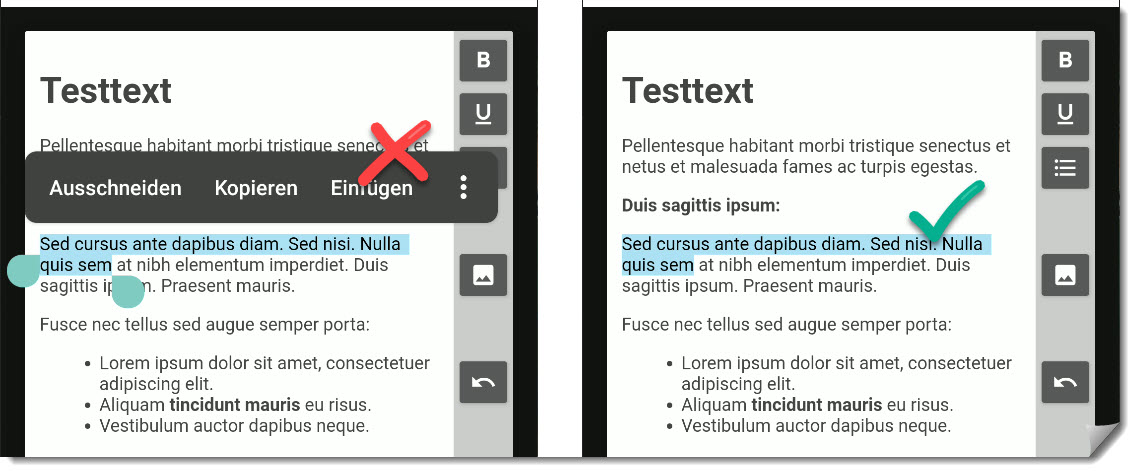
It works correctly so far, but after marking a text section a context menu for "copy/paste/..." appears:

This is the normal behavior for the underlying object "Webview", but it interferes with small screens because other elements are hidden behind it.
A solution is needed that still allows marking the text via longclick, but suppresses the context menu.
The attached testproject shows the basic behavior.
However,
a) if the View is on a CustomLayoutDialog then ContextMenu_Create has no effect
b) if ContextMenu_Create is used in a class module then the compile error occurs.
a) if the View is on a CustomLayoutDialog then ContextMenu_Create has no effect
b) if ContextMenu_Create is used in a class module then the compile error occurs.
----
The SMMRichEditor of @somed3v3loper allows you to edit rich text and save it as Html code.
the caller part:
the class:
B4X:
Sub RichTextEdit(TextAsHtml As String) As ResumableSub
Dim Redit As RichEdit
Redit.Initialize(Activity, Me, "Redit")
Dim InputParametersMap As Map
InputParametersMap.Initialize
InputParametersMap.Put("title", "")
InputParametersMap.Put("positive", "OK")
InputParametersMap.Put("cancel", "Cancel")
InputParametersMap.Put("hint", "(Your Text goes here)")
InputParametersMap.Put("preset", TextAsHtml)
InputParametersMap.Put("fontsize", 12)
wait for (Redit.Input(InputParametersMap, 100%y) ) Complete(ReturnString As String)
LogColor(ReturnString, Colors.Blue)
If ReturnString <> "" Then
TestString = ReturnString
End If
Dim Jo As JavaObject
Jo.InitializeContext
ResultLabel.Text = Jo.RunMethod("fromHtml",Array(ReturnString))
ResultWebview.LoadHtml(ReturnString)
Return Null
End Sub
#If Java
import android.widget.TextView;
import android.text.Html;
import android.text.Spannable;
import android.text.Spanned;
public static String toHtml(Spannable sourceText) {
String genHtm = Html.toHtml(sourceText);
return genHtm;
}
public static Spanned fromHtml(String htmlString) {
Spanned returnView = Html.fromHtml(htmlString);
return returnView;
}
#End Ifthe class:
B4X:
Sub Class_Globals
Private FormatState_IsBold As Boolean = False
Private FormatState_IsBullets As Boolean = False
Private FormatState_IsUnderline As Boolean = False
Private HolderPanel As Panel
Private cCallback As Object
Private cEventName As String
Private ActionButtonPanel As Panel
Private rte As SMMRichEditor ' --> https://www.b4x.com/android/forum/threads/richeditor-view.66319/#content
Private imeRd As IME
Private DetailsDialog As CustomLayoutDialog
Private ActionButtonPanelWidthHeight As Int = 40dip
Private DisplayHeight As Int = 0
End Sub
Public Sub Initialize(Holder As Panel, Callback As Object, EventName As String)
HolderPanel = Holder
cCallback = Callback
cEventName = EventName
imeRd.Initialize("imeRd")
imeRd.AddHeightChangedEvent
End Sub
Sub imeRd_HeightChanged (NewHeight As Int, OldHeight As Int)
DisplayHeight = NewHeight
End Sub
' InputParameters keys:
' title - Info above Dialog
' positive - Buttontext for OK function
' cancel - Buttontext for cancel function
' hint - Text shown if editor is empty
' preset - Html string of formatted text
' fontsize - 12 for standard apperance
Sub Input(InputParameters As Map, DialogHeightInside As Int) As ResumableSub
Dim EditorHeight As Int = DialogHeightInside -(3 *48dip)
Dim sf As Object = DetailsDialog.ShowAsync(InputParameters.Get("title"), InputParameters.Get("positive"), InputParameters.Get("cancel"), "", Null, True)
DetailsDialog.SetSize(HolderPanel.Width, DialogHeightInside)
Wait For (sf) Dialog_Ready(Dialogpanel As Panel)
rte.Initialize("rte")
rte.EditorBackgroundColor = Colors.White
rte.EditorHeight = EditorHeight
rte.EditorFontSize = InputParameters.Get("fontsize")
rte.EditorFontColor = Colors.DarkGray
rte.EditorBackgroundColor = Colors.White
rte.Padding = Array As Int(10,10,10,10)
rte.Placeholder = InputParameters.Get("hint")
rte.Html = InputParameters.Get("preset")
'.... Context_MENU_disable ' <<<<<<<<<<<<<<<<<<<<<<<---------------- Something like this is missing
ActionButtonPanel.Initialize("")
ActionButtonPanel.Color = Colors.LightGray
AddButton("FormatButton_Bold", Chr(0xE238) )
AddButton("FormatButton_Underline", Chr(0xE249) )
AddButton("FormatButton_Bullets", Chr(0xE241) )
AddButton("", "")
AddButton("FormatButton_InsertImage", Chr(0xE3F4))
AddButton("", "")
AddButton("FormatButton_Undo", Chr(0xE166) )
' The functions of the Context menu will be replaced later by those:
' AddButton("", "")
' AddButton("FormatButton_Clear", Chr(0xE14C))
' AddButton("FormatButton_Cut", Chr(0xE14E) )
' AddButton("FormatButton_Copy", Chr(0xE14D) )
' AddButton("FormatButton_Paste", Chr(0xE14F) )
' AddButton("FormatButton_SelectAll", Chr(0xE162))
Dialogpanel.Addview(ActionButtonPanel, Dialogpanel.Width- ActionButtonPanelWidthHeight, 0, ActionButtonPanelWidthHeight, Dialogpanel.Height)
Dialogpanel.Addview(rte, 0, 0, Dialogpanel.Width -ActionButtonPanelWidthHeight, Dialogpanel.Height)
Sleep(0)
imeRd.ShowKeyboard(rte)
Wait For (sf) Dialog_Result(res As Int)
Sleep(0)
imeRd.HideKeyboard
If res = DialogResponse.POSITIVE Then
Return rte.Html
Else
Return ""
End If
End Sub
Sub AddButton(EventName As String, MdChar As String)
Dim NewPos As Int = ActionButtonPanel.NumberOfViews
If EventName.Length=0 Then
Dim EmptyLabel As Label
EmptyLabel.Initialize("")
If ActionButtonPanel.Width > ActionButtonPanel.Height Then
' Horizontal
ActionButtonPanel.AddView(EmptyLabel, NewPos *(ActionButtonPanelWidthHeight -4dip), 0, ActionButtonPanelWidthHeight, ActionButtonPanelWidthHeight)
Else
' Vertical
ActionButtonPanel.AddView(EmptyLabel, 0, NewPos *(ActionButtonPanelWidthHeight -4dip), ActionButtonPanelWidthHeight, ActionButtonPanelWidthHeight)
End If
Return
End If
Dim ActionButton As Button
ActionButton.Initialize(EventName)
ActionButton.Typeface = Typeface.MATERIALICONS
ActionButton.Gravity = Gravity.CENTER
ActionButton.TextSize = 18
ActionButton.Text = MdChar
If ActionButtonPanel.Width > ActionButtonPanel.Height Then
' Horizontal
ActionButtonPanel.AddView(ActionButton, NewPos *(ActionButtonPanelWidthHeight -4dip), 0, ActionButtonPanelWidthHeight, ActionButtonPanelWidthHeight)
Else
' Vertical
ActionButtonPanel.AddView(ActionButton, 0, NewPos *(ActionButtonPanelWidthHeight -4dip), ActionButtonPanelWidthHeight, ActionButtonPanelWidthHeight)
End If
End Sub
Sub FormatButton_Bold_Click
If FormatState_IsBold Then
rte.setBold
rte.removeFormat
Else
rte.removeFormat
rte.setBold
End If
FormatState_IsBold = Not(FormatState_IsBold)
End Sub
Sub FormatButton_Underline_Click
If FormatState_IsUnderline Then
rte.setUnderline
rte.removeFormat
Else
rte.removeFormat
rte.setUnderline
End If
FormatState_IsUnderline = Not(FormatState_IsUnderline)
End Sub
Sub FormatButton_Bullets_Click
If FormatState_IsBullets Then
rte.setBullets
rte.removeFormat
Else
rte.removeFormat
rte.setBullets
End If
FormatState_IsBullets = Not(FormatState_IsBullets)
End Sub
Private Sub FormatButton_Undo_Click
rte.undo
End Sub
Sub FormatButton_InsertImage_Click
' Testmechanism as replacement for Imageselect etc.
rte.insertImage("file://" & File.Combine(File.DirInternal, "test.jpg"),"TESTIMAGE xyz") '####test
End SubIt works correctly so far, but after marking a text section a context menu for "copy/paste/..." appears:
This is the normal behavior for the underlying object "Webview", but it interferes with small screens because other elements are hidden behind it.
somed3v3loper has created the wrap of the original, which is a combination of JAVA, HTML, CSS and Javascript.
editor.html
style.css
rich_editor.js
normalize.css
HTML:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css" href="normalize.css">
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="editor" contentEditable="true"></div>
<script type="text/javascript" src="rich_editor.js"></script>
</body>
</html>style.css
B4X:
/**
* Copyright (C) 2015 Wasabeef
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
@charset "UTF-8";
html {
height: 100%;
}
body {
overflow: hidden;
display: table;
table-layout: fixed;
width: 100%;
}
#editor {
display: table-cell;
-webkit-user-select: auto !important;
-webkit-user-modify: read-write !important;
outline: 0px solid transparent;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
#editor[placeholder]:empty:not(:focus):before {
content: attr(placeholder);
opacity: .2;
}}rich_editor.js
B4X:
/**
* Copyright (C) 2015 Wasabeef
*
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
var RE = {};
RE.currentSelection = {
"startContainer": 0,
"startOffset": 0,
"endContainer": 0,
"endOffset": 0};
RE.editor = document.getElementById('editor');
document.addEventListener("selectionchange", function() { RE.backuprange(); });
// Initializations
RE.callback = function() {
window.location.href = "re-callback://" + encodeURI(RE.getHtml());
}
RE.setHtml = function(contents) {
RE.editor.innerHTML = decodeURIComponent(contents.replace(/\+/g, '%20'));
}
RE.getHtml = function() {
return RE.editor.innerHTML;
}
RE.getText = function() {
return RE.editor.innerText;
}
RE.setBaseTextColor = function(color) {
RE.editor.style.color = color;
}
RE.setBaseFontSize = function(size) {
RE.editor.style.fontSize = size;
}
RE.setPadding = function(left, top, right, bottom) {
RE.editor.style.paddingLeft = left;
RE.editor.style.paddingTop = top;
RE.editor.style.paddingRight = right;
RE.editor.style.paddingBottom = bottom;
}
RE.setBackgroundColor = function(color) {
document.body.style.backgroundColor = color;
}
RE.setBackgroundImage = function(image) {
RE.editor.style.backgroundImage = image;
}
RE.setWidth = function(size) {
RE.editor.style.minWidth = size;
}
RE.setHeight = function(size) {
document.body.style.minHeight = size;
}
RE.setTextAlign = function(align) {
RE.editor.style.textAlign = align;
}
RE.setVerticalAlign = function(align) {
RE.editor.style.verticalAlign = align;
}
RE.setPlaceholder = function(placeholder) {
RE.editor.setAttribute("placeholder", placeholder);
}
RE.undo = function() {
document.execCommand('undo', false, null);
}
RE.redo = function() {
document.execCommand('redo', false, null);
}
RE.setBold = function() {
document.execCommand('bold', false, null);
}
RE.setItalic = function() {
document.execCommand('italic', false, null);
}
RE.setSubscript = function() {
document.execCommand('subscript', false, null);
}
RE.setSuperscript = function() {
document.execCommand('superscript', false, null);
}
RE.setStrikeThrough = function() {
document.execCommand('strikeThrough', false, null);
}
RE.setUnderline = function() {
document.execCommand('underline', false, null);
}
RE.setBullets = function() {
document.execCommand('InsertUnorderedList', false, null);
}
RE.setNumbers = function() {
document.execCommand('InsertOrderedList', false, null);
}
RE.setTextColor = function(color) {
RE.restorerange();
document.execCommand("styleWithCSS", null, true);
document.execCommand('foreColor', false, color);
document.execCommand("styleWithCSS", null, false);
}
RE.setTextBackgroundColor = function(color) {
RE.restorerange();
document.execCommand("styleWithCSS", null, true);
document.execCommand('hiliteColor', false, color);
document.execCommand("styleWithCSS", null, false);
}
RE.setFontSize = function(fontSize){
document.execCommand("fontSize", false, fontSize);
}
RE.setHeading = function(heading) {
document.execCommand('formatBlock', false, '<h'+heading+'>');
}
RE.setIndent = function() {
document.execCommand('indent', false, null);
}
RE.setOutdent = function() {
document.execCommand('outdent', false, null);
}
RE.setJustifyLeft = function() {
document.execCommand('justifyLeft', false, null);
}
RE.setJustifyCenter = function() {
document.execCommand('justifyCenter', false, null);
}
RE.setJustifyRight = function() {
document.execCommand('justifyRight', false, null);
}
RE.setBlockquote = function() {
document.execCommand('formatBlock', false, '<blockquote>');
}
RE.insertImage = function(url, alt) {
var html = '<img src="' + url + '" alt="' + alt + '" />';
RE.insertHTML(html);
}
RE.insertHTML = function(html) {
RE.restorerange();
document.execCommand('insertHTML', false, html);
}
RE.insertLink = function(url, title) {
RE.restorerange();
var sel = document.getSelection();
if (sel.toString().length == 0) {
document.execCommand("insertHTML",false,"<a href='"+url+"'>"+title+"</a>");
} else if (sel.rangeCount) {
var el = document.createElement("a");
el.setAttribute("href", url);
el.setAttribute("title", title);
var range = sel.getRangeAt(0).cloneRange();
range.surroundContents(el);
sel.removeAllRanges();
sel.addRange(range);
}
RE.callback();
}
RE.setTodo = function(text) {
var html = '<input type="checkbox" name="'+ text +'" value="'+ text +'"/> ';
document.execCommand('insertHTML', false, html);
}
RE.prepareInsert = function() {
RE.backuprange();
}
RE.backuprange = function(){
var selection = window.getSelection();
if (selection.rangeCount > 0) {
var range = selection.getRangeAt(0);
RE.currentSelection = {
"startContainer": range.startContainer,
"startOffset": range.startOffset,
"endContainer": range.endContainer,
"endOffset": range.endOffset};
}
}
RE.restorerange = function(){
var selection = window.getSelection();
selection.removeAllRanges();
var range = document.createRange();
range.setStart(RE.currentSelection.startContainer, RE.currentSelection.startOffset);
range.setEnd(RE.currentSelection.endContainer, RE.currentSelection.endOffset);
selection.addRange(range);
}
RE.enabledEditingItems = function(e) {
var items = [];
if (document.queryCommandState('bold')) {
items.push('bold');
}
if (document.queryCommandState('italic')) {
items.push('italic');
}
if (document.queryCommandState('subscript')) {
items.push('subscript');
}
if (document.queryCommandState('superscript')) {
items.push('superscript');
}
if (document.queryCommandState('strikeThrough')) {
items.push('strikeThrough');
}
if (document.queryCommandState('underline')) {
items.push('underline');
}
if (document.queryCommandState('insertOrderedList')) {
items.push('orderedList');
}
if (document.queryCommandState('insertUnorderedList')) {
items.push('unorderedList');
}
if (document.queryCommandState('justifyCenter')) {
items.push('justifyCenter');
}
if (document.queryCommandState('justifyFull')) {
items.push('justifyFull');
}
if (document.queryCommandState('justifyLeft')) {
items.push('justifyLeft');
}
if (document.queryCommandState('justifyRight')) {
items.push('justifyRight');
}
if (document.queryCommandState('insertHorizontalRule')) {
items.push('horizontalRule');
}
var formatBlock = document.queryCommandValue('formatBlock');
if (formatBlock.length > 0) {
items.push(formatBlock);
}
window.location.href = "re-state://" + encodeURI(items.join(','));
}
RE.focus = function() {
var range = document.createRange();
range.selectNodeContents(RE.editor);
range.collapse(false);
var selection = window.getSelection();
selection.removeAllRanges();
selection.addRange(range);
RE.editor.focus();
}
RE.blurFocus = function() {
RE.editor.blur();
}
RE.removeFormat = function() {
execCommand('removeFormat', false, null);
}
// Event Listeners
RE.editor.addEventListener("input", RE.callback);
RE.editor.addEventListener("keyup", function(e) {
var KEY_LEFT = 37, KEY_RIGHT = 39;
if (e.which == KEY_LEFT || e.which == KEY_RIGHT) {
RE.enabledEditingItems(e);
}
});
RE.editor.addEventListener("click", RE.enabledEditingItems);normalize.css
B4X:
/*! normalize.css v3.0.2 | MIT License | git.io/normalize */
/**
* 1. Set default font family to sans-serif.
* 2. Prevent iOS text size adjust after orientation change, without disabling
* user zoom.
*/
html {
font-family: sans-serif; /* 1 */
-webkit-text-size-adjust: 100%; /* 2 */
}
/**
* Remove default margin.
*/
body {
margin: 0;
}
/* HTML5 display definitions
========================================================================== */
/**
* Correct `block` display not defined for any HTML5 element in IE 8/9.
* Correct `block` display not defined for `details` or `summary` in IE 10/11
* and Firefox.
* Correct `block` display not defined for `main` in IE 11.
*/
article,
aside,
details,
figcaption,
figure,
footer,
header,
hgroup,
main,
menu,
nav,
section,
summary {
display: block;
}
/**
* 1. Correct `inline-block` display not defined in IE 8/9.
* 2. Normalize vertical alignment of `progress` in Chrome, Firefox, and Opera.
*/
audio,
canvas,
progress,
video {
display: inline-block; /* 1 */
vertical-align: baseline; /* 2 */
}
/**
* Prevent modern browsers from displaying `audio` without controls.
* Remove excess height in iOS 5 devices.
*/
audio:not([controls]) {
display: none;
height: 0;
}
/**
* Address `[hidden]` styling not present in IE 8/9/10.
* Hide the `template` element in IE 8/9/11, Safari, and Firefox < 22.
*/
[hidden],
template {
display: none;
}
/* Links
========================================================================== */
/**
* Remove the gray background color from active links in IE 10.
*/
a {
background-color: transparent;
}
/**
* Improve readability when focused and also mouse hovered in all browsers.
*/
a:active,
a:hover {
outline: 0;
}
/* Text-level semantics
========================================================================== */
/**
* Address styling not present in IE 8/9/10/11, Safari, and Chrome.
*/
abbr[title] {
border-bottom: 1px dotted;
}
/**
* Address style set to `bolder` in Firefox 4+, Safari, and Chrome.
*/
b,
strong {
font-weight: bold;
}
/**
* Address styling not present in Safari and Chrome.
*/
dfn {
font-style: italic;
}
/**
* Address variable `h1` font-size and margin within `section` and `article`
* contexts in Firefox 4+, Safari, and Chrome.
*/
h1 {
font-size: 2em;
margin: 0.67em 0;
}
/**
* Address styling not present in IE 8/9.
*/
mark {
background: #ff0;
color: #000;
}
/**
* Address inconsistent and variable font size in all browsers.
*/
small {
font-size: 80%;
}
/**
* Prevent `sub` and `sup` affecting `line-height` in all browsers.
*/
sub,
sup {
font-size: 75%;
line-height: 0;
position: relative;
vertical-align: baseline;
}
sup {
top: -0.5em;
}
sub {
bottom: -0.25em;
}
/* Embedded content
========================================================================== */
/**
* Remove border when inside `a` element in IE 8/9/10.
*/
/**
img {
border: 0;
}
*/
/**
https://stackoverflow.com/questions/19414856/how-can-i-make-all-images-of-different-height-and-width-the-same-via-css#
*/
img{
width:100px;
height:100px;
/*Scale down will take the necessary specified space that is 100px x 100px without stretching the image*/
object-fit:scale-down;
}
/**
* Correct overflow not hidden in IE 9/10/11.
*/
svg:not(:root) {
overflow: hidden;
}
/* Grouping content
========================================================================== */
/**
* Address margin not present in IE 8/9 and Safari.
*/
figure {
margin: 1em 40px;
}
/**
* Address differences between Firefox and other browsers.
*/
hr {
box-sizing: content-box;
height: 0;
}
/**
* Contain overflow in all browsers.
*/
pre {
overflow: auto;
}
/**
* Address odd `em`-unit font size rendering in all browsers.
*/
code,
kbd,
pre,
samp {
font-family: monospace, monospace;
font-size: 1em;
}
/* Forms
========================================================================== */
/**
* Known limitation: by default, Chrome and Safari on OS X allow very limited
* styling of `select`, unless a `border` property is set.
*/
/**
* 1. Correct color not being inherited.
* Known issue: affects color of disabled elements.
* 2. Correct font properties not being inherited.
* 3. Address margins set differently in Firefox 4+, Safari, and Chrome.
*/
button,
input,
optgroup,
select,
textarea {
color: inherit; /* 1 */
font: inherit; /* 2 */
margin: 0; /* 3 */
}
/**
* Address `overflow` set to `hidden` in IE 8/9/10/11.
*/
button {
overflow: visible;
}
/**
* Address inconsistent `text-transform` inheritance for `button` and `select`.
* All other form control elements do not inherit `text-transform` values.
* Correct `button` style inheritance in Firefox, IE 8/9/10/11, and Opera.
* Correct `select` style inheritance in Firefox.
*/
button,
select {
text-transform: none;
}
/**
* 1. Avoid the WebKit bug in Android 4.0.* where (2) destroys native `audio`
* and `video` controls.
* 2. Correct inability to style clickable `input` types in iOS.
* 3. Improve usability and consistency of cursor style between image-type
* `input` and others.
*/
button,
html input[type="button"], /* 1 */
input[type="reset"],
input[type="submit"] {
-webkit-appearance: button; /* 2 */
cursor: pointer; /* 3 */
}
/**
* Re-set default cursor for disabled elements.
*/
button[disabled],
html input[disabled] {
cursor: default;
}
/**
* Address Firefox 4+ setting `line-height` on `input` using `!important` in
* the UA stylesheet.
*/
input {
line-height: normal;
}
/**
* It's recommended that you don't attempt to style these elements.
* Firefox's implementation doesn't respect box-sizing, padding, or width.
*
* 1. Address box sizing set to `content-box` in IE 8/9/10.
* 2. Remove excess padding in IE 8/9/10.
*/
input[type="checkbox"],
input[type="radio"] {
box-sizing: border-box; /* 1 */
padding: 0; /* 2 */
}
/**
* Fix the cursor style for Chrome's increment/decrement buttons. For certain
* `font-size` values of the `input`, it causes the cursor style of the
* decrement button to change from `default` to `text`.
*/
input[type="number"]::-webkit-inner-spin-button,
input[type="number"]::-webkit-outer-spin-button {
height: auto;
}
/**
* 1. Address `appearance` set to `searchfield` in Safari and Chrome.
* 2. Address `box-sizing` set to `border-box` in Safari and Chrome
*/
input[type="search"] {
-webkit-appearance: textfield; /* 1 */
-webkit-box-sizing: content-box; /* 2 */
box-sizing: content-box;
}
/**
* Remove inner padding and search cancel button in Safari and Chrome on OS X.
* Safari (but not Chrome) clips the cancel button when the search input has
* padding (and `textfield` appearance).
*/
input[type="search"]::-webkit-search-cancel-button,
input[type="search"]::-webkit-search-decoration {
-webkit-appearance: none;
}
/**
* Define consistent border, margin, and padding.
*/
fieldset {
border: 1px solid #c0c0c0;
margin: 0 2px;
padding: 0.35em 0.625em 0.75em;
}
/**
* 1. Correct `color` not being inherited in IE 8/9/10/11.
* 2. Remove padding so people aren't caught out if they zero out fieldsets.
*/
legend {
border: 0; /* 1 */
padding: 0; /* 2 */
}
/**
* Remove default vertical scrollbar in IE 8/9/10/11.
*/
textarea {
overflow: auto;
}
/**
* Don't inherit the `font-weight` (applied by a rule above).
* NOTE: the default cannot safely be changed in Chrome and Safari on OS X.
*/
optgroup {
font-weight: bold;
}
/* Tables
========================================================================== */
/**
* Remove most spacing between table cells.
*/
table {
border-collapse: collapse;
border-spacing: 0;
}
td,
th {
padding: 0;
}A solution is needed that still allows marking the text via longclick, but suppresses the context menu.
The attached testproject shows the basic behavior.
Attachments
Last edited:


