A wrapper for this project https://github.com/chengdazhi/StyleImageView

Add styles and filters to ImageViews ... did not wrap the whole library .
Not fully tested
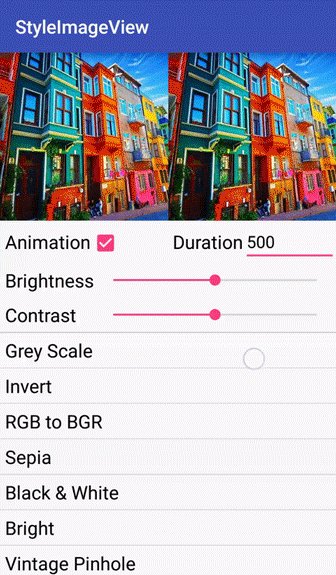
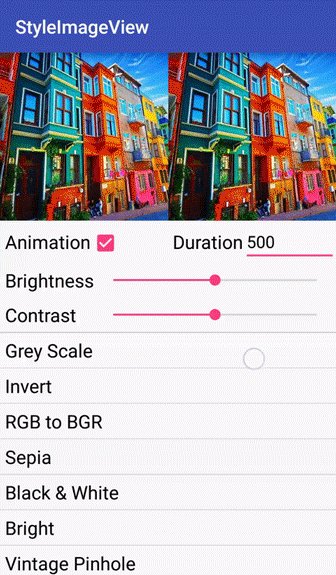
StyleImageView
Author: SMM
Version: 0.01

Add styles and filters to ImageViews ... did not wrap the whole library .
Not fully tested
StyleImageView
Author: SMM
Version: 0.01
- StyleImageView
Events:- click
- MODE_BLACK_AND_WHITE As Int
- MODE_BRIGHT As Int
- MODE_GREY_SCALE As Int
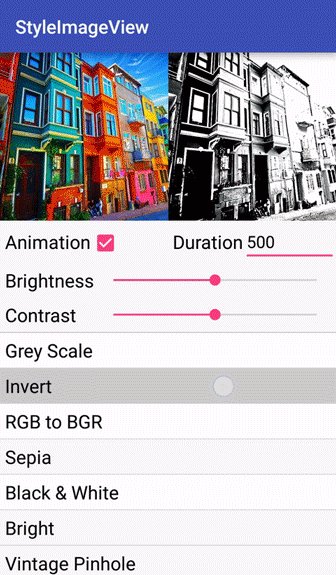
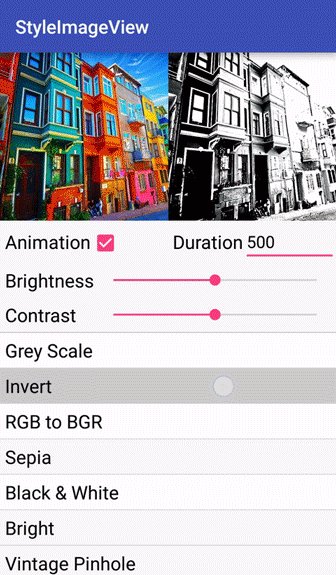
- MODE_INVERT As Int
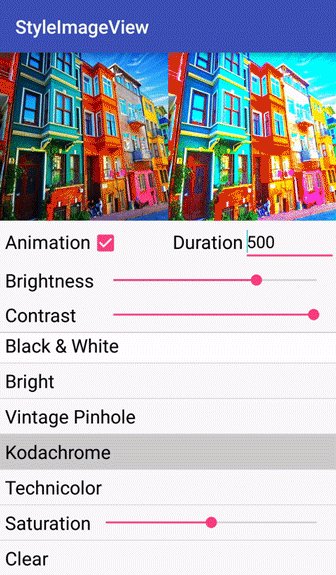
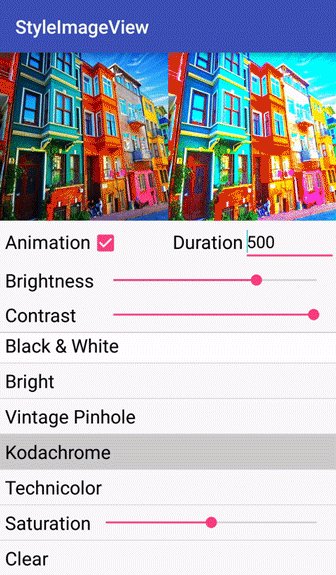
- MODE_KODACHROME As Int
- MODE_NONE As Int
- MODE_RGB_TO_BGR As Int
- MODE_SATURATION As Int
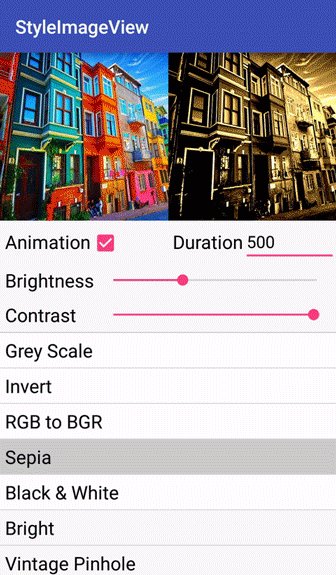
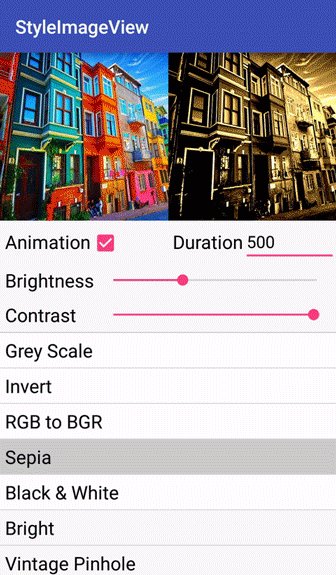
- MODE_SEPIA As Int
- MODE_TECHNICOLOR As Int
- MODE_VINTAGE_PINHOLE As Int
- ba As BA
- BringToFront
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- clearStyle
This method clears the style added.
This will set the mode to MODE_NONE and saturation to 1(default value).
But this does not clear the brightness and contrast, if these two params are set.
Note if animation is enabled, this method will also have animation effect. - disableAnimation
this method turn off animation and reset animation duration to 0
Return type: @return: - enableAnimation (animationDuration As Long)
This method turns on animation.
If you want to change animation duration, you need to call this method.
If you want to specify a interpolator
you can call enableAnimation2(long animationDuration, Interpolator interpolator)
animationDuration:
Return type: @return: - enableAnimation2 (animationDuration As Long, interpolator As Interpolator)
- getBitmap2 (width As Int, height As Int) As Bitmap
- isAnimationEnabled As Boolean
- updateStyle
This method updates UI.
Simply setting params like mode and brightness won't bringing effect until this method is called.
- AnimationDuration As Long [read only]
- AnimationListener As AnimationListener [write only]
AnimationListener's methods will be called only when animation is enabled. - Background As Drawable
- Bitmap As Bitmap [read only]
The bitmap's size is based on the view or drawable you passed in.
If you want to specify width and height, use getBitmap2(int width, int height) - Brightness As Int [read only]
- Color As Int [write only]
- Contrast As Float
- Enabled As Boolean
- Height As Int
- Left As Int
- Mode As Int
Sets styler's mode to given mode
Note if mode is not Styler.Mode.SATURATION, and saturation is set before, saturation will be reset to 1(default value)
If mode is Styler.Mode.SATURATION, you must call setSaturation and specify a saturation value.
Because by default saturation is 1 and doesn't cause any changes of UI. - Parent As Object [read only]
- Saturation As Float
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
Attachments
Last edited:
