In my new app, I Am using an ocr (works great), but to give the user a visual target,I am using labels to create a large transparent box.
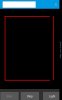
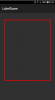
The box look great on the emulator, but when I run it on a phone(6.1 O.S), I get the following visual seen in the attachment. as you can see, the right side is not in alignment.
Activity.AddView(l2,8%x , 8%y,4dip,70%y)'left
Activity.AddView(l3, 8%x ,8%y,50%y, 4dip)'top
Activity.AddView(l4, 90%x ,8%y, 4dip, 70%y) 'Right
Activity.AddView(l5, 8%x,78%y,50%y, 4dip)'bottom
The box look great on the emulator, but when I run it on a phone(6.1 O.S), I get the following visual seen in the attachment. as you can see, the right side is not in alignment.
Activity.AddView(l2,8%x , 8%y,4dip,70%y)'left
Activity.AddView(l3, 8%x ,8%y,50%y, 4dip)'top
Activity.AddView(l4, 90%x ,8%y, 4dip, 70%y) 'Right
Activity.AddView(l5, 8%x,78%y,50%y, 4dip)'bottom