Hi.
I'll try to create a xCLV with items where base Panel has a trasparency in backgound color but something grey always appear
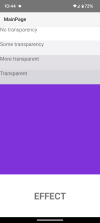
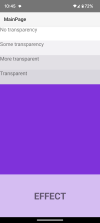
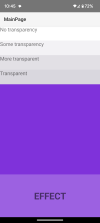
My xCLV has a backgroun color: without item is all OK
My Item Layout is fully transparent (activity and all views with Color #00FFFFFF)
If i add an Item without trasparency all work well and ItemPanel is correctly colored
But if i'll try to use a transparency (like in this code) there is somthing grey in some base panel that ruin my goal.
Any suggestions?
Thank you.
I'll try to create a xCLV with items where base Panel has a trasparency in backgound color but something grey always appear
My xCLV has a backgroun color: without item is all OK
My Item Layout is fully transparent (activity and all views with Color #00FFFFFF)
If i add an Item without trasparency all work well and ItemPanel is correctly colored
B4X:
Dim c As Customer=customers.Get(0)
Dim p As B4XView=xui.CreatePanel("")
p.SetLayoutAnimated(0,0,0,100%x,150dip)
p.LoadLayout("CustomerItem")
p.Color=xui.Color_White '<-- Total White is OK
p.SetColorAndBorder(p.Color,2dip,xui.Color_ARGB(255,255,97,0),5%y)But if i'll try to use a transparency (like in this code) there is somthing grey in some base panel that ruin my goal.
B4X:
Dim c As Customer=customers.Get(0)
Dim p As B4XView=xui.CreatePanel("")
p.SetLayoutAnimated(0,0,0,100%x,150dip)
p.LoadLayout("CustomerItem")
p.Color=xui.Color_ARGB(30,255,97,0) '<-- Color HERE
p.SetColorAndBorder(p.Color,2dip,xui.Color_ARGB(255,255,97,0),5%y)Any suggestions?
Thank you.