Adding icons to labels and buttons is very simple as explained here: https://www.b4x.com/android/forum/threads/b4x-fontawesome-material-icons-fonts.72908/#content
You can use the same technique to add icons to any view with a text property. This includes the toolbar buttons.
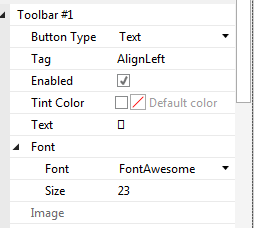
You need to set the Font to the correct type and then paste the icon in the Text field:

In this case the icon will look as a square in the IDE but it will look properly in the device.
Adding icons to the top bar requires a bit more work as the default bar buttons are not vertically aligned when using icons.
The solution is to add them in your code:
B4X:
Private Sub Application_Start (Nav As NavigationController)
NavControl = Nav
Page1.Initialize("Page1")
Page1.RootPanel.LoadLayout("1")
NavControl.ShowPage(Page1)
Page1.TopRightButtons = Array( _
CreateFABarButton(Chr(0xF054), "right") _
,CreateFABarButton(Chr(0xF053), "left") _
,CreateFABarButton(Chr(0xF00C), "v") _
,CreateFABarButton(Chr(0xF00D), "x"))
NavControl.ToolBarVisible = True
End Sub
Private Sub CreateFABarButton(text As String, tag As Object) As BarButton
Dim bb As BarButton
Dim b As Button
b.InitializeCustom("BarButton", 0xFF007AFF, 0xFFE3EBF4)
b.CustomLabel.Font = Font.CreateNew2("FontAwesome", 24)
b.Text = text
b.Tag = tag
b.SetLayoutAnimated(0, 1, 0, 0, 30, 40)
bb.InitializeCustom(b)
Return bb
End Sub
Private Sub BarButton_Click
Dim b As Button = Sender
Log(b.Tag & " was clicked")
End SubYou can use the code editor icon picker to select the icons. Note that there must be at least one view added with the designer with the FontAwesome font. You can make it invisible if you like.
The project is attached.
