-
Welcome to B4X forum!
B4X is a set of simple and powerful cross platform RAD tools:
- B4A (free) - Android development
- B4J (free) - Desktop and Server development
- B4i - iOS development
- B4R (free) - Arduino, ESP8266 and ESP32 development
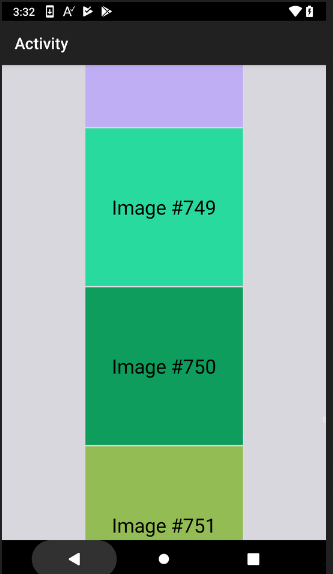
Android Tutorial Simple Photogallery using a Scollview
- Thread starter ilan
- Start date
- Similar Threads Similar Threads
Similar Threads
- Article
Android Tutorial
select image from device and upload in server
- Article
Android Example
How open camera and choose imagen file from gallery of device