The attached project is a port of this example: [Server] Google Charts service to Basic4android.
A similar example with more charts is available here: http://www.b4x.com/android/forum/threads/google-charts.31240/#post-186963


Google Charts is a web service that allows adding all kinds of nice looking and interactive charts. The charts are rendered in Google Charts servers. A WebView is used to show the result. This means that it will not work without an internet connection.
The required html is created with a template file. The data and options JSON strings are added to the template and then loaded to the WebView.
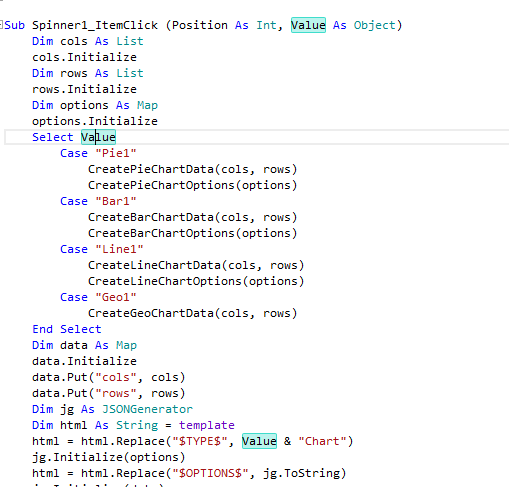
The code is quite simple. Note that the charts will only be displayed on Android 3+ devices.
A similar example with more charts is available here: http://www.b4x.com/android/forum/threads/google-charts.31240/#post-186963
Google Charts is a web service that allows adding all kinds of nice looking and interactive charts. The charts are rendered in Google Charts servers. A WebView is used to show the result. This means that it will not work without an internet connection.
The required html is created with a template file. The data and options JSON strings are added to the template and then loaded to the WebView.
The code is quite simple. Note that the charts will only be displayed on Android 3+ devices.