Visualizing data can be accomplished in many ways.
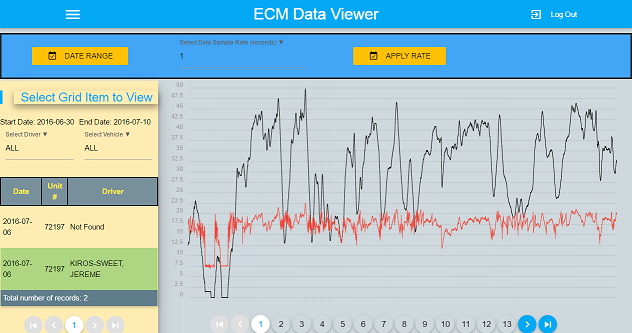
Here, we are using a chart to graphically depict two elements of a larger dataset - Speed and RPM of a vehicle.
Initially, I tried to store this data in an SQLite table on the Android device... But, when I tried to send it using RDC tactics, all hell broke loose (OOM) since there was just too much data. For each second of vehicle operation, I (currently) store 15 elements.
Test 2, I used a text file. Every 30 seconds I will flush it and every hour I create a new file. At end of the shift, files are zipped into 1 and sent to the server. On average, the zip file size was about 900k for a 12 hour shift.
On the server, the file is unzipped into a directory. I considered adding this data to a MySQL table, but no need. Each page in this view is 1 hours worth of data - second by second. It takes about 3 seconds to parse 15 disk based text files into memory and display these results. Not bad performance indeed. The sample rate can be decrease with the control (set it to show every 30 seconds - for example).
One issue with so much data in one view is the X labels and grid lines are so tightly packed together they blur the chart lines and become useless... They are turned off in this view. Unfortunately, Chartist doesn't (yet) support the notion of displaying a "user defined" number of X labels and grids to alleviate this issue.
Google Charts now has a Material Design version that I shall try next, hopefully finding a way to easily use it within the ABMaterial framework.

Here, we are using a chart to graphically depict two elements of a larger dataset - Speed and RPM of a vehicle.
Initially, I tried to store this data in an SQLite table on the Android device... But, when I tried to send it using RDC tactics, all hell broke loose (OOM) since there was just too much data. For each second of vehicle operation, I (currently) store 15 elements.
Test 2, I used a text file. Every 30 seconds I will flush it and every hour I create a new file. At end of the shift, files are zipped into 1 and sent to the server. On average, the zip file size was about 900k for a 12 hour shift.
On the server, the file is unzipped into a directory. I considered adding this data to a MySQL table, but no need. Each page in this view is 1 hours worth of data - second by second. It takes about 3 seconds to parse 15 disk based text files into memory and display these results. Not bad performance indeed. The sample rate can be decrease with the control (set it to show every 30 seconds - for example).
One issue with so much data in one view is the X labels and grid lines are so tightly packed together they blur the chart lines and become useless... They are turned off in this view. Unfortunately, Chartist doesn't (yet) support the notion of displaying a "user defined" number of X labels and grids to alleviate this issue.
Google Charts now has a Material Design version that I shall try next, hopefully finding a way to easily use it within the ABMaterial framework.
