A simpler and better looking solution is now available: https://www.b4x.com/android/forum/threads/tabstripviewpager-better-viewpager.63975/
StdActionBar library allows you to create layouts that use the action bar as a navigation interface.
Note that StdActionBar requires Android 4+.
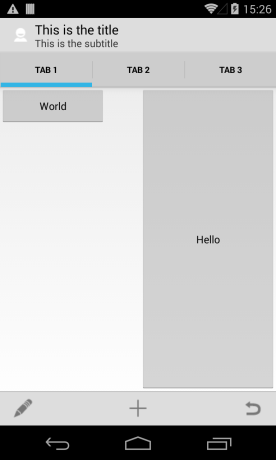
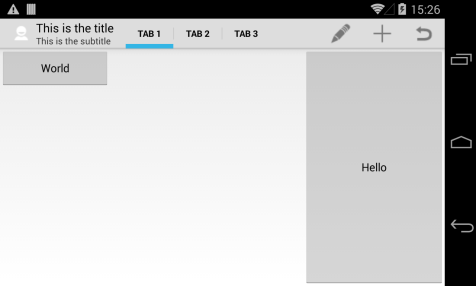
In this tutorial we will create this layout:


The user can switch pages with a swipe gesture.
StdViewPager holds several panels and supports the swipe gesture.
Using StdViewPager is quite simple:
1. Initialize it and set the number of pages and their size.
2. Add it to its parent.
3. Create the internal pages layouts.
The next step is to add the ActionBar tabs:
We need to synchronize the selected tab and the selected page:
CalculateHeight (TabsMode As Boolean, SplitEnabled As Boolean) is a helper sub that calculates the pages height based on the two features.
As you can see in the first screenshot, the split mode is enabled in this case. In split mode the action bar menu items appear at the bottom in portrait mode (phones only). This is set by adding the following line to the manifest editor:
The project is attached. Note that it requires StdActionBar v1.50+.
Tips:
- You can show the "up indicator" by setting ShowUpIndicator to True:

You can then handle the ButtonClicked event and use it to navigate to the "parent" activity.
- The holo.light theme is used in this project. It is done with this manifest line:
StdActionBar library allows you to create layouts that use the action bar as a navigation interface.
Note that StdActionBar requires Android 4+.
In this tutorial we will create this layout:
The user can switch pages with a swipe gesture.
StdViewPager holds several panels and supports the swipe gesture.
Using StdViewPager is quite simple:
1. Initialize it and set the number of pages and their size.
2. Add it to its parent.
3. Create the internal pages layouts.
B4X:
Dim height As Int = CalculateHeight(True, True)
vp.Initialize("vp", 3, 100%x, height) 'vp is a StdViewPager object
Activity.AddView(vp.AsView, 0, 0, 100%x, height)
'load the pages layouts
vp.Panels(0).LoadLayout("0")
vp.Panels(1).LoadLayout("1")
vp.Panels(2).LoadLayout("2")The next step is to add the ActionBar tabs:
B4X:
bar.Initialize("bar")
bar.NavigationMode = bar.NAVIGATION_MODE_TABS
bar.AddTab("Tab 1")
bar.AddTab("Tab 2")
bar.AddTab("Tab 3")We need to synchronize the selected tab and the selected page:
B4X:
Sub VP_PageSelected (Position As Int)
If bar.SelectedIndex <> Position Then bar.SelectedIndex = Position
End Sub
Sub bar_TabChanged(Index As Int, STab As StdTab)
If vp.currentPage <> Index Then vp.ScrollTo(Index, False)
End SubCalculateHeight (TabsMode As Boolean, SplitEnabled As Boolean) is a helper sub that calculates the pages height based on the two features.
As you can see in the first screenshot, the split mode is enabled in this case. In split mode the action bar menu items appear at the bottom in portrait mode (phones only). This is set by adding the following line to the manifest editor:
B4X:
SetApplicationAttribute(android:uiOptions, "splitActionBarWhenNarrow")The project is attached. Note that it requires StdActionBar v1.50+.
Tips:
- You can show the "up indicator" by setting ShowUpIndicator to True:

You can then handle the ButtonClicked event and use it to navigate to the "parent" activity.
- The holo.light theme is used in this project. It is done with this manifest line:
B4X:
SetApplicationAttribute(android:theme, "@android:style/Theme.Holo.Light")Attachments
Last edited:
