This experiment moves a Little Crane arm (used some Lego parts) up and down via browser connected to a B4J websocket server.
When the arm moves, the Red LED is turned on else the Green LED is on (waiting for the servo to move).
Servo
The servo moves the arm between 30 and 90 degrees angle (defined in the server settings file located in the dirapp folder littlecrane.set [a map]).
Depending on the servo used, pressing multiple times on a move button might be required to move the crane arm (ToDo: test with another servo type).
If the servo is not moving, its starts to jitter. To avoid jittering, the servo motor is detached and attached again when pressing a move button (Note: there are various threads in the Arduino forums about this problem; tried several solutions where as detach and attach works best).
Server
The B4J server is running on a Raspberry Pi, which has an Arduino connected via USB port (/dev/ttyACM0).
The server sends array of bytes to the Arduino: byte 0 = servoid (in case more then one servo = future thinking), 1 = angle position, 2 = 0 to set new angle or 1 to request angle position.
The Arduino receives the data via Asyncstream, acts accordingly and sends the update position (in JSON format) back to the server which updates the connected browser (Crane Position, this was a tricky one to solve = ConnectedBrowsers.Keys and CallSubDelayed).
Instead of JSON format, it is also possible to use array of bytes instead.
Run the solution via Raspberry Pi
* Upload the B4R program to the Arduino
* Connect the Arduino to the Raspberry Pi
* Get the USB port - most cases ttyACM0
* Create a folder /home/pi/b4x/littlecrane
* Copy from the PC B4J project folder the files littlecrane.jar, littlecrane.set and the www folder to /home/pi/b4x/littlecrane
* Open littlecrane.set and set the comport to f.e. comport=/dev/ttyACM0
* Start littlecrane.jar from the folder /home/pi/b4x/littlecrane: sudo -jar littlecrane.jar
* Open the webbrowser and enter as URL: RasPi-IP-Address:51042, like 192.168.0.19:51042
* Play with the crane
This experiment open for any creative enhancements (like additional servos, use slider to move arm) esp. using Lego Technic.
More to come (ESP8266 based instead of Arduino+Raspberry Pi, multiple servos, MQTT to control).
Enjoy
Hardware
Arduino MEGA, Mini-Servo MC1811, LED red & green with resitors 220Ohm.
Libraries
rServo 0.9
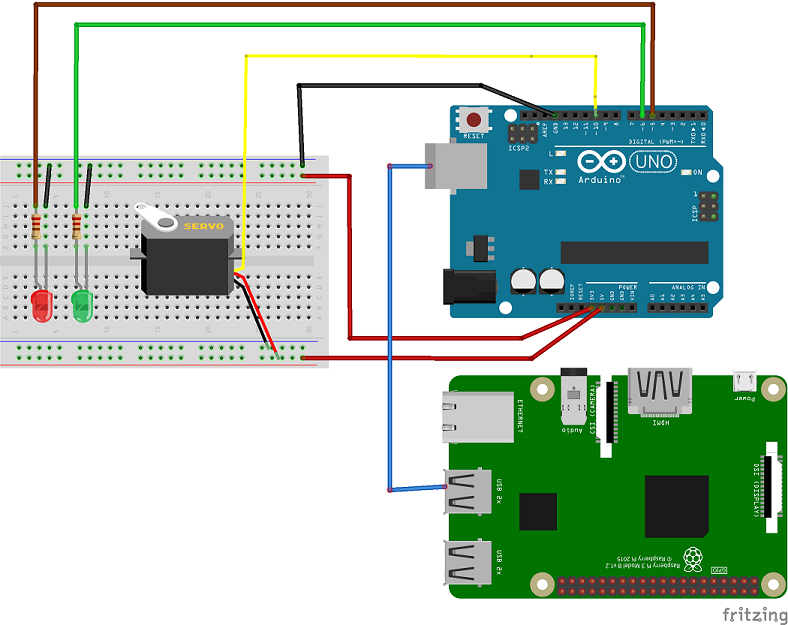
Circuit

Code
The B4R & B4J documented code is attached (strongly recommended to read).
The wiring connections are listed in the B4R project file.
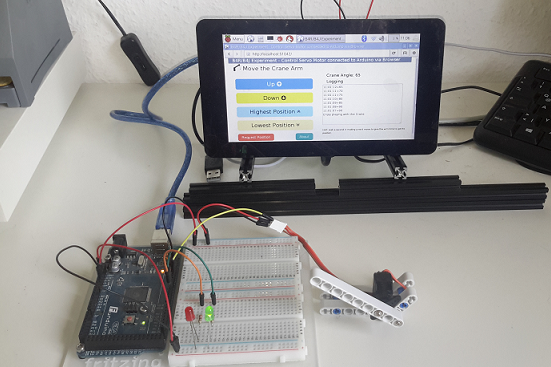
Prototype
The Raspberry Pi is behind the LCD touchscreen.

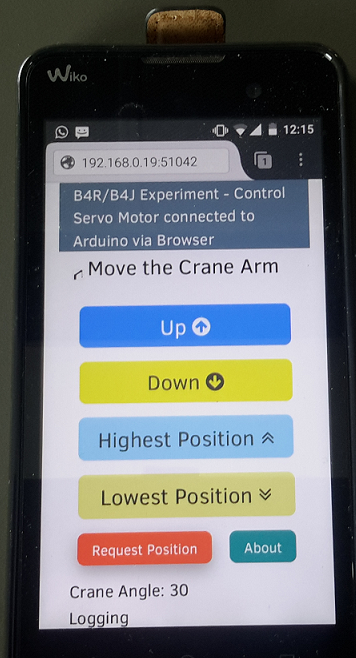
Responsive Design
The index.html makes use of w3.css styling with responsive design. This screenshot is from an Android phone with Firefox browser.

Notes
When testing using the B4J-Bridge, ensure to copy the settings.txt and the www folder to the B4J-Bridge tempjars folder.
In case the file littlecrane.set has root ownership, change to pi with sudo chown pi: littlecrane.set.
If the program should start at Raspberry Pi boot, then recommend to create a script, make executable and add to cronjob.
v20160620
When the arm moves, the Red LED is turned on else the Green LED is on (waiting for the servo to move).
Servo
The servo moves the arm between 30 and 90 degrees angle (defined in the server settings file located in the dirapp folder littlecrane.set [a map]).
Depending on the servo used, pressing multiple times on a move button might be required to move the crane arm (ToDo: test with another servo type).
If the servo is not moving, its starts to jitter. To avoid jittering, the servo motor is detached and attached again when pressing a move button (Note: there are various threads in the Arduino forums about this problem; tried several solutions where as detach and attach works best).
Server
The B4J server is running on a Raspberry Pi, which has an Arduino connected via USB port (/dev/ttyACM0).
The server sends array of bytes to the Arduino: byte 0 = servoid (in case more then one servo = future thinking), 1 = angle position, 2 = 0 to set new angle or 1 to request angle position.
The Arduino receives the data via Asyncstream, acts accordingly and sends the update position (in JSON format) back to the server which updates the connected browser (Crane Position, this was a tricky one to solve = ConnectedBrowsers.Keys and CallSubDelayed).
Instead of JSON format, it is also possible to use array of bytes instead.
Run the solution via Raspberry Pi
* Upload the B4R program to the Arduino
* Connect the Arduino to the Raspberry Pi
* Get the USB port - most cases ttyACM0
* Create a folder /home/pi/b4x/littlecrane
* Copy from the PC B4J project folder the files littlecrane.jar, littlecrane.set and the www folder to /home/pi/b4x/littlecrane
* Open littlecrane.set and set the comport to f.e. comport=/dev/ttyACM0
* Start littlecrane.jar from the folder /home/pi/b4x/littlecrane: sudo -jar littlecrane.jar
* Open the webbrowser and enter as URL: RasPi-IP-Address:51042, like 192.168.0.19:51042
* Play with the crane
This experiment open for any creative enhancements (like additional servos, use slider to move arm) esp. using Lego Technic.
More to come (ESP8266 based instead of Arduino+Raspberry Pi, multiple servos, MQTT to control).
Enjoy
Hardware
Arduino MEGA, Mini-Servo MC1811, LED red & green with resitors 220Ohm.
Libraries
rServo 0.9
Circuit
Code
The B4R & B4J documented code is attached (strongly recommended to read).
The wiring connections are listed in the B4R project file.
Prototype
The Raspberry Pi is behind the LCD touchscreen.
Responsive Design
The index.html makes use of w3.css styling with responsive design. This screenshot is from an Android phone with Firefox browser.
Notes
When testing using the B4J-Bridge, ensure to copy the settings.txt and the www folder to the B4J-Bridge tempjars folder.
In case the file littlecrane.set has root ownership, change to pi with sudo chown pi: littlecrane.set.
If the program should start at Raspberry Pi boot, then recommend to create a script, make executable and add to cronjob.
v20160620
Attachments
Last edited:
