This is a simple to use, cross platform library, that does many complex things under the hood.

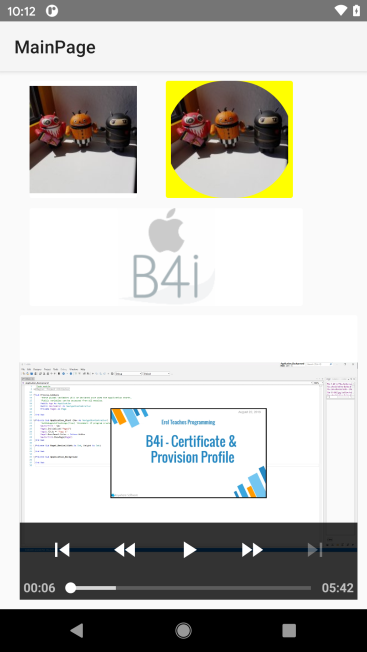
The developer calls SetMedia with a placeholder panel and a url. The panel will show an image, video or animated gif (more formats will be added).
It uses B4XImageView (or ZoomImageView) for images, B4XGifView for animated gifs, ExoPlayer / MediaView / VideoPlayer for videos and WebView for html or text.
Under the hood features:
Notes:
Start with the two examples. More information next week.
Updates
- v1.17 - New MaxImageFileSize property that sets the maximum size of image files that will be loaded. Default value is 8mb.
- v1.16 - Allows adding headers to the http requests. This is done with the new REQUEST_HEADERS extra field: https://www.b4x.com/android/forum/t...for-images-videos-and-more.134716/post-984079
- v1.15 - Adds support for HLS video streams (mime = application/vnd.apple.mpegurl). Supported on B4A and B4i.
- v1.12 - New DefaultRequestTimeout field. Default value is 30000 (=30 seconds).
- v1.11 - Fixes an issue where a corrupted image can crash the app.
- v1.10 - Adds support for animated WebP images on Android 9+.
- v1.09 - Fixes issue with missing layout file.
- v1.08 - Adds support for showing images with ZoomImageView instead of B4XImageView: https://www.b4x.com/android/forum/t...for-images-videos-and-more.134716/post-857972
- v1.07 - Adds a SMM_MediaReady event, that is raised after the media was loaded, the views created and the fade-in effect ended. It requires adding a special parameter to the request.
Many improvements to the cache management.
- v1.06 - Fixes an issue where the old WebView content was visible when a WebView was reused.
- v1.05 - Adds support for web sites and other text that can be displayed with WebView. Adds support for Ico images in B4J (it is natively supported in B4A and B4i).
- v1.04 - Fixes a bug introduced in v1.03. BitmapsAsync module was added to the library. BitmapsAsync library is no longer required.
- v1.03 - SetMediaFromFile - new method to load local resources. Don't confuse with AddLocalMedia, which is used to replace the default loading and error media.
- v1.02 - Adds support for WebP images.
- v1.01 - Adds support for handling JPEG orientation attributes. It requires some configuration in B4J. See post #3.
The developer calls SetMedia with a placeholder panel and a url. The panel will show an image, video or animated gif (more formats will be added).
B4X:
'Show a remote image / video / animated gif in Panel1
MediaManager.SetMedia(Panel1, "https://...")Under the hood features:
- Maintains a cache of resources.
- Automatically tracks and disposes unused resources.
- Reuses media views and media resources.
- Cancels ongoing http requests when they are no longer relevant.
- Fade-in animation.
- Loading and Error resources. For example, it is simple to show an animated gif while the main resource is loading.
- Images are loaded asynchronously using BitmapsAsync.
- External dependencies are optional.
- And more...
Feature | Conditional Symbol | Dependencies | Mime | Comments |
|---|---|---|---|---|
| Images | None | image/* | ||
| Videos | SMM_VIDEO | B4A - ExoPlayer B4J - MediaView B4i - iUI8 (internal library) | video/* | |
| Animated Gifs | SMM_GIF | B4XGifView | image/gif | This is also required for non-animated gifs |
| Cancellation of ongoing http requests | HU2_PUBLIC | None | Not mandatory but you should always add it | |
| WebP images | SMM_WEBP | WebP | image/webp | Pay attention to the B4J instructions. Android 9+ supports animated WebP images. |
| Proper handling of Jpeg orientation attribute | SMM_META (B4J only) | B4J - see post #3 | image/jpeg | Also works in B4A / B4i. |
| Debug messages | SMM_DEBUG | |||
| WebView | None | text/* | ||
| Ico images | SMM_IMAGE4J (B4J only) | B4J - see post #8 | image/vnd.microsoft.icon image/x-icon | Natively supported in B4A and B4i |
| ZoomImageView | SMM_ZOOM | ZoomImageView | Set with REQUEST_ZOOMIMAGEVIEW |
Notes:
- The placeholder panels are expected to be empty from other views. You can reuse a placeholder panel, don't remove the added views in that case.
- SMM was built to work with B4XPages. It wasn't tested and not all features will work in non-B4XPages projects.
- SMM is an internal library.
Start with the two examples. More information next week.
Updates
- v1.17 - New MaxImageFileSize property that sets the maximum size of image files that will be loaded. Default value is 8mb.
- v1.16 - Allows adding headers to the http requests. This is done with the new REQUEST_HEADERS extra field: https://www.b4x.com/android/forum/t...for-images-videos-and-more.134716/post-984079
- v1.15 - Adds support for HLS video streams (mime = application/vnd.apple.mpegurl). Supported on B4A and B4i.
- v1.12 - New DefaultRequestTimeout field. Default value is 30000 (=30 seconds).
- v1.11 - Fixes an issue where a corrupted image can crash the app.
- v1.10 - Adds support for animated WebP images on Android 9+.
- v1.09 - Fixes issue with missing layout file.
- v1.08 - Adds support for showing images with ZoomImageView instead of B4XImageView: https://www.b4x.com/android/forum/t...for-images-videos-and-more.134716/post-857972
- v1.07 - Adds a SMM_MediaReady event, that is raised after the media was loaded, the views created and the fade-in effect ended. It requires adding a special parameter to the request.
Many improvements to the cache management.
- v1.06 - Fixes an issue where the old WebView content was visible when a WebView was reused.
- v1.05 - Adds support for web sites and other text that can be displayed with WebView. Adds support for Ico images in B4J (it is natively supported in B4A and B4i).
- v1.04 - Fixes a bug introduced in v1.03. BitmapsAsync module was added to the library. BitmapsAsync library is no longer required.
- v1.03 - SetMediaFromFile - new method to load local resources. Don't confuse with AddLocalMedia, which is used to replace the default loading and error media.
- v1.02 - Adds support for WebP images.
- v1.01 - Adds support for handling JPEG orientation attributes. It requires some configuration in B4J. See post #3.
Attachments
Last edited:
