Introducing a new library that allows you to create your own settings page with minimal code. This library comes equipped with automatic saving and loading features, making it incredibly easy to manage your settings. It supports booleans, free text, numbers, comboboxes, action buttons and more, giving you a wide range of options to customize your settings page. With this library, you can quickly and easily create a professional-looking settings page for your application or app without having to worry about complicated coding.
I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.


It uses conditional symbols in order to avoid adding dependencies when a feature is not required.
Examples:
 www.b4x.com
www.b4x.com
 www.b4x.com
www.b4x.com
 www.b4x.com
AS_Settings
www.b4x.com
AS_Settings
Author: Alexander Stolte
Version: 1.00
Changelog


I spend a lot of time in creating views, like this and to create a high quality view cost a lot of time. If you want to support me and further views, then you can do it here by Paypal or with a coffee.
It uses conditional symbols in order to avoid adding dependencies when a feature is not required.
Feature | Tutorial | Comments |
| Boolean |
[B4X] AS Settings - Boolean Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ Example 'Boolean AS_Settings1.MainPage.AddProperty_Boolean("Basic","PropertyName_1","Boolean Property True","",Null,True) AS_Settings1.MainPage.AddProperty_Boolean("Basic","PropertyName_2","Boolean Property False","",Null,False)
| |
| Action |
[B4X] AS Settings - Action Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ This property is used, for example, to manage properties that are on another page. Or to open links, open a picker so that the user can select something, a date for example. Example 'Action Button...
| |
| ActionClean |
[B4X] AS Settings - ActionClean Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ This property is like the action property, only in a cleaner version. Here there is only an icon and the display text of the property. Example AS_Settings1.MainPage.AddProperty_ActionClean("Basic","PropertyName_8","Delete...
| |
| Text |
[B4X] AS Settings - Text Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ This property is for text input. Normal text, numbers or decimal numbers. Example 'Numeric Example AS_Settings1.MainPage.AddProperty_Text("Advanced","PropertyName_9","Text...
| |
| ComboBox |
[B4X] AS Settings - ComboBox Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ With this property, the user can quickly select one of several options via a combobox. It use the native combo box for each platform. Example 'ComboBox...
| |
| SelectionList |
[B4X] AS Settings - SelectionList Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ With this property, you can offer the user several options and he can then select either one or more. Example 'Second Page SettingPage2.Initialize(AS_Settings1,"Page #2")...
| |
| SegmentedTab |
[B4X] AS Settings with SegmentedTabThis is an extension for the AS_Settings library, if it activates this extension, then you can select settings via a new type. Guide Download AS_SegmentedTab Copy it to your additional lib. folder Check the AS_SegmentedTab in the lib. list in your project Click in B4J, B4A or B4I Project ->...
| |
| PlusMinus |
[B4X] AS Settings with PlusMinusThis is an extension for the AS_Settings library, if it activates this extension, then you can select settings via a new type. Guide Download AS_PlusMinus Copy it to your additional lib. folder Check the AS_PlusMinus in the lib. list in your project Click in B4J, B4A or B4I Project -> Build...
| |
| DatePicker |
[B4X] AS Settings with AS BottomDatePickerIn this example it is shown how to realize date entries with the AS_Settings library. You need AS_Settings V2.00+ and AS_BottomDatePicker V1.01+ for this example. Private Sub B4XPage_Created (Root1 As B4XView) Root = Root1 Root.LoadLayout("frm_main") B4XPages.SetTitle(Me,"AS...
| |
| TimePicker |
[B4X] AS Settings with AS TimePickerDialogIn this example it is shown how to realize time entries with the AS_Settings library. You need AS_Settings V2.00+ and AS_TimePickerDialog V1.02+ for this example. Private Sub B4XPage_Created (Root1 As B4XView) Root = Root1 Root.LoadLayout("frm_main") B4XPages.SetTitle(Me,"AS...
| |
| DescriptionItem |
[B4X] AS Settings - DescriptionItemhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ This is a description item, this can be used to provide more information about a particular feature. Example AS_Settings1.MainPage.AddDescriptionItem("","Show sync help: when enabled, you'll see an explanation alert every...
| |
| ColorChooser |
[B4X] AS Settings - ColorChooser Propertyhttps://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ This setting allows users to select a color. For example, to change the main app color, which is a premium feature in most apps. The size of the circles can be freely defined. Example Dim lst_Colors As List...
|
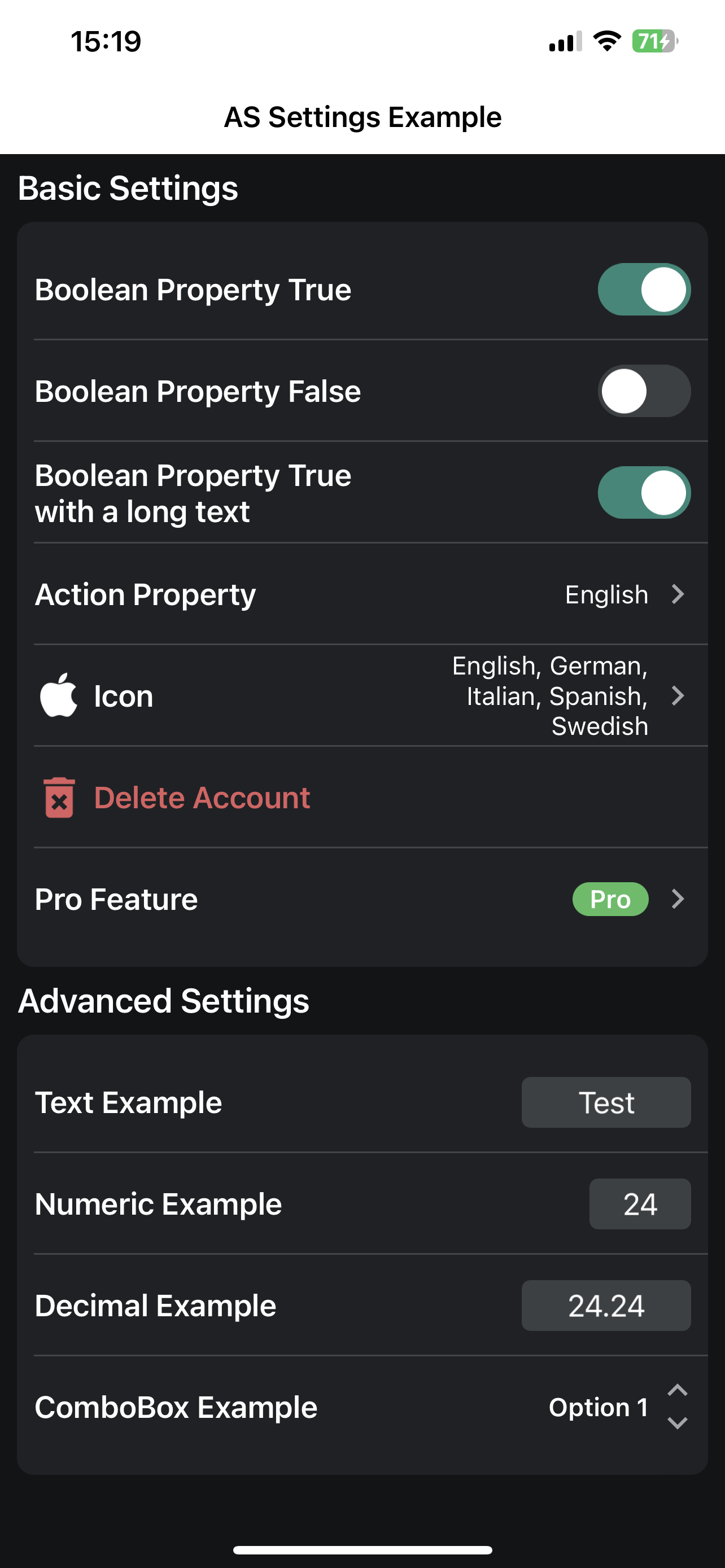
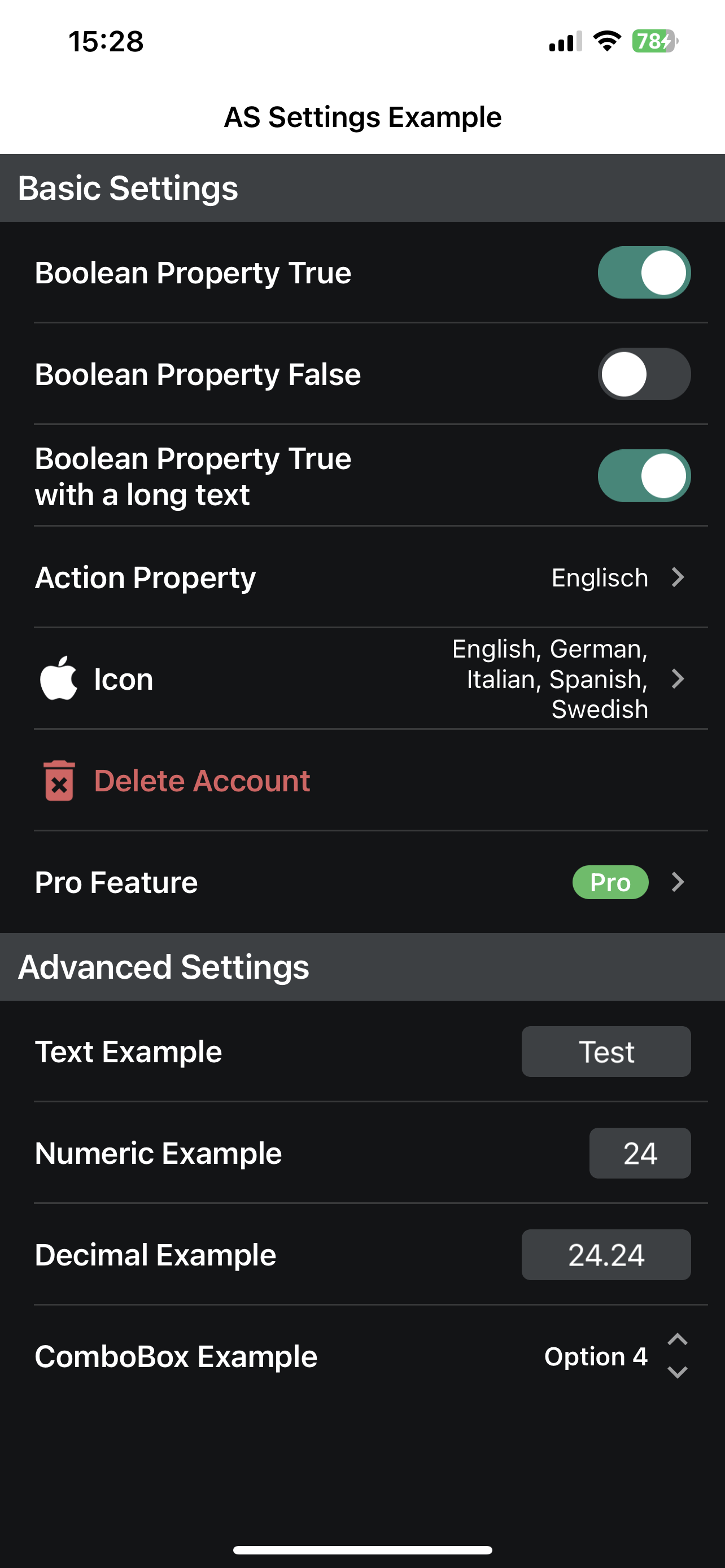
Examples:
B4X:
AS_Settings1.MainPage.AddGroup("Basic","Basic Settings")
AS_Settings1.MainPage.AddDescriptionItem("","Show sync help: when enabled, you'll see an explanation alert every time you tap 'Sync' on the Today tab.")
'Boolean
AS_Settings1.MainPage.AddProperty_Boolean("Basic","PropertyName_1","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
AS_Settings1.MainPage.AddProperty_Boolean("Basic","PropertyName_2","Boolean Property False","Description Long Long Long Long Long Long Long Long Long Long Long Long Long Long Test Text",Null,False)
AS_Settings1.MainPage.AddProperty_Boolean("Basic","PropertyName_3","Boolean Property True with a long text","",Null,True)
'Action Button
AS_Settings1.MainPage.AddProperty_Action("Basic","PropertyName_4","Action Property","",Null,"English")
AS_Settings1.MainPage.AddProperty_Action("Basic","PropertyName_5","Icon","",AS_Settings1.FontToBitmap(Chr(0xF179),False,30,xui.Color_White),"English, German, Italian, Spanish, Swedish")
AS_Settings1.MainPage.AddProperty_ActionClean("Basic","PropertyName_6","Delete Account","",AS_Settings1.FontToBitmap(Chr(0xE92B),True,34,xui.Color_White))
AS_Settings1.MainPage.AddProperty_Action("Basic","PropertyName_7","Pro Feature","",Null,"Pro")
AS_Settings1.MainPage.AddGroup("Advanced","Advanced Settings")
'Numeric Example
AS_Settings1.MainPage.AddProperty_Text("Advanced","PropertyName_8","Text Example","",Null,"Test",100dip,AS_Settings1.InputType_Text)
AS_Settings1.MainPage.AddProperty_Text("Advanced","PropertyName_9","Numeric Example","",Null,24,60dip,AS_Settings1.InputType_Numeric)
AS_Settings1.MainPage.AddProperty_Text("Advanced","PropertyName_10","Decimal Example","",Null,24.24,100dip,AS_Settings1.InputType_Decimal)
'ComboBox
AS_Settings1.MainPage.AddProperty_ComboBox("Advanced","PropertyName_11","ComboBox Example","",Null,1,Array("Option 1","Option 2","Option 3","Option 4"))
AS_Settings1.MainPage.BottomText = "Alexander Stolte" & CRLF & "V1.0.2"
AS_Settings1.MainPage.Create
'Second Page
SettingPage2.Initialize(AS_Settings1,"Page #2")
SettingPage2.AddGroup("Page2","Page 2 Settings")
SettingPage2.AddProperty_Boolean("Page2","PropertyName_1","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_2","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_30","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_31","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_32","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_33","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
SettingPage2.AddProperty_Boolean("Page2","PropertyName_34","Overview in the morning","Your goals for today: Goal1, Goal2, Goal3",Null,True)
Get and Set Properties at every place in your app:
'You can call this anywhere in your app without initializing the view first
AS_Properties.GetProperty("PropertyName_1")
AS_Properties.GetPropertyDefault("PropertyName_1",True)
AS_Properties.PutProperty("PropertyName_1",True)[B4X] AS Settings - Master and child switch
https://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ You need AS_Settings V2.00+ for this example. In the following example, PropertyName_2 and PropertyName_3 are set to the same value as PropertyName_1. e.g. PropertyName_2 and PropertyName_3 are dependent on PropertyName_1...
[B4X] AS Settings - Deactivate a property if a certain condition is met
https://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ You need AS_Settings V2.00+ for this example The object property has a new variable called "view". It contains the view with which the user interacts. e.g. for a boolean it is the B4XSwitch, for a text it is the TextField...
[B4X] AS Settings - Change Description Text on the fly
https://www.b4x.com/android/forum/threads/b4x-xui-as-settings.147435/ How to change the description text of a property: AS_Settings1.MainPage.GetProperty("ExportDatabase").Description = "Last Backup: Now" AS_Settings1.MainPage.Refresh Simple, isn't it? The .Refresh method rebuilds the entire...
B4j: jXUI,jSQL,xCustomListView,XUI Views
B4a: XUi,SQL,xCustomListView,XUI Views
B4i: iXUI,iSQL,xCustomListView,XUI Views
B4a: XUi,SQL,xCustomListView,XUI Views
B4i: iXUI,iSQL,xCustomListView,XUI Views
Author: Alexander Stolte
Version: 1.00
- ASSettings_CustomDrawProperty
- Fields:
- Group As ASSettings_Group
- IsInitialized As Boolean
Tests whether the object has been initialized. - Property As ASSettings_Property
- PropertySettingViews As ASSettings_PropertySettingViews
- PropertyViews As ASSettings_PropertyViews
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASSettings_Group
- Fields:
- IsInitialized As Boolean
Tests whether the object has been initialized. - Key As String
- Name As String
- Properties As List
- IsInitialized As Boolean
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASSettings_Property
- Fields:
- DisplayName As String
- Group As ASSettings_Group
- Icon As B4XBitmap
- IsInitialized As Boolean
Tests whether the object has been initialized. - isLast As Boolean
- ItemList As List
- PropertyName As String
- Value As Object
- ValueType As String
- ValueTypeTextProperties As ASSettings_ValueTypeTextProperties
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASSettings_PropertySettingViews
- Fields:
- ActionButtonArrowLabel As B4XView
- ActionValueLabel As B4XView
- BackgroundPanel As B4XView
- IsInitialized As Boolean
Tests whether the object has been initialized.
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASSettings_PropertyViews
- Fields:
- BackgroundPanel As B4XView
- IconImageView As B4XView
- IsInitialized As Boolean
Tests whether the object has been initialized. - NameLabel As B4XView
- RootBackgroundPanel As B4XView
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- ASSettings_ValueTypeTextProperties
- Fields:
- Color As Int
- CornerRadius As Float
- Height As Float
- InputType As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - TextColor As Int
- Width As Float
- xFont As B4XFont
- Functions:
- Initialize
Initializes the fields to their default value.
- Initialize
- Fields:
- AS_Properties
- Functions:
- GetProperty (PropertyName As String) As Object
- GetPropertyDefault (PropertyName As String, DefaultValue As Object) As Object
Gets a property value, if no value has been stored by this property yet, the default value is returned - Initialize As String
- process_globals
- PutProperty (PropertyName As String, Value As Object) As String
- Functions:
- AS_Settings
- Events:
- ActionClicked (Property As ASSettings_Property)
- CustomDrawProperty (CustomDrawProperty As ASSettings_CustomDrawProperty)
- ValueChanged (Property As ASSettings_Property, Value As Object)
- Fields:
- mBase As B4XView
- Tag As Object
- Functions:
- AddGroup (Key As String, Name As String) As String
- AddProperty_Action (GroupKey As String, PropertyName As String, DisplayName As String, Icon As B4XBitmap, DefaultValue As Object) As String
- AddProperty_ActionClean (GroupKey As String, PropertyName As String, DisplayName As String, Icon As B4XBitmap) As String
- AddProperty_Boolean (GroupKey As String, PropertyName As String, DisplayName As String, Icon As B4XBitmap, DefaultValue As Boolean) As String
<code>AS_Settings1.AddProperty_Boolean("General","PropertyName_1","Boolean Property True",Null,True)</code> - AddProperty_ComboBox (GroupKey As String, PropertyName As String, DisplayName As String, Icon As B4XBitmap, DefaultValue As String, ItemList As List) As String
- AddProperty_Text (GroupKey As String, PropertyName As String, DisplayName As String, Icon As B4XBitmap, DefaultValue As Object, Width As Float, InputType As String) As String
- Base_Resize (Width As Double, Height As Double) As String
- Class_Globals As String
- Create
- CreateASSettings_CustomDrawProperty (Group As ASSettings_Group, Property As ASSettings_Property, PropertyViews As ASSettings_PropertyViews, PropertySettingViews As ASSettings_PropertySettingViews) As ASSettings_CustomDrawProperty
- CreateASSettings_Group (Key As String, Name As String, Properties As List) As ASSettings_Group
- CreateASSettings_Property (PropertyName As String, DisplayName As String, Icon As B4XBitmap, ValueType As String, Value As Object, ItemList As List, ValueTypeTextProperties As ASSettings_ValueTypeTextProperties) As ASSettings_Property
- CreateASSettings_PropertySettingViews (BackgroundPanel As B4XView, ActionButtonArrowLabel As B4XView, ActionValueLabel As B4XView) As ASSettings_PropertySettingViews
- CreateASSettings_PropertyViews (RootBackgroundPanel As B4XView, BackgroundPanel As B4XView, IconImageView As B4XView, NameLabel As B4XView) As ASSettings_PropertyViews
- CreateASSettings_ValueTypeTextProperties (Width As Float, Height As Float, xFont As B4XFont, TextColor As Int, Color As Int, InputType As String, CornerRadius As Float) As ASSettings_ValueTypeTextProperties
- DesignerCreateView (Base As Object, Lbl As Label, Props As Map) As String
Base type must be Object - FontToBitmap (text As String, IsMaterialIcons As Boolean, FontSize As Float, color As Int) As B4XBitmap
FontAwesome To Bitmap
Unlike an older "TextToBitmap" sub that you can find in the forum, this code vertically centers the icon. It can also be used in B4J and B4i (only need to change the font line). Sub Activity_Create(FirstTime As Boolean) 'usage example Activity.AddMenuItem3("Android", "Test"... www.b4x.com
www.b4x.com
- getBackgroundColor As Int
- getCornerRadius As Int
- getGroupHeight As Float
- getGroupNameBackgroundColor As Int
- getHapticFeedback As Boolean
- getInputType_Decimal As String
- getInputType_Numeric As String
- getInputType_Text As String
- getPadding As Float
- getPropertyColor As Int
- getPropertyHeight As Float
- getPropertySeperator As Boolean
- getPropertySeperatorColor As Int
- getSaveMode As String
<code>AS_Settings1.SaveMode = AS_Settings1.SaveMode_Automatic</code> - getSaveMode_Automatic As String
- getSaveMode_Manual As String
- getSwitchFalseColor As Int
- getSwitchThumbColor As Int
- getSwitchTrueColor As Int
- getValueType_Action As String
Displays an arrow, the user can click on it and can be redirected to another page - getValueType_ActionClean As String
Same as Action, but without an arrow and description - getValueType_Boolean As String
Switch or Checkbox - getValueType_ComboBox As String
Mit hoch Runter Icon - getValueType_Custom As String
- getValueType_Text As String
- Initialize (Callback As Object, EventName As String) As String
- IsInitialized As Boolean
Tests whether the object has been initialized. - Refresh As String
- setBackgroundColor (Color As Int) As String
Background Color of the view - setCornerRadius (Radius As Int) As String
The corner radius of a group - setGroupHeight (Height As Float) As String
Height of a group name - setGroupNameBackgroundColor (Color As Int) As String
The Background Color of the group name - setHapticFeedback (Enabled As Boolean) As String
Haptic feedback of the switches and click actions - setPadding (Padding As Float) As String
The Padding Left and Right
Default value: 10dip - setPropertyColor (Color As Int) As String
Background Color of a property - setPropertySeperator (Show As Boolean) As String
If true a seperator is shown under a property - setPropertySeperatorColor (Color As Int) As String
Color of the seperator - setSaveMode (Mode As String) As String
- setSwitchFalseColor (Color As Int) As String
- setSwitchThumbColor (Color As Int) As String
- setSwitchTrueColor (Color As Int) As String
- Properties:
- BackgroundColor As Int
Background Color of the view - CornerRadius As Int
The corner radius of a group - GroupHeight As Float
Height of a group name - GroupNameBackgroundColor As Int
The Background Color of the group name - HapticFeedback As Boolean
Haptic feedback of the switches and click actions - InputType_Decimal As String [read only]
- InputType_Numeric As String [read only]
- InputType_Text As String [read only]
- Padding As Float
The Padding Left and Right
Default value: 10dip - PropertyColor As Int
Background Color of a property - PropertyHeight As Float [read only]
- PropertySeperator As Boolean
If true a seperator is shown under a property - PropertySeperatorColor As Int
Color of the seperator - SaveMode As String
<code>AS_Settings1.SaveMode = AS_Settings1.SaveMode_Automatic</code> - SaveMode_Automatic As String [read only]
- SaveMode_Manual As String [read only]
- SwitchFalseColor As Int
- SwitchThumbColor As Int
- SwitchTrueColor As Int
- ValueType_Action As String [read only]
Displays an arrow, the user can click on it and can be redirected to another page - ValueType_ActionClean As String [read only]
Same as Action, but without an arrow and description - ValueType_Boolean As String [read only]
Switch or Checkbox - ValueType_ComboBox As String [read only]
Mit hoch Runter Icon - ValueType_Custom As String [read only]
- ValueType_Text As String [read only]
- BackgroundColor As Int
- Events:
- 1.00
- Release
- 1.01 (read more)
- AS_Settings
- BugFixes
- Add AddProperty_SegmentedTab - You can now add the AS_SegmentedTab
- Add AddProperty_PlusMinus - You can now add the AS_PlusMinus
- Add get ValueTypeTextProperties - Change the appearance of the text edits
- Breaking Change - Add Description Property to all AddProperty_ functions
- You can now display a short descripton to your properties
- Add Designer Property ShowMadeWithLove - Shows the Made with Love in B4X Badge at the end of the list
- Default: False
- Add Designer Property MadeWithLoveTextColor - Text Color of the Made with Love Badge
- Default: White
- Add Designer Property BottomText - a custom text on the end of the list
- Default: ""
- Add Designer Property BottomTextTextColor
- Default: White
- AS_Properties
- Add RemoveProperty - Removes a property from the db
- Add ClearProperties - Clears all properties from the db
- AS_Settings
- 1.02 (read more)
- AS_Properties
- Breaking change - For the intern database i'm now using the KeyValueStore lib.
- This means that all settings are reset by the update
- ClearProperties renamed to DeleteAllProperties
- Add get KeyValueStore
- Breaking change - For the intern database i'm now using the KeyValueStore lib.
- AS_Settings
- BugFixes in Property_SegmentedTab
- AS_SegmentedTab V1.18+ needed
- Add AddProperty_Chooser - looks like an AddProperty_Text, but is a label with click event
- Add Event ChooserTextFieldClicked - Is triggered when you click on an AddProperty_Chooser
- Add AddProperty_Custom - Is a CustomDrawProperty field, the CustomDrawProperty event is triggered, there you can add your own layout
- Add Event CustomDrawProperty - You can now add your custom property layout
- Add CustomDrawProperty_Add - You can add any view with this function and It is automatically added to the layout, you don't have to worry about where to put it
- Add CustomDrawProperty_AddChooser - A chooser view is created
- Add CustomDrawProperty_AddText - A simple text item
- BugFixes in Property_SegmentedTab
- AS_Properties
- 1.03
- AS_Settings
- Add ResetGroups - Removes the groups, so that you can fill the view with new groups, without the groups that were previously visible
- AS_Settings
- 1.04
- AS_Settings
- Description BugFixes
- AS_Settings
- 1.05
- AS_Settings (read more)
- B4J Focused TextField at start bugfix
- Add SetProperty_Boolean - Sets the value of a property as if the user had clicked the switch
- The _ValueChanged event is triggered
- Add GetProperty - Gets the property object
- AS_Settings (read more)
- 2.00 (read more)
- AS_Settings
- Add AddSpaceItem
- Add AddDescriptionItem
- Add multi page support
- Events should be added again, as all type names have changed
- AS_Settings
- 2.01 (read more)
- AS_SettingsPage
- Add AddProperty_SelectionList - You can create single choice or multiple choice options
- MultiSelect - If true more than one item can selected. If false only one item is selected if you click, it deselect the previous item
- CanDeselectAll - If false, then the last item cannot be deselected, it need min one selected
- Add AddProperty_SelectionList - You can create single choice or multiple choice options
- AS_Settings
- Add Designer Property SelectionItemSelectionColor - Color of the selection indicator
- Default: White
- Add Type AS_Settings_Property_SelectionList
- Add Type AS_Settings_SelectionListItem
- Add CreateSelectionListItem - Needed to build the items
- Add Designer Property SelectionItemSelectionColor - Color of the selection indicator
- AS_SettingsPage
- 2.02
- AS_SettingsPage
- Added seperators to the SelectionList property
- The ValueChanged event works now with the SelectionList Property
- The .Refresh function is now smooth
- BugFixes on the PropertyName height and Description height
- AS_SettingsPage
- 2.03 (read more)
- AS_Settings
- BugFixes and Improvemets
- Add CreateList - Creates an list with just one line of code
- Add Designer Property PropertyTextColor
- Add set Theme
- Add get Theme_Dark
- Add get Theme_Light
- Add Designer Property ThemeChangeTransition
- Default: Fade
- AS_Settings
- 2.04
- AS_SettingsPage
- if you now specify your own width for the property AddProperty_Text, you can now use more space
- BugFixes
- AS_SettingsPage
- 2.05
- AS_SettingsPage
- SelectionList is now using more space
- Add Property Custom
- Add Event CustomDrawCustomProperty
- AS_Settings
- Add Event GroupHeaderClicked
- AS_SettingsPage
- 2.06
- AS_SettingsPage
- Add AddProperty_ComboBox2 - The value is displayed in the ComboBox and the key is used for selection and stored in the database
- AS_Properties
- Add SetDefaultValue - Defines the default value globally for this property
- You can call GetProperty and this specified value is taken as the default value
- No need to call GetPropertyDefault anymore
- Add GetDefaultValue - Returns the default value that was set with SetDefaultValue
- Add SetDefaultValue - Defines the default value globally for this property
- AS_SettingsPage
- 2.07
- AS_SettingsPage
- BugFix on Refresh
- AS_SettingsPage
- 2.08
- AS_SettingsPage
- BugFix - The ComboBox display text can now be multiline
- AS_SettingsPage
- 2.09
- AS_Settings
- BugFixes for SaveMode_Manual
- BugFixes for AddProperty_Custom
- The specified height is now used
- The CustomDrawCustomProperty Event is now triggered
- AS_Settings
- 2.10
- AS_Settings
- Add AS_Settings_GroupProperties
- Removed GroupNameTextColor
- Add AS_Settings_GroupProperties
- AS_Settings
- 2.11 (read more)
- AS_SettingsPage
- BugFixes and Improvements
- Add AddProperty_ColorChooser
- Add Type AS_Settings_ColorItem
- Add Event DisabledItemClicked
- AS_SettingsPage
- 2.12
- AS_SettingsPage
- BugFix - GetProperty now also works if the page has not yet been populated
- Add get isPagePopulated - Indicates whether the page has already been filled with your properties
- AS_SettingsPage
Attachments
Last edited:
