This class is compatible with B4A, B4i and B4J.



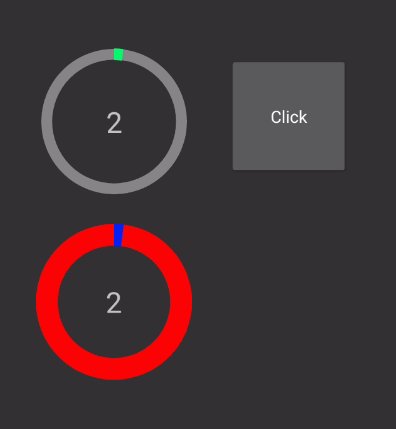
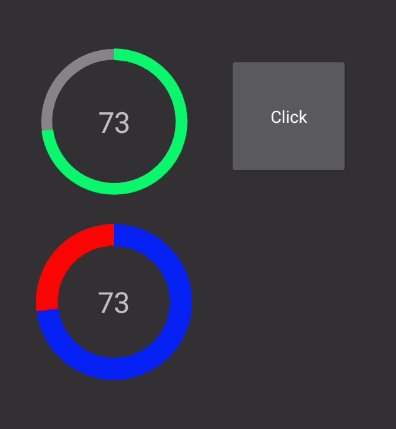
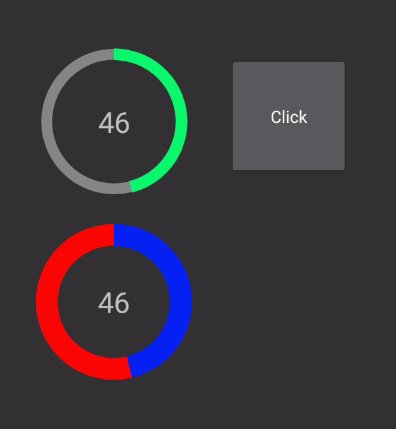
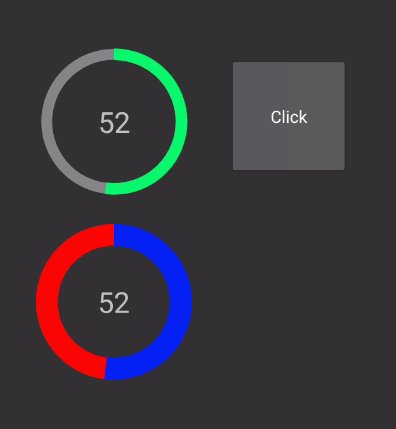
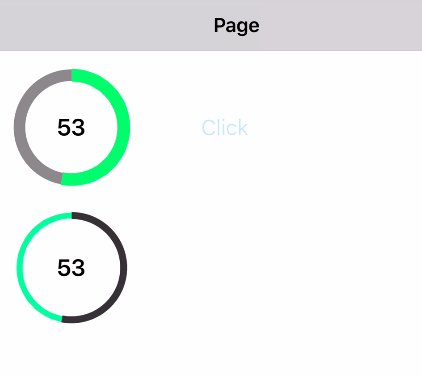
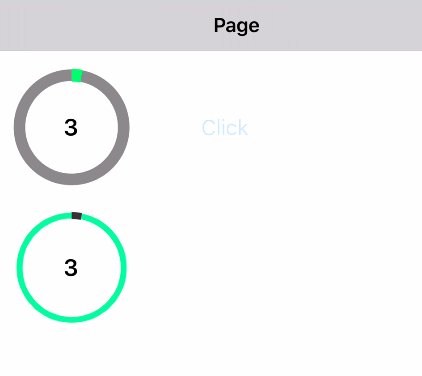
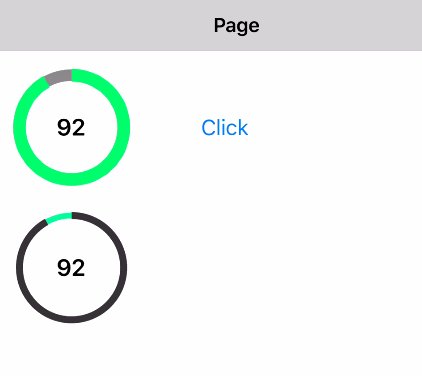
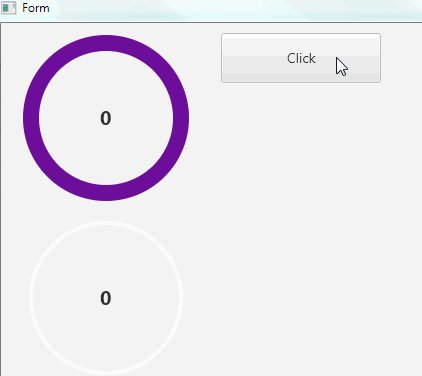
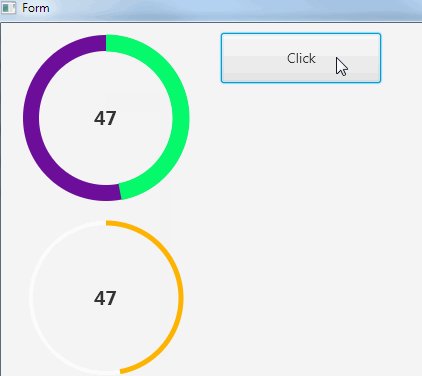
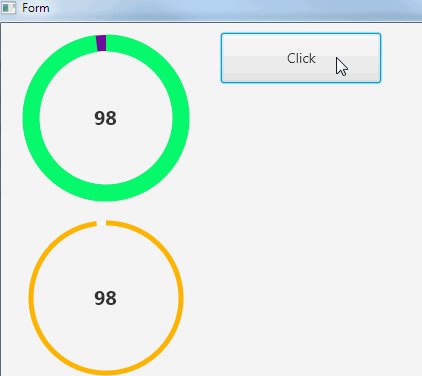
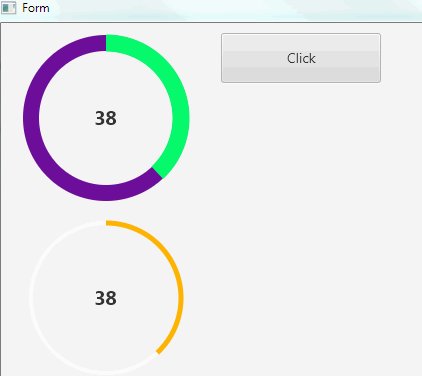
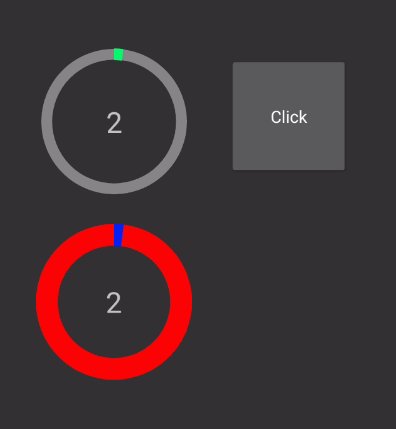
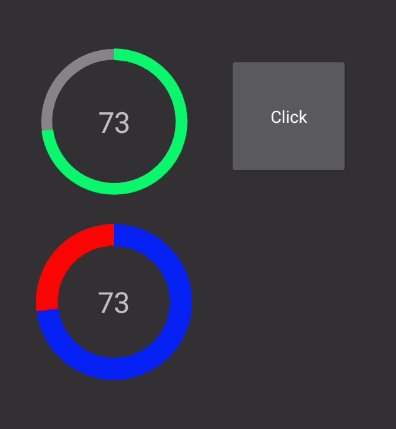
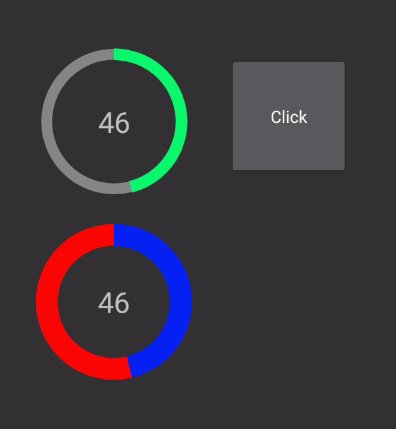
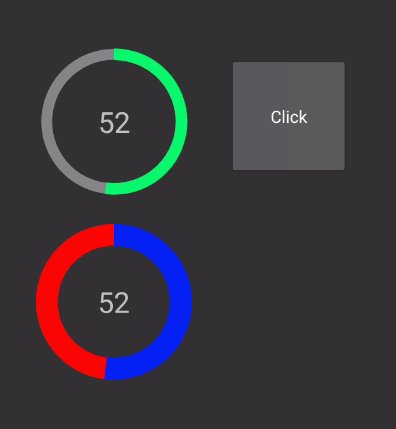
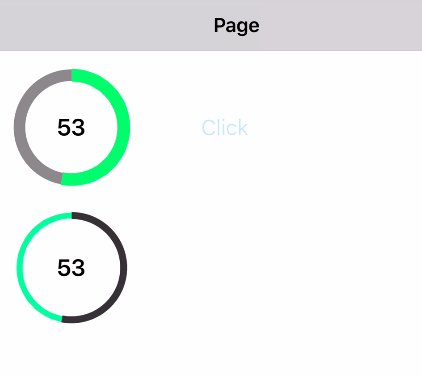
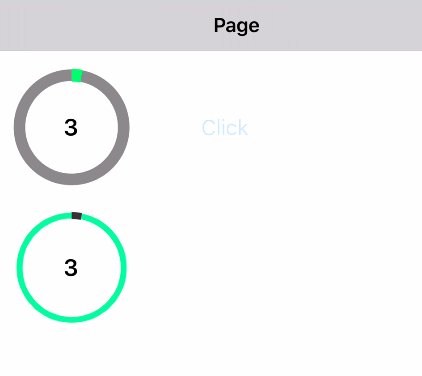
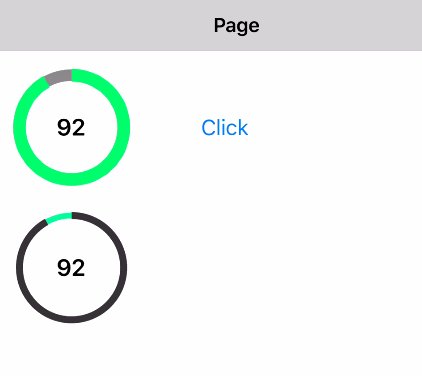
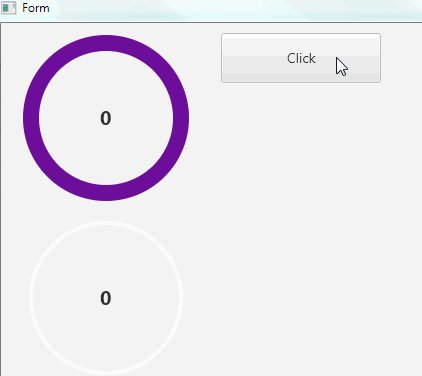
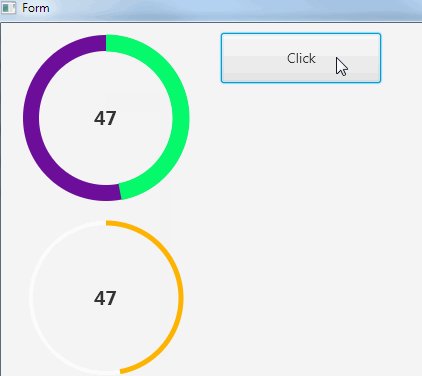
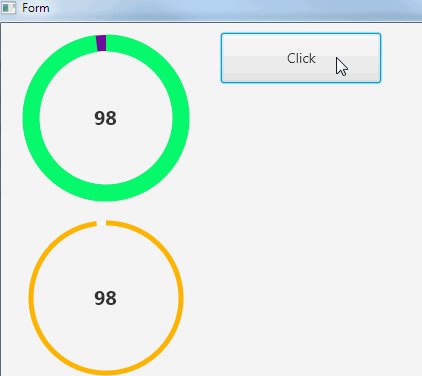
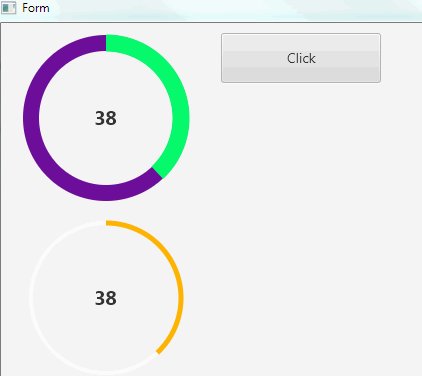
A simple circular progress bar implemented as a custom view.
Usage:
Add the class to your project and add a custom view with the designer. Set its value with"
The animation is smooth in release mode.
The interesting code is in AnimateValueTo. It implements the animation timeline. You can change the DrawValue implementation to create a completely different animation.
V2.00 is released. It is based on XUI library.



A simple circular progress bar implemented as a custom view.
Usage:
Add the class to your project and add a custom view with the designer. Set its value with"
B4X:
CircularProgressBar1.Value = 100The animation is smooth in release mode.
The interesting code is in AnimateValueTo. It implements the animation timeline. You can change the DrawValue implementation to create a completely different animation.
V2.00 is released. It is based on XUI library.
Attachments
Last edited:
