Hi there
This tutorial about the UOEGridTable is based on the BANano based lib, https://www.b4x.com/android/forum/t...-interesting-grid-that-you-might-like.105225/
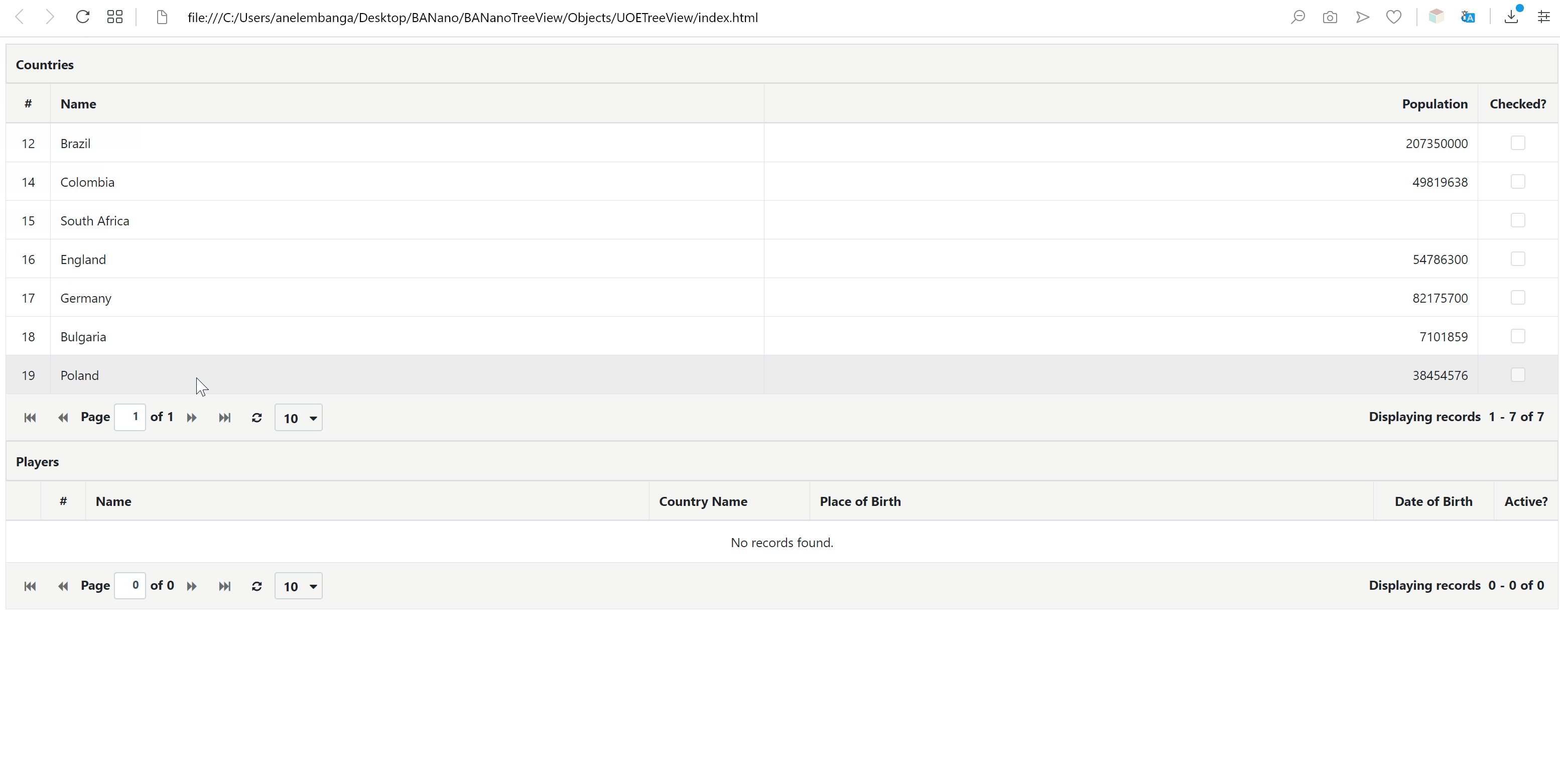
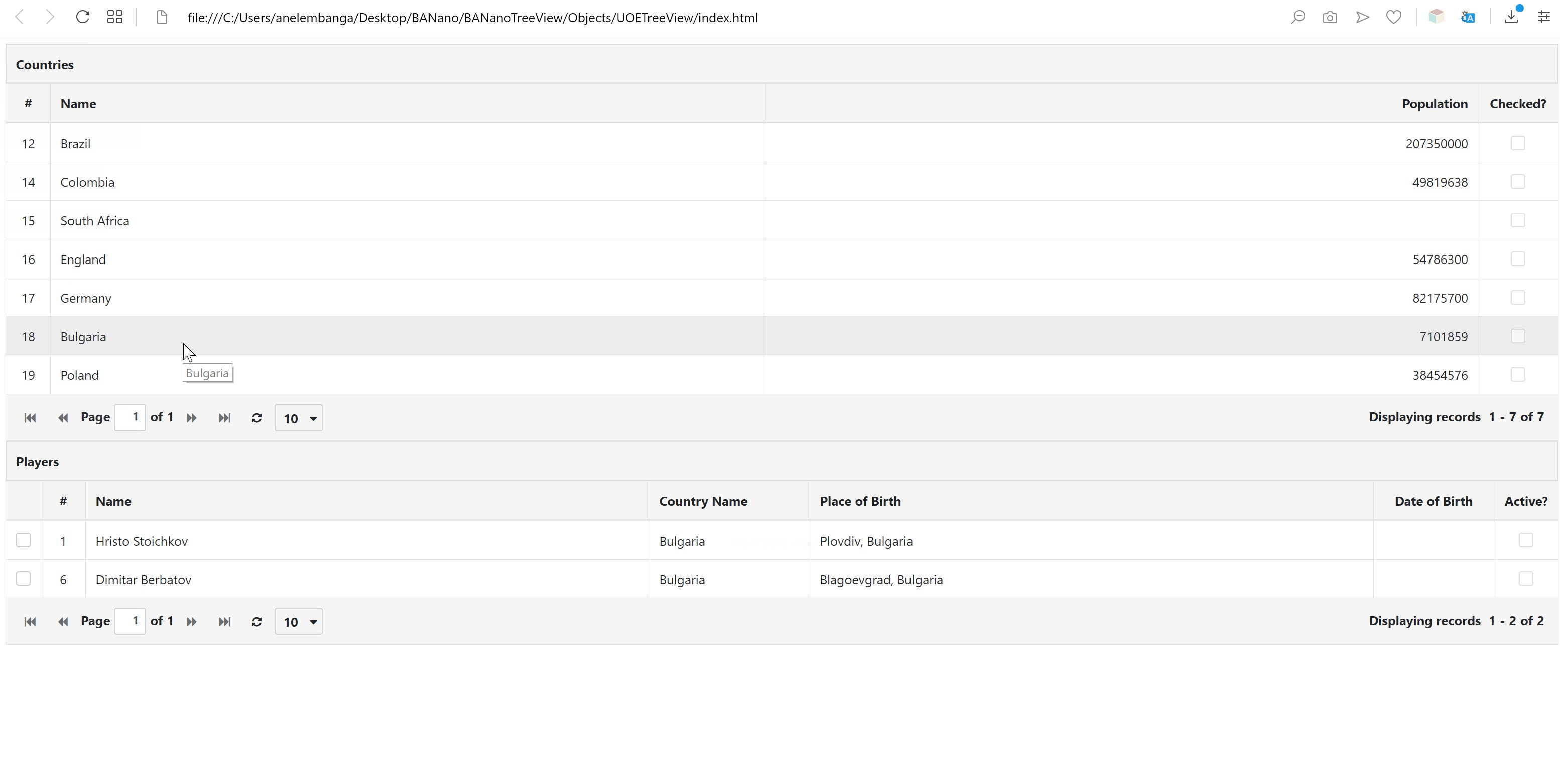
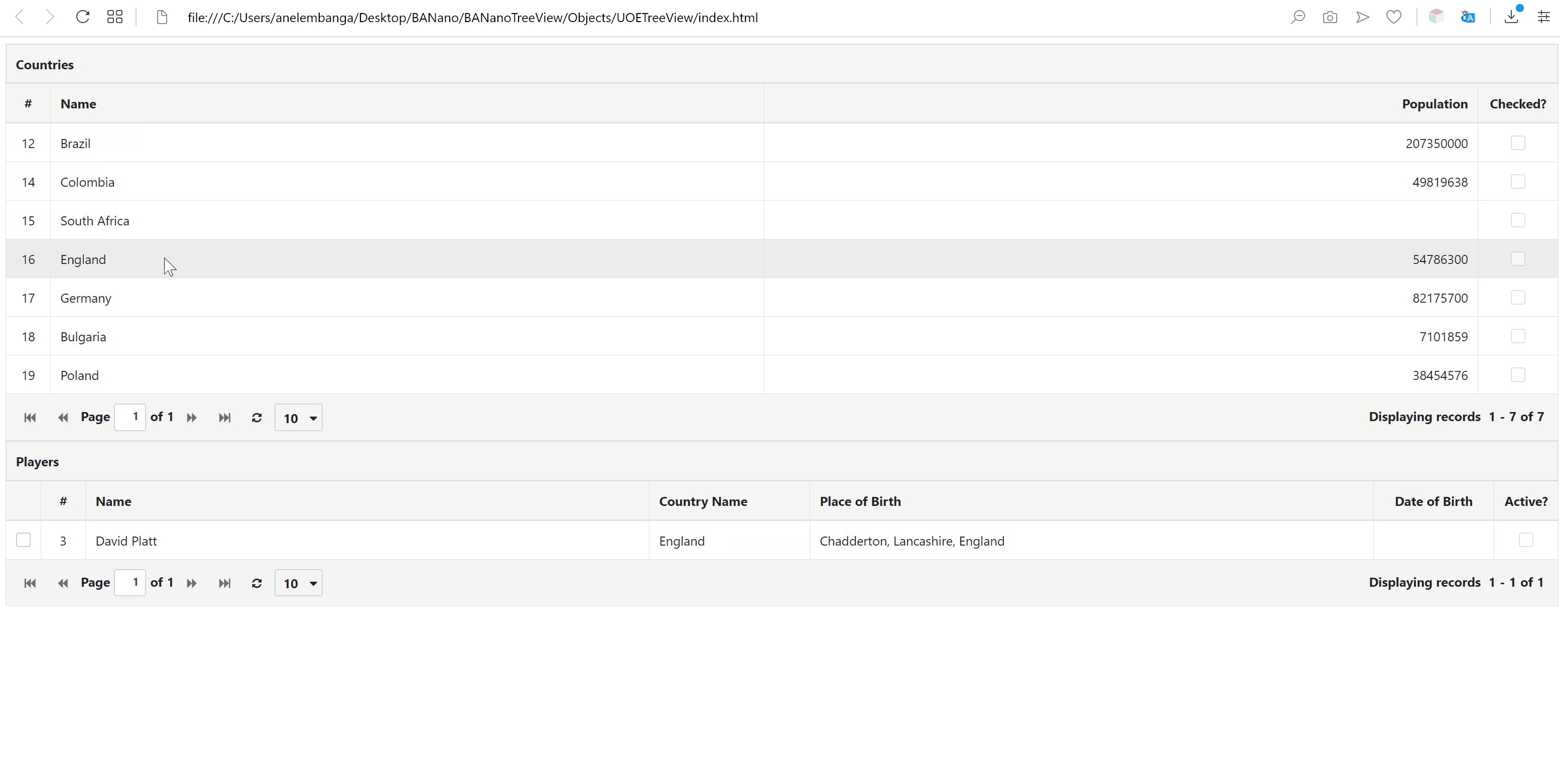
Connected tables are two or more tables that have a relationship. One selects a record in one table and another table's content is updated. This is depicted below. A country is selected and then players for that country are loaded on the Players grid.

This is possible because of the RowSelect method of the grid.
1. For both grids we define the data sources and the structure of the grid columns.
From above, we only load the countries data and not the players data as we only need to load players when a country is selected. This we set the autoload of the players to false on the designer.
This tutorial about the UOEGridTable is based on the BANano based lib, https://www.b4x.com/android/forum/t...-interesting-grid-that-you-might-like.105225/
Connected tables are two or more tables that have a relationship. One selects a record in one table and another table's content is updated. This is depicted below. A country is selected and then players for that country are loaded on the Players grid.
This is possible because of the RowSelect method of the grid.
B4X:
Sub mycountries_RowSelect (e As BANanoEvent, row As Object, id As String, record As Map)
'we are selecting a country
'get the latest list of players
RefreshPlayers
myplayers.autoLoad = False
myplayers.AddParamater("CountryID",id)
myplayers.SetDataSource(players)
myplayers.refresh
End Sub1. For both grids we define the data sources and the structure of the grid columns.
B4X:
Sub Initialize
BANano.GetElement("#body").empty
BANano.LoadLayout("#body","vConnected")
BANano.GetElement("#body").SetStyle($"{"padding": "8px"}"$)
RefreshCountries
'define the master details
mycountries.PrimaryKey = "id"
mycountries.AddColumn("id","#",mycountries.COLUMN_TEXT, 56, False, mycountries.ALIGN_CENTER)
mycountries.AddColumn("text","Name",mycountries.COLUMN_TEXT, 0, True, mycountries.ALIGN_LEFT)
mycountries.AddColumn("population","Population",mycountries.COLUMN_TEXT,0,True,mycountries.ALIGN_RIGHT)
mycountries.AddColumn("checked","Checked?",mycountries.COLUMN_CHECKBOX,100,False,mycountries.ALIGN_CENTER)
mycountries.SetDataSource(countries)
mycountries.refresh
'define players
myplayers.PrimaryKey = "id"
myplayers.AddColumn("id","#",myplayers.COLUMN_TEXT, 56, False, myplayers.ALIGN_CENTER)
myplayers.AddColumn("Name","Name",myplayers.COLUMN_TEXT, 0, True, myplayers.ALIGN_LEFT)
myplayers.AddColumn("CountryName","Country Name",myplayers.COLUMN_DROPDOWN,200,True,myplayers.ALIGN_LEFT)
myplayers.AddColumn("PlaceOfBirth","Place of Birth",myplayers.COLUMN_TEXT, 0, True, myplayers.ALIGN_LEFT)
myplayers.AddColumn("DateOfBirth","Date of Birth", myplayers.COLUMN_DATE,150,False,myplayers.ALIGN_CENTER)
'set the column data format
myplayers.SetColumnFormat("DateOfBirth","dd.mm.yyyy")
'uoegrid.AddColumn("tmpl","Template", uoegrid.COLUMN_String,0,False,uoegrid.ALIGN_LEFT)
myplayers.AddColumn("IsActive","Active?",myplayers.COLUMN_CHECKBOX,80,False,myplayers.ALIGN_CENTER)
myplayers.refresh
End SubFrom above, we only load the countries data and not the players data as we only need to load players when a country is selected. This we set the autoload of the players to false on the designer.
