Ola
This tut is based on this BANano Lib here, [BANano] UOEGridTable
What we will attempt here is to show all negative value in red and perhaps those non negative green.
The magic of this is an event definition that has been added to the UOEGridTable.
And once you have defined this event, you need to change the sub name to the actual sub you want as its just a template.
1. After you add your grid to the designer, when generating members, also select the ColumnRenderer event
2. In the code module update the code to link to the column you need. You can create as many ColumnRenderer events and then change the sub construct to link to your column.
As an example, we want to update the values of the population column. This sub we will code as part of our app in our module.
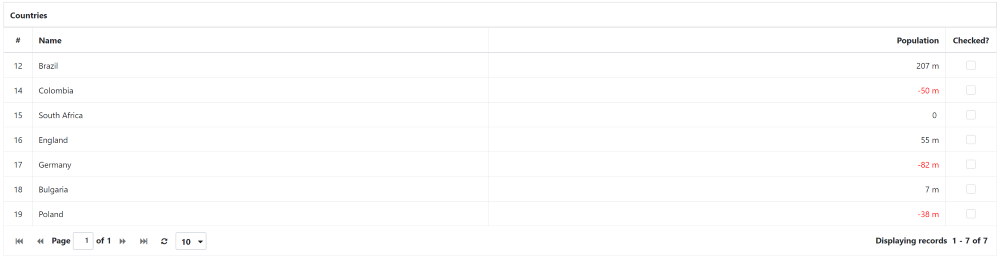
When the code is running, this displays the grid as in...

From the above code, each value that is null is made zero.
We convert the display element from a bananoobject to a bananoelement
We then format the value so that it shows the 'million' indicator for all values equal or above 1 million value.
If the value is less than zero, we change the display element color to red. Whalla!
With this you can apply any formatting you need for any column you need directly from your code.
PS:
To indicate which renderer to use for your column, after the column is added, tell it which renderer to use. In this case it will be the sub name "populationrender" with .SetColumnRenderer
This then formats your values each time they are added to the grid and all the code in the formatter is executed.
#HelpingOthersToSucceed!
This tut is based on this BANano Lib here, [BANano] UOEGridTable
What we will attempt here is to show all negative value in red and perhaps those non negative green.
The magic of this is an event definition that has been added to the UOEGridTable.
B4X:
#Event: ColumnRenderer(value As Object, record As Map, cell As BANanoObject, displayEl As BANanoObject)And once you have defined this event, you need to change the sub name to the actual sub you want as its just a template.
1. After you add your grid to the designer, when generating members, also select the ColumnRenderer event
2. In the code module update the code to link to the column you need. You can create as many ColumnRenderer events and then change the sub construct to link to your column.
As an example, we want to update the values of the population column. This sub we will code as part of our app in our module.
B4X:
Sub mycountries_PopulationRender(value As Object, record As Map, cell As BANanoObject, displayEl As BANanoObject)
'if the value is null, make zero
If value = Null Then value = 0
'create element from object
Dim dl As BANanoElement = BANano.ToElement(displayEl)
'update the value, reference to http://numeraljs.com
Dim sResult As String = mycountries.NumeralFormat(value,"0 a")
'update the text for the rc
dl.SetText(sResult)
'if value < 0 make red
If value < 0 Then
dl.SetStyle($"{"color":"red"}"$)
End If
End SubWhen the code is running, this displays the grid as in...
From the above code, each value that is null is made zero.
We convert the display element from a bananoobject to a bananoelement
We then format the value so that it shows the 'million' indicator for all values equal or above 1 million value.
If the value is less than zero, we change the display element color to red. Whalla!
With this you can apply any formatting you need for any column you need directly from your code.
PS:
To indicate which renderer to use for your column, after the column is added, tell it which renderer to use. In this case it will be the sub name "populationrender" with .SetColumnRenderer
B4X:
mycountries.AddColumn("population","Population",mycountries.COLUMN_TEXT,0,True,mycountries.ALIGN_RIGHT)
mycountries.SetColumnRenderer("population", "PopulationRender")This then formats your values each time they are added to the grid and all the code in the formatter is executed.
#HelpingOthersToSucceed!
