Ola
This is a wrap of this github project. For the BANano version, we will demonstrate the following:
1. BANanoPromises
2. BANanoFirestoreDB
3. Routers & Transitions
4. Firestore Auth
5. REST API (Edamam Recipe Database)
6. JSON manipulation
7. Sign In / Sign Up
8. Using V-IF Directive
9. Global Storage using javascript prototype
10. Setting Visibility depending on device break-points
11. Notifications via Snackbars
12. Callback functions
13. Rules
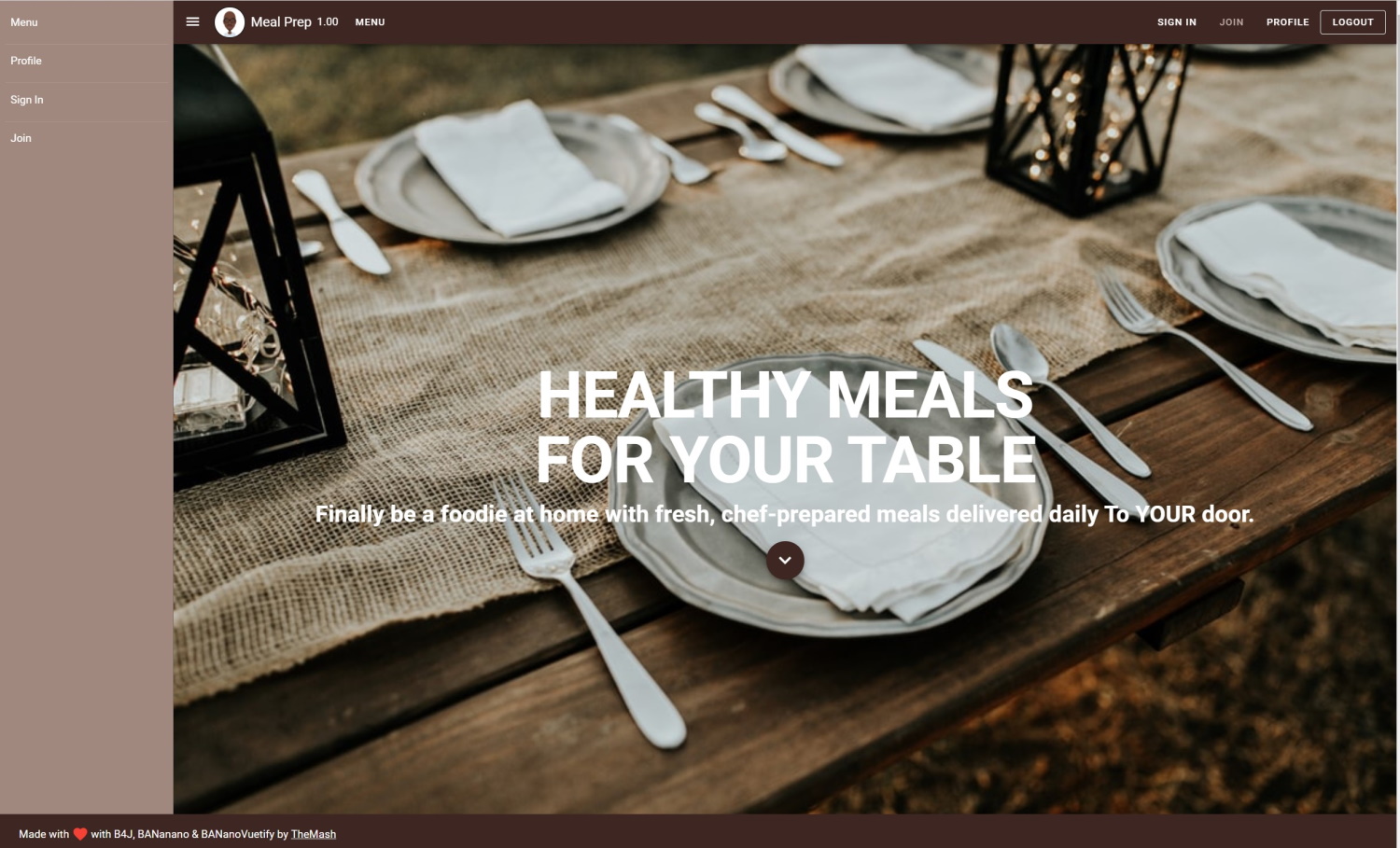
We will break the development of this app per parts. This will be the landing page.

Enjoy!
PS: To use the recipe search api, one needs to register.
1. Go to the site, https://www.edamam.com/ and select recipe search
2. Click on sign up and select recipe search api.

OR

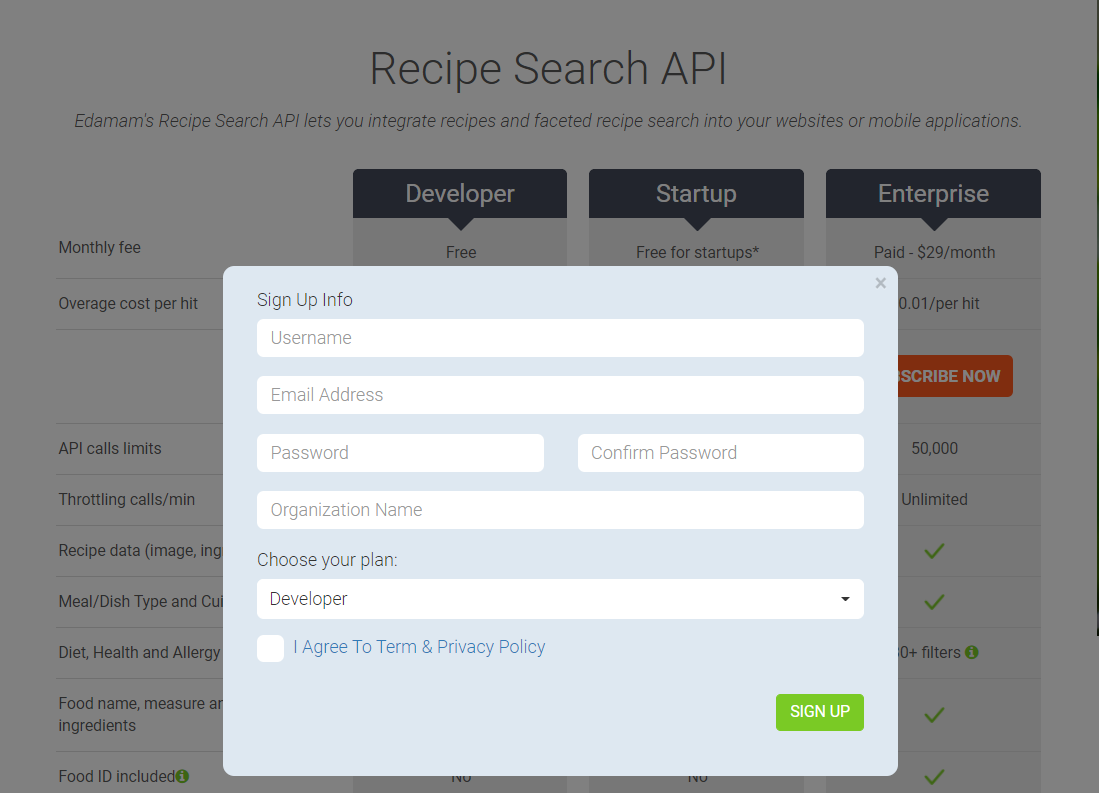
3. Finalize the sign up..

TA!
This is a wrap of this github project. For the BANano version, we will demonstrate the following:
1. BANanoPromises
2. BANanoFirestoreDB
3. Routers & Transitions
4. Firestore Auth
5. REST API (Edamam Recipe Database)
6. JSON manipulation
7. Sign In / Sign Up
8. Using V-IF Directive
9. Global Storage using javascript prototype
10. Setting Visibility depending on device break-points
11. Notifications via Snackbars
12. Callback functions
13. Rules
We will break the development of this app per parts. This will be the landing page.
Enjoy!
PS: To use the recipe search api, one needs to register.
1. Go to the site, https://www.edamam.com/ and select recipe search
2. Click on sign up and select recipe search api.
OR
3. Finalize the sign up..
- Once logged in, click Dashboard (top right)
- Then click Applications and create an application, you will get your API key and password.
TA!
Last edited:
