Hello,
While going on with my pixel tests it's time for ios.
As explained in this B4A thread > https://www.b4x.com/android/forum/threads/lib-accelerated-surface.27462/page-11#post-495188
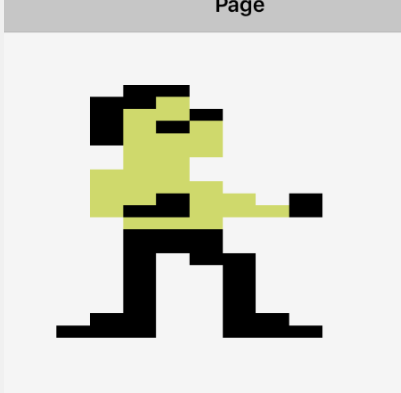
I'm testing how upscaling pixel images behave.
To my surprice this blury filter is also applied on IOS.
Is there any way to turn this off?
the code used:

While going on with my pixel tests it's time for ios.
As explained in this B4A thread > https://www.b4x.com/android/forum/threads/lib-accelerated-surface.27462/page-11#post-495188
I'm testing how upscaling pixel images behave.
To my surprice this blury filter is also applied on IOS.
Is there any way to turn this off?
the code used:
B4X:
Dim b As Bitmap
Dim i As ImageView
Dim c As Canvas
Dim r As Rect
b.Initialize(File.DirAssets,"bruce.png")
i.Initialize("")
Page1.RootPanel.AddView(i,0,0,100%x,100%y)
c.Initialize(i)
r.Initialize(0,0,160,210)
c.DrawColor(0xff0000ff)
c.DrawBitmap(b,r)
c.Refresh