Ola
So today I decided to look into this. After a couple of hours writing notes and speaking to myself in the process trying to figure it out, a long break travelling and some speaking to the kids, some debugging and some good trial and error, here is it.
What does this do? This generates the HTML bootstrap grid from a single class, just a basic grid using original source code. This could be adopted for other grid generating frameworks. One could use JQuery to put components using the ids of the RCs, if one explores this further.
How is this done?
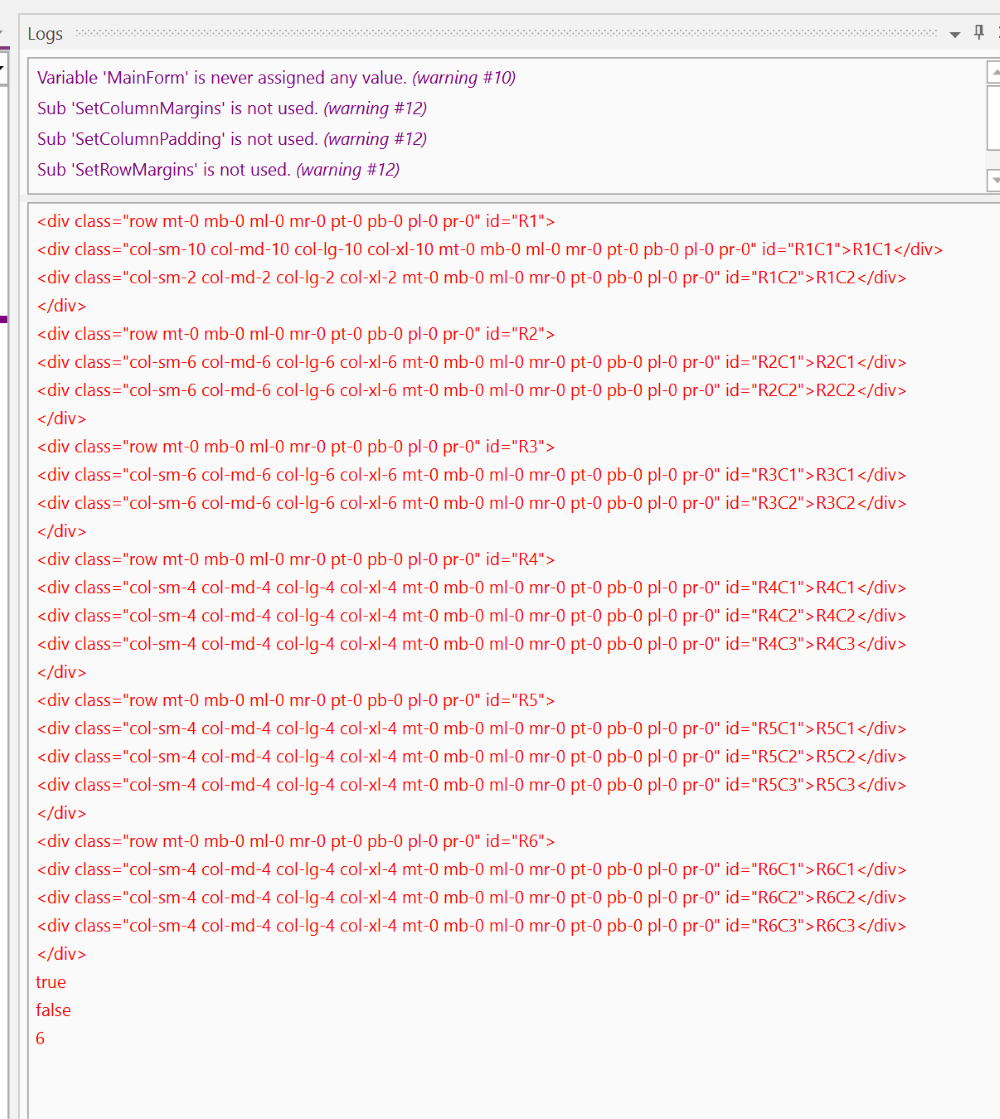
The output? Lemme screep dump rather

In Summary...
This is not necessary limited to bootstrap but could be a generic grid builder for any web framework following responsive design. There is just one method to add rows to the grid, AddRows(x) and another method to AddColumns(x,ss,sm,sl,sxl)
NB: This wont be explored further than this. Example B4J project attached, it prints to the logs.
So today I decided to look into this. After a couple of hours writing notes and speaking to myself in the process trying to figure it out, a long break travelling and some speaking to the kids, some debugging and some good trial and error, here is it.
What does this do? This generates the HTML bootstrap grid from a single class, just a basic grid using original source code. This could be adopted for other grid generating frameworks. One could use JQuery to put components using the ids of the RCs, if one explores this further.
How is this done?
B4X:
Dim grid As BootstrapGrid
grid.Initialize
'the rc values should show the rcs
grid.ShowID = True
'add 1 row with two columns, column 1 spanning 10 spaces and column 2 spanning 2 spaces
grid.AddRows(1).AddColumns(1,10,10,10,10).AddColumns(1,2,2,2,2)
'add 2 rows, each row should have 2 columns, each column spanning 6 spaces
grid.AddRows(2).AddColumns(2,6,6,6,6)
'add 3 rows each row should have 3 columns, each column should span 4 spaces
grid.AddRows(3).AddColumns(3,4,4,4,4)
'show the bootstrap grid definition
LogError(grid.tostring)
'return boolean value of dic with id=R1 exists
LogError(grid.RowExists(1))
'return boolean value of div with id=R7C1 exists
LogError(grid.ColumnExists(7,1))
'log how many rows we have i.e. 1+2+3=6
LogError(grid.HowManyRows)The output? Lemme screep dump rather
In Summary...
This is not necessary limited to bootstrap but could be a generic grid builder for any web framework following responsive design. There is just one method to add rows to the grid, AddRows(x) and another method to AddColumns(x,ss,sm,sl,sxl)
NB: This wont be explored further than this. Example B4J project attached, it prints to the logs.
