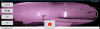
Hi all, i'm working on an app at work to test the cameras on a product we are developing, i was using the CameraEx class, but read somewhere that it was recommended to use the Camera2 library, i am able to deploy the apk just fine and am also able to see the camera preview, the issue i just noticed is that when I use the B4A Camera2 example found in the forums i noticed that the image looks a bit distorted and it also has this purplish layer on top, i decided to write another app using Android Studio using the Camera2 API and i realized that using Android Studio the image looks normal, the image doesn't look pixelated and the colors look natural, from what i can see by going through the code on both the B4A example and the Android Studio app code i really don't see a difference, but obviously there is a setting or something I am probably missing.
i am attaching both images, the first one is taken from the B4A example app and the second one is taken using the Android Studio App.


Any help figuring out why there is a difference will be greatly appreciated, I work for SnapChat, Yes the SnapChat app company and we are developing some exciting products, the software engineers here are very impressed by what can be accomplished with B4A, i have been assigned to develop a test app to be able to test the cameras, wifi module, bluetooth module and a few other pieces of hardware and i would really love to figure out this particular issue i am seeing, so any and all help will be very much appreciated.
i am also attaching the source code for the Android Studio project just in case someone cares to take a look and maybe help me figure out what the difference is.
Erel's Camera2 example code can be found here.
Regards,
Walter
i am attaching both images, the first one is taken from the B4A example app and the second one is taken using the Android Studio App.
Any help figuring out why there is a difference will be greatly appreciated, I work for SnapChat, Yes the SnapChat app company and we are developing some exciting products, the software engineers here are very impressed by what can be accomplished with B4A, i have been assigned to develop a test app to be able to test the cameras, wifi module, bluetooth module and a few other pieces of hardware and i would really love to figure out this particular issue i am seeing, so any and all help will be very much appreciated.
i am also attaching the source code for the Android Studio project just in case someone cares to take a look and maybe help me figure out what the difference is.
Erel's Camera2 example code can be found here.
Regards,
Walter
