Edit: Cross platform example based on B4XPages
 www.b4x.com
www.b4x.com


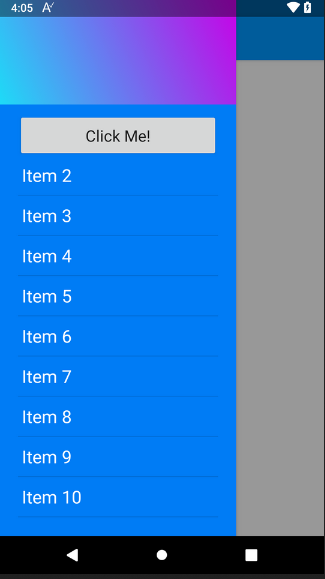
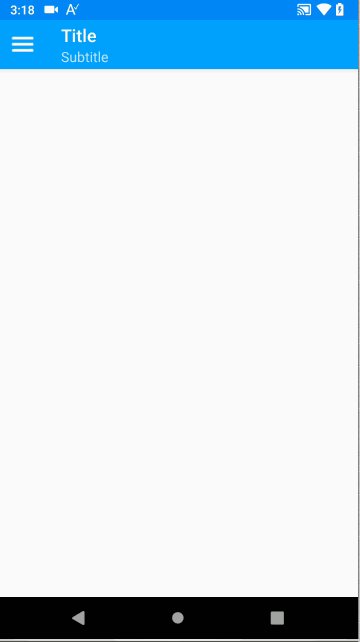
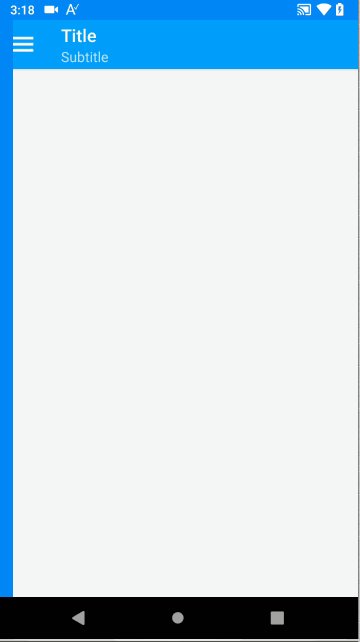
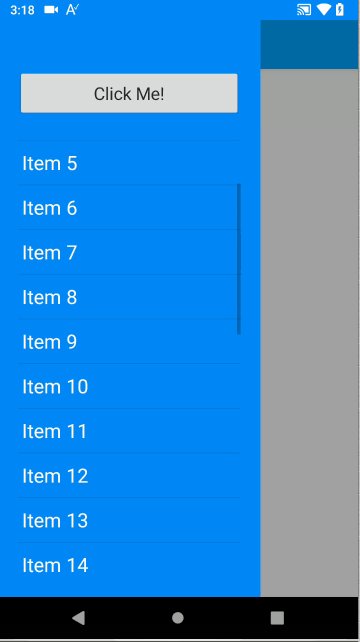
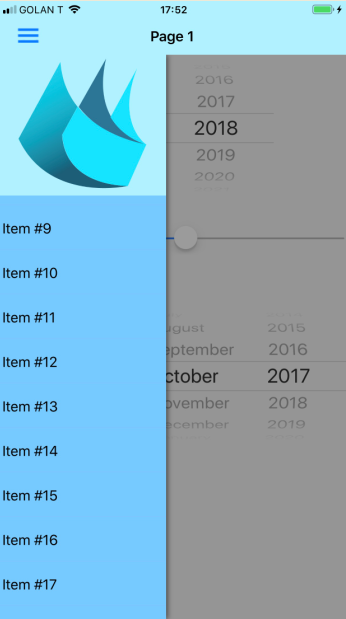
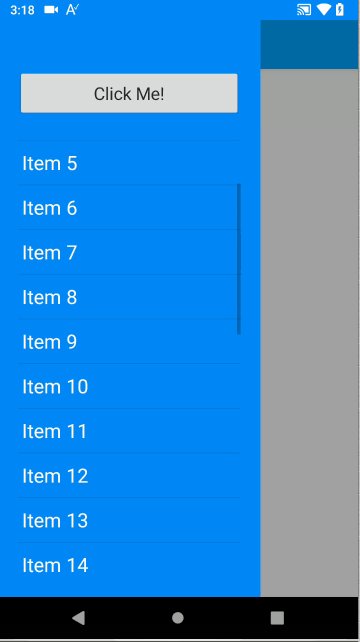
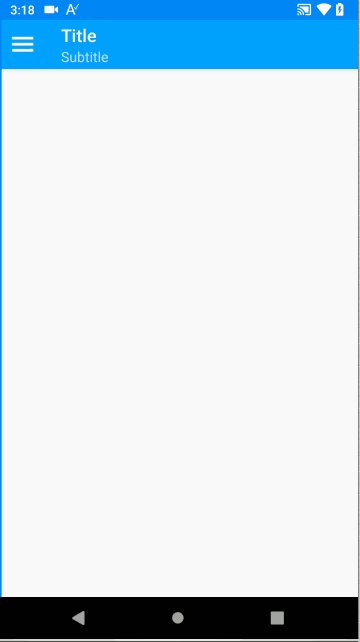
A class that implements a sliding menu. Unlike the nice jfeinstein SlidingMenu library the drawer covers the activity instead of pushing it. It is similar to the various design support navigation drawer libraries.
Instructions:
1. Initialize the drawer object:
300dip = left menu width
2. Load the "Activity layout" to the drawer:
3. Load the menu layout:
4. Handle back key (B4A):
5. Handle resize (B4i):
The attached example is based on AppCompat. However you can use it in any project you like. You can also customize its behavior. The code is not too complicated.
Updates:
- 1.55 - New StateChanged (Open As Boolean) event.
- 1.53 - Adds support for B4J (without gestures). No need to update if using with B4A or B4i.
- 1.52 - Clicks on the drawer panel are not passed to the underlying panel.
- 1.51 - GestureEnabled property.
B4XDrawer is distributed as a b4xlib. It is an internal library.
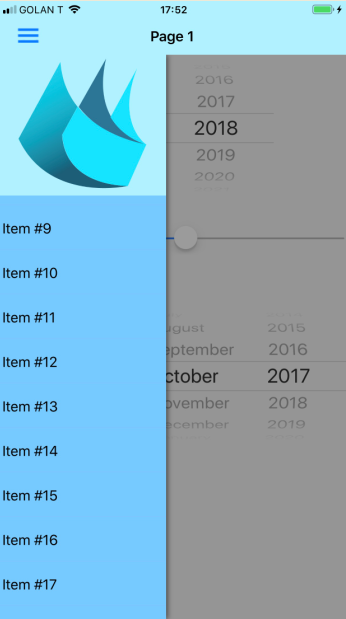
[B4X] B4XPages + B4XDrawer
B4XDrawer v1.53 adds support for B4J. This is a good opportunity to create a B4XPages example using B4XDrawer. It does require some configuration so pay attention. The example is based on the three pages example...


A class that implements a sliding menu. Unlike the nice jfeinstein SlidingMenu library the drawer covers the activity instead of pushing it. It is similar to the various design support navigation drawer libraries.
Instructions:
1. Initialize the drawer object:
B4X:
Drawer.Initialize(Me, "Drawer", Activity, 300dip) 'Page1.RootPanel in B4i2. Load the "Activity layout" to the drawer:
B4X:
Drawer.CenterPanel.LoadLayout("1")
B4X:
Drawer.LeftPanel.LoadLayout("Left")
B4X:
Sub Activity_KeyPress (KeyCode As Int) As Boolean
If KeyCode = KeyCodes.KEYCODE_BACK And Drawer.LeftOpen Then
Drawer.LeftOpen = False
Return True
End If
Return False
End Sub5. Handle resize (B4i):
B4X:
Private Sub Page1_Resize(Width As Int, Height As Int)
Drawer.Resize(Width, Height)
End SubThe attached example is based on AppCompat. However you can use it in any project you like. You can also customize its behavior. The code is not too complicated.
Updates:
- 1.55 - New StateChanged (Open As Boolean) event.
- 1.53 - Adds support for B4J (without gestures). No need to update if using with B4A or B4i.
- 1.52 - Clicks on the drawer panel are not passed to the underlying panel.
- 1.51 - GestureEnabled property.
B4XDrawer is distributed as a b4xlib. It is an internal library.
Attachments
Last edited: