An improved version of this class is available here: http://www.b4x.com/forum/additional...icial-updates/30649-class-flexible-table.html
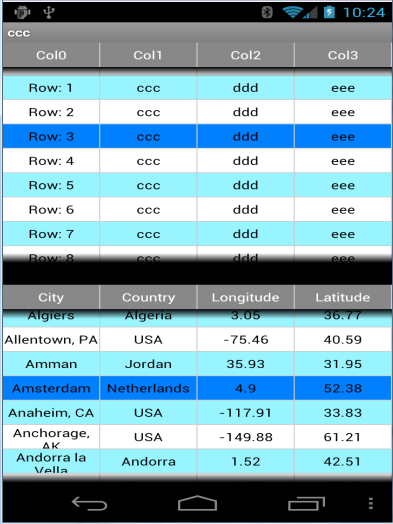
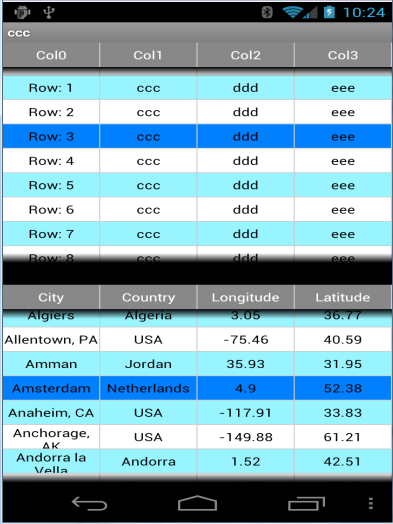
The Table class allows you to show tables of any sizes. The views (labels) are reused to avoid creating many views.
With the help of StringUtils the table can be loaded and saved to a CSV file. It shouldn't be difficult to show SQL tables using DBUtils.ExecuteMemoryTable.

Follow the attached example to see how the class is used. To add it to your own project you need to add the class module to your project and add a reference to StringUtils library.
RemoveRow code is available here: http://www.b4x.com/forum/showpost.php?p=146795&postcount=147
V1.10 uploaded. New method: SetColumnsWidths. Allows you to manually set the width of each column
V1.11 uploaded. Fixes a bug with grey stripes appearing.
The Table class allows you to show tables of any sizes. The views (labels) are reused to avoid creating many views.
With the help of StringUtils the table can be loaded and saved to a CSV file. It shouldn't be difficult to show SQL tables using DBUtils.ExecuteMemoryTable.

Follow the attached example to see how the class is used. To add it to your own project you need to add the class module to your project and add a reference to StringUtils library.
RemoveRow code is available here: http://www.b4x.com/forum/showpost.php?p=146795&postcount=147
V1.10 uploaded. New method: SetColumnsWidths. Allows you to manually set the width of each column
V1.11 uploaded. Fixes a bug with grey stripes appearing.
Attachments
Last edited:

