Hello,
i'm trying to use one clv to show names of students from various classes.
I want to use a viewpager to swap to classes.
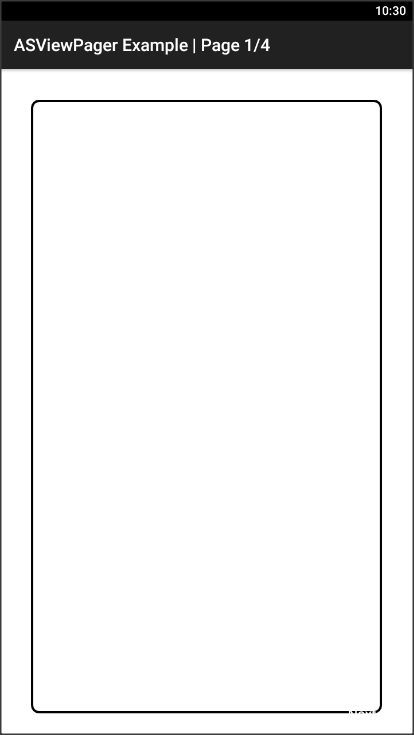
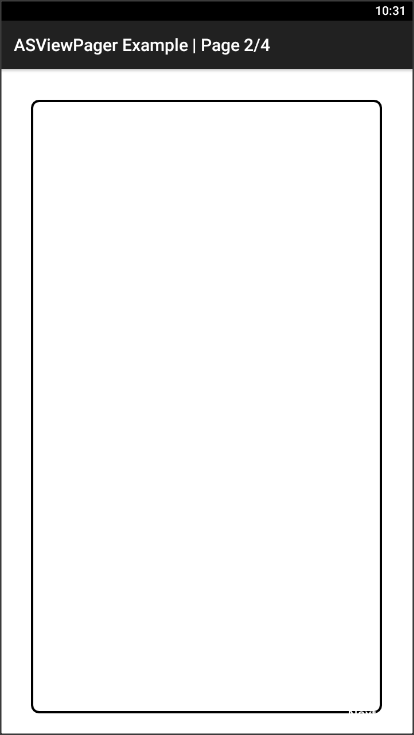
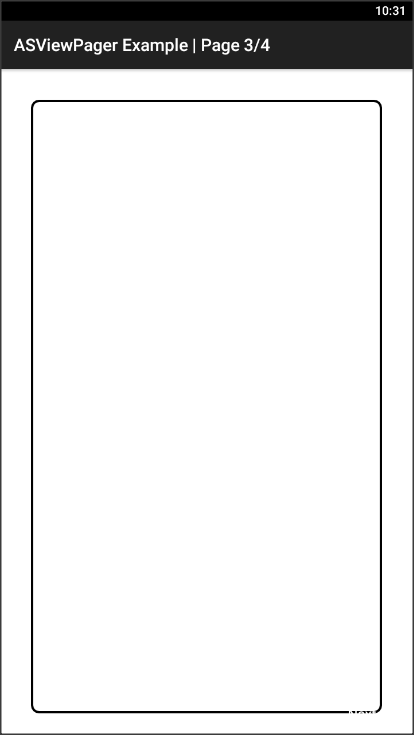
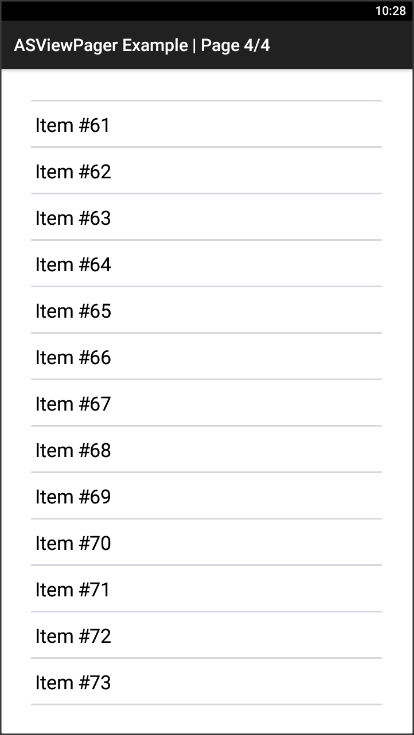
I tried this taken from viewpager example but i cant see the lists but only in the last page.
Any idea please?




i'm trying to use one clv to show names of students from various classes.
I want to use a viewpager to swap to classes.
I tried this taken from viewpager example but i cant see the lists but only in the last page.
Any idea please?
B4X:
Sub Class_Globals
Private Root As B4XView
Private xui As XUI
Private ASViewPager1 As ASViewPager
Private CustomListView1 As CustomListView
Dim xpnl As B4XView
End Sub
Public Sub Initialize
End Sub
'This event will be called once, before the page becomes visible.
Private Sub B4XPage_Created (Root1 As B4XView)
Root = Root1
Root.LoadLayout("frm_main")
#If B4I
Sleep(250)
#End If
For i = 0 To 3
xpnl = xui.CreatePanel("")
xpnl.SetLayoutAnimated(0,0,0,ASViewPager1.Base.Width,ASViewPager1.Base.Height)
xpnl.LoadLayout("list")
ASViewPager1.AddPage(xpnl,i +1)
' Label1.Text = "View " & i
Next
B4XPages.SetTitle(Me,"ASViewPager Example | Page " & 1 & "/" & ASViewPager1.Size)
End Sub
Sub ASViewPager1_PageChanged (index As Int)
Log("PageChanged: " & index)
B4XPages.SetTitle(Me,"ASViewPager Example | Page " & (index +1) & "/" & ASViewPager1.Size)
CustomListView1.clear
If index = 0 Then
For i = 1 To 20
CustomListView1.AddTextItem($"Item #${i}"$, $"Item #${i}"$)
Next
else if index = 1 Then
For i = 21 To 40
CustomListView1.AddTextItem($"Item #${i}"$, $"Item #${i}"$)
Next
else if index = 2 Then
For i = 41 To 60
CustomListView1.AddTextItem($"Item #${i}"$, $"Item #${i}"$)
Next
else if index = 3 Then
For i = 61 To 80
CustomListView1.AddTextItem($"Item #${i}"$, $"Item #${i}"$)
Next
End If
End Sub
Private Sub ASViewPager1_SwipeOnEndOfPage
Log("SwipeOnEndOfPage")
End Sub
Private Sub xlbl_next_Click
ASViewPager1.NextPage
End Sub