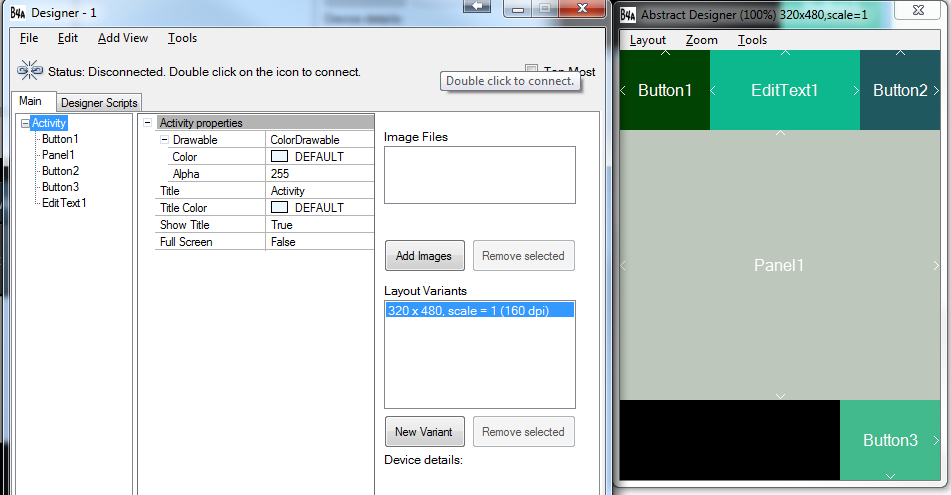
The next version will include a new designer feature that will make it easier to build flexible interfaces that adapt to the endless range of screen sizes.
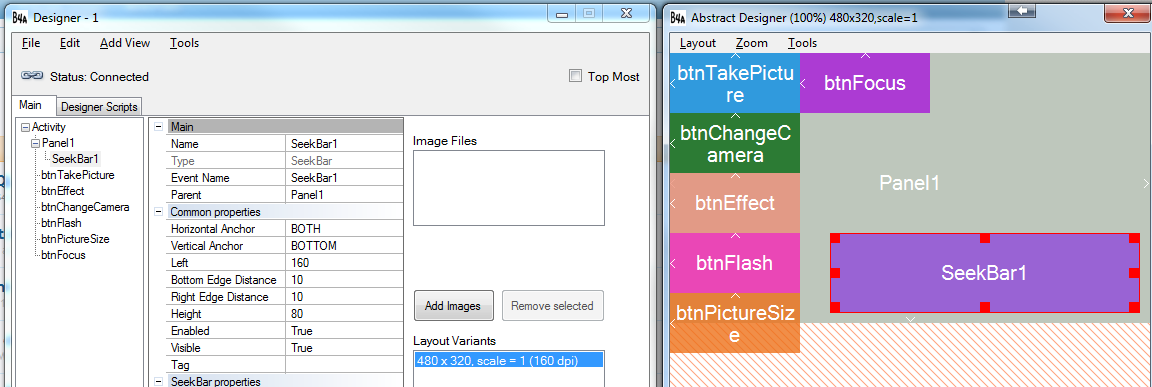
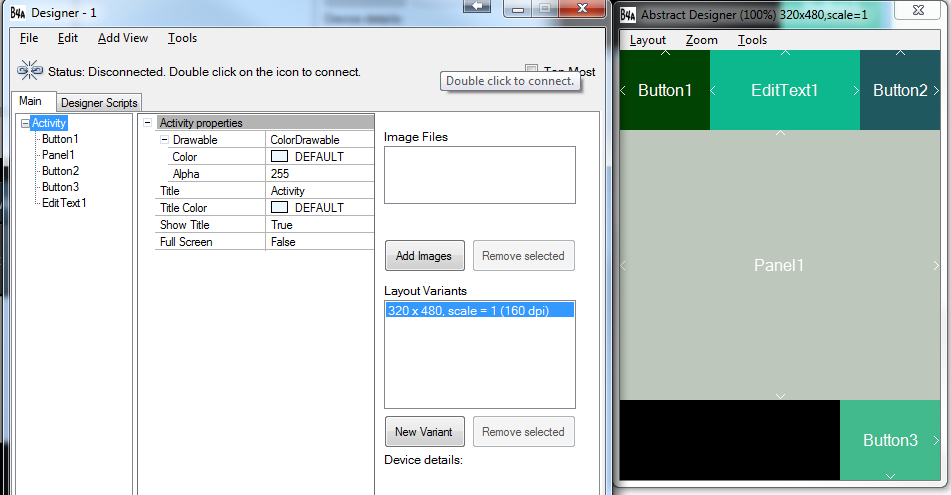
Anchors allow you to define a constant distance between the view and one or more of the parent bounds.
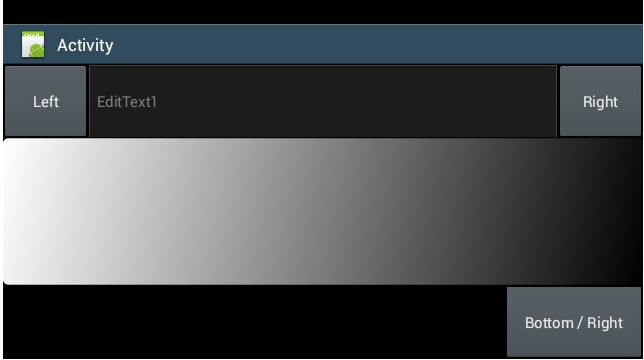
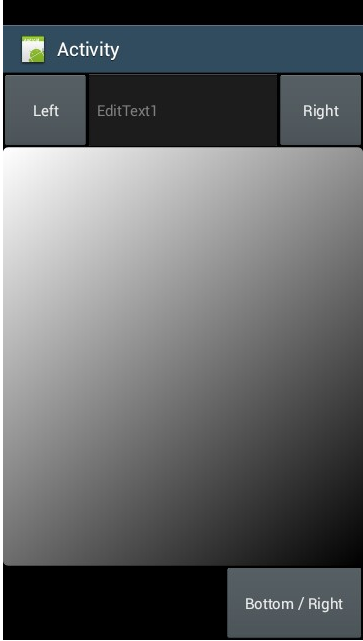
For example:

The small arrows in the abstract designer show the set anchors.


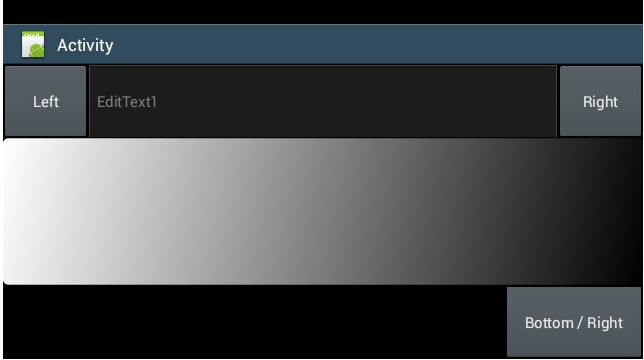
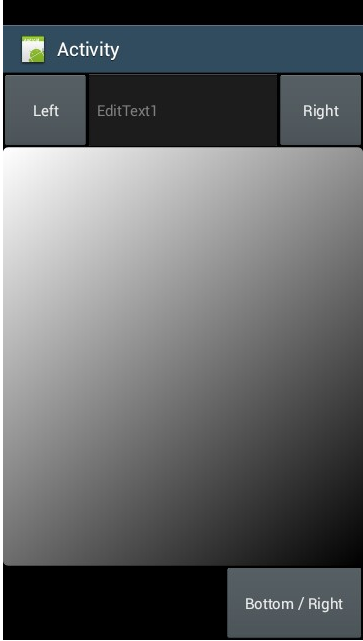
As you can see in the above screenshots the set distances are kept.
You can of course create the same layout with the help of a designer script. However anchors make it simpler, especially when there are nested views.
Notes
- Setting the anchors to BOTH will cause the view to change its size, similar to the script SetLeftAndRight / SetTopAndBottom methods.
- Anchors is a designer only feature. This means that changes at runtime (or in the script) will not respect the original anchors. The only exception is AutoScaleAll that does scale the views based on their anchors.
Anchors allow you to define a constant distance between the view and one or more of the parent bounds.
For example:

The small arrows in the abstract designer show the set anchors.


As you can see in the above screenshots the set distances are kept.
You can of course create the same layout with the help of a designer script. However anchors make it simpler, especially when there are nested views.
Notes
- Setting the anchors to BOTH will cause the view to change its size, similar to the script SetLeftAndRight / SetTopAndBottom methods.
- Anchors is a designer only feature. This means that changes at runtime (or in the script) will not respect the original anchors. The only exception is AutoScaleAll that does scale the views based on their anchors.
Last edited: