Here is an easy way to give the appearance of a border around a button or spinner.
Quite simply you pass the name of a panel and the code adds a panel of a given color behind the view in question giving the illusion of a border.
This is the function.
Call the function with this kind of syntax
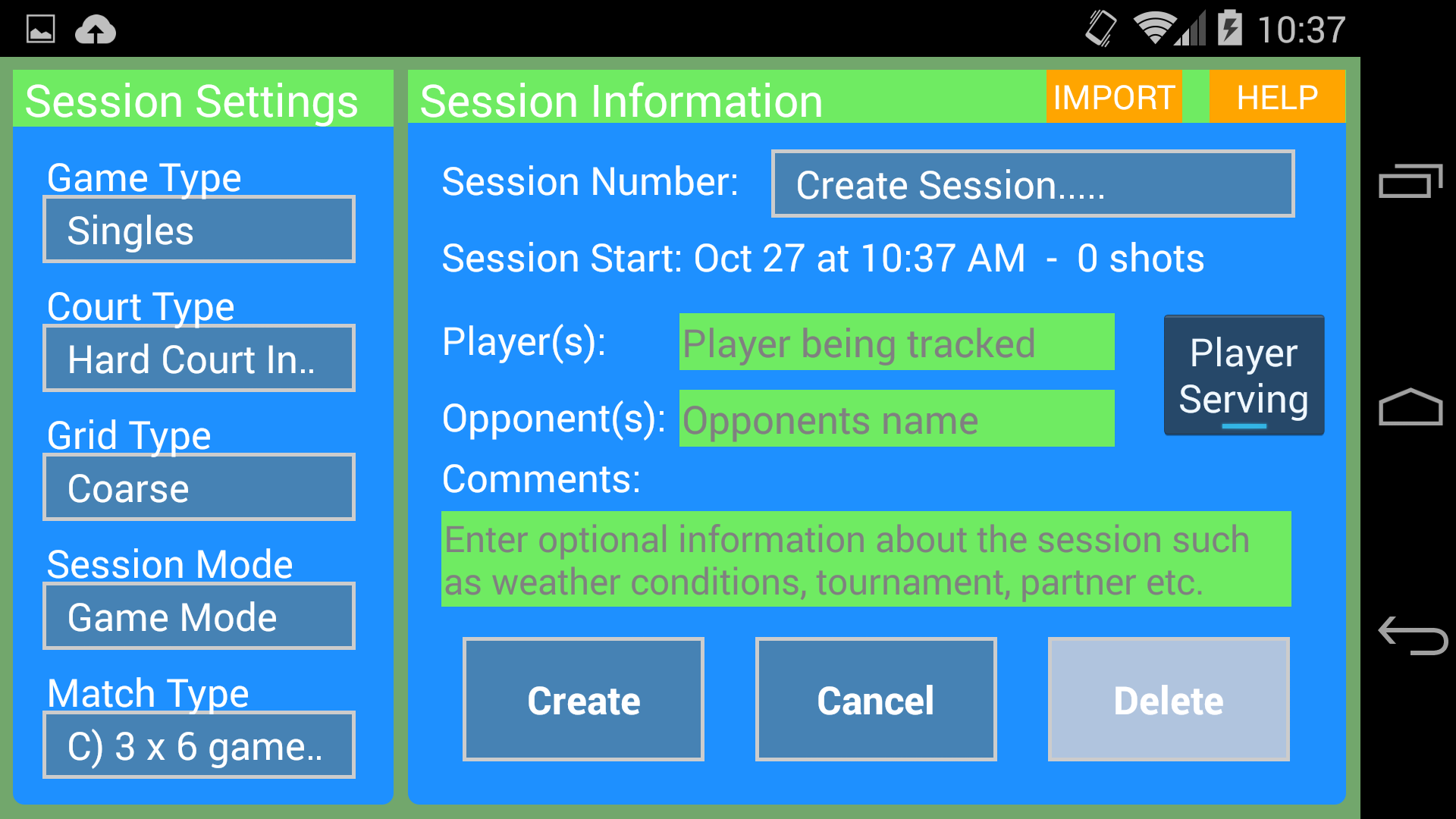
You will get something that looks like this with white borders around the spinners and buttons.

Quite simply you pass the name of a panel and the code adds a panel of a given color behind the view in question giving the illusion of a border.
This is the function.
B4X:
'Draws a border around all the given Buttons, Spinners and Imageviews on a Panel
'PanelName = Panel to process
'Border = border width, i.e. 3dip or 1%x
'BorderColor = color of the border. This is actually the color of the panel that is being used
'Exclusions = a text list of views to not process using the Tag value i.e. "btnStart,btnIgnore". All other views will be processed
Sub Draw_Borders(PanelName As Panel, Border As Int, BorderColor As Int, Exclusions As String)
Dim matcher1 As Matcher
For Each v As View In PanelName.GetAllViewsRecursive
If v Is Spinner OR v Is Button OR v Is ImageView Then
matcher1=Regex.Matcher(v.Tag,Exclusions)
If matcher1.find = False OR Exclusions.Length = 0 Then
Dim pnlBack As Panel
pnlBack.Initialize("")
PanelName.Addview(pnlBack, v.Left - Border, v.Top - Border, v.Width + Border*2, v.Height + Border*2)
pnlBack.SendToBack
pnlBack.Color = BorderColor
End If
End If
Next
End SubCall the function with this kind of syntax
B4X:
Draw_Borders(pnlSessionStart, 2dip, Colors.White,"tbServe")You will get something that looks like this with white borders around the spinners and buttons.

