This class contains designer extension script methods based on the snippets I previously posted with some enhancements that make it too complex to post as snippets.
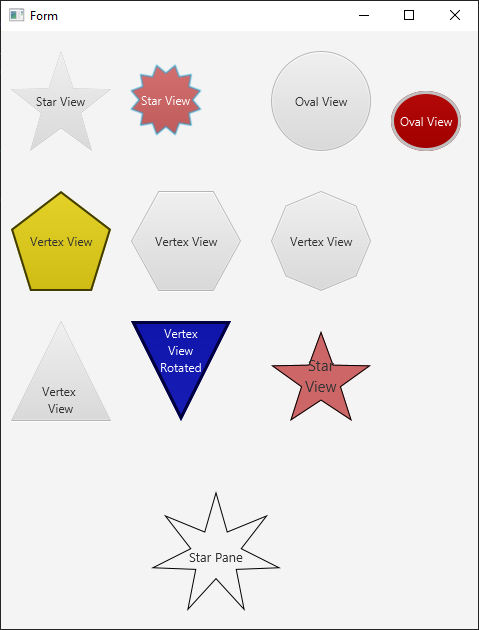
You should now be able to shape and rotate any node, text alignment is currently handled for Button, Label, Radiobutton and Checkbox.

The two layout methods are specifically for Hexagons. One each for Points up (Horizontal) and Flat up (Vertical).

The example project contains two layouts one for each hexagon orientation.
External Dependencies
You should now be able to shape and rotate any node, text alignment is currently handled for Button, Label, Radiobutton and Checkbox.
Class : DSE_Shapes ShortName : DSE_Shapes
Methods:
Initialize
Initializes the object. You can add parameters to this method if needed.
StarView(DesignerArgs As DesignerArgs)
Parameters: Points as int, InnerRadius Factor, 1 or more views
Designer Script : DSE_Shapes.StarView(5,"0.5",Button1)
OvalView(DesignerArgs As DesignerArgs)
Create an oval or round view
Parameters: 1 or more buttons
Designer Script : DSE_Shapes.OvalView(Button1)
VertexView(DesignerArgs As DesignerArgs)
Create a Polygon view with any number of Vertices
Parameters: Vertices as Int, RotationInDegress As Double, 1 or more views
Designer Script : DSE_Shapes.VertexView(5,0,Button1, Button2)
VertexViewAll(DesignerArgs As DesignerArgs)
Create a Polygon views with any number of Vertices from all views on a pane
Parameters: Vertices as Int, RotationInDegrees as Double, Pane as B4xView
Designer Script : DSE_Shapes.VertexViewAll(5,90,Pane1)
RotateView(DesignerArgs As DesignerArgs)
Parameters: Rotation as Double, AndText As string, 1 Or More Views
Designer Script : DSE_Shapes.RotateView(90, "False", Button1)
Avoid rotating Text input fields, or Panes that contain them. It gets messy very quickly.
SetBackgroundColor(DesignerArgs As DesignerArgs)
Parameters: CheckBox As B4xView, Color As String
Designer Script : DSE_Shapes.SetBackgroundColor(CheckBox1, FFFF0000)
Useful to set the Background color for CheckBox and RadioButtons, where the designer sets the background for the mark and radio nodes respectively.
LayoutHexagonsVertical(DesignerArgs As DesignerArgs)
Parameters: Pane as B4xView, Columns As int, Margin As int, ScaleFont as String ("True"/"", "False"), Adjust As String ("True"/"", "False")
Designer Script : DSE_Shapes.LayoutHexagonsHorizontal(Pane1,5,5,"True","True")
By default if there are not 2 full rows of views the layout will be adjusted to take the smallest space that fits the number of columns.
Set Adjust to False to override this behaviour.
Views modified with VertexViewAll(6,0,Pane1)
Vertical Hexagons are flat side up. Scale adjustment is driven by x axis only.
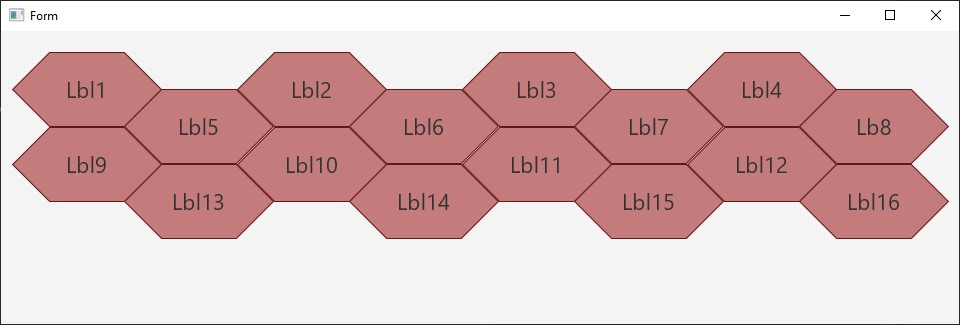
LayoutHexagonsHorizontal(DesignerArgs As DesignerArgs)
Parameters: Pane as B4xView, Columns As int, Margin As int, ScaleFont As string ("True"/"", "False")
Designer Script : DSE_Shapes.LayoutHexagonsVertical(Pane1,5,5,"True")
Views modified with VertexViewAll(6,90,Pane1)
Horzontal Hexagons are Pointy side up. Scale adjustment is driven by x axis only.
The two layout methods are specifically for Hexagons. One each for Points up (Horizontal) and Flat up (Vertical).
The example project contains two layouts one for each hexagon orientation.
External Dependencies
None
I hope you find this class useful.
Attachments
Last edited:
