BBCodeView1.Padding.Right = BBCodeView1.Padding.Right + 5dip
BBCodeView1.Text = _
$"
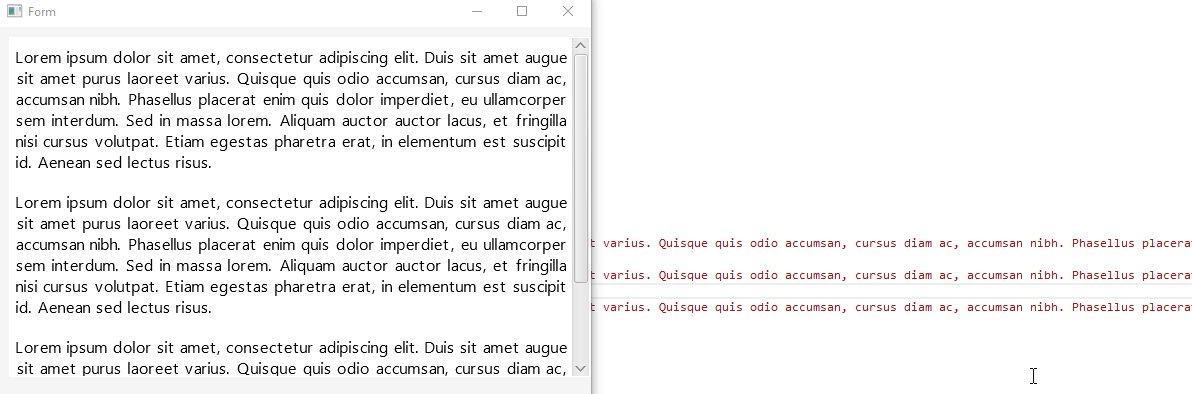
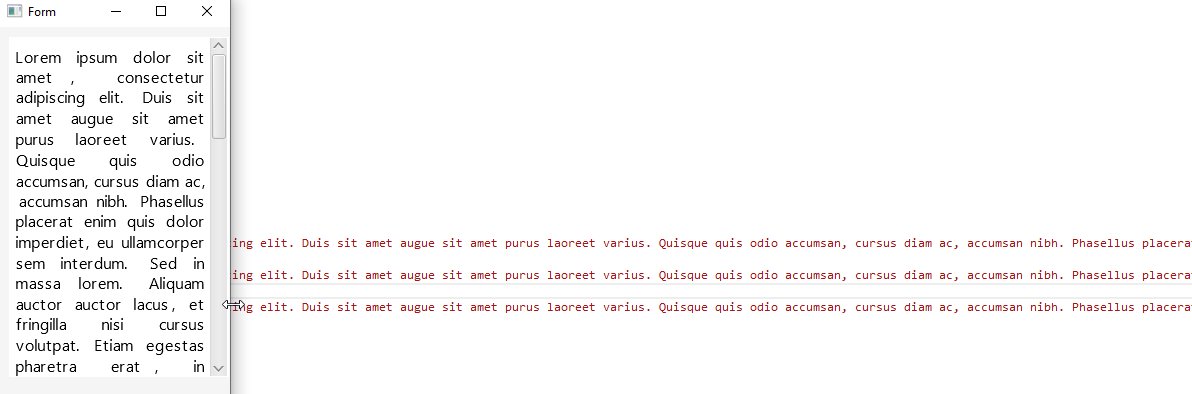
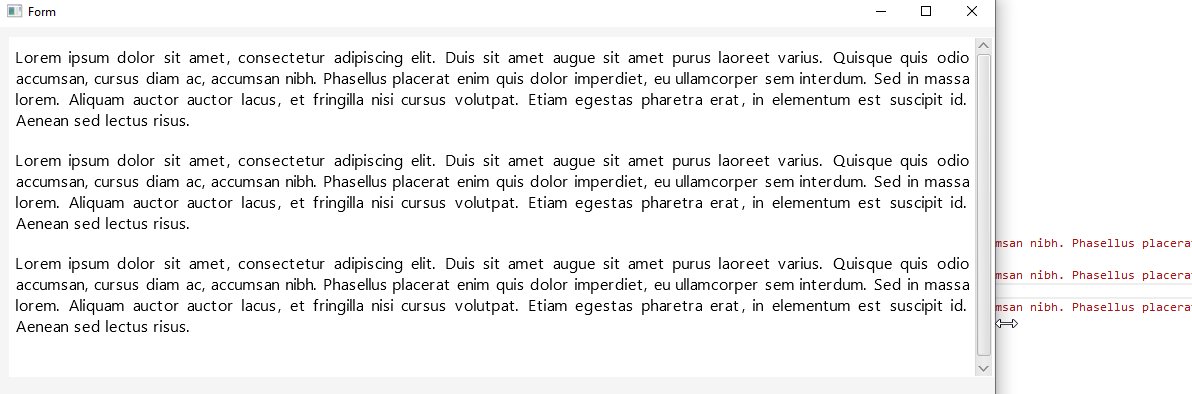
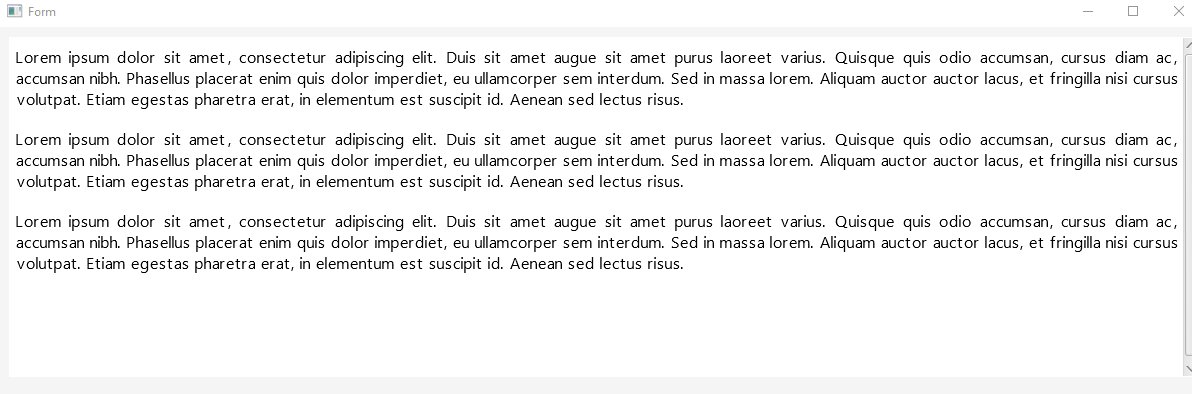
[Alignment=justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sit amet augue sit amet purus laoreet varius. Quisque quis odio accumsan, cursus diam ac, accumsan nibh. Phasellus placerat enim quis dolor imperdiet, eu ullamcorper sem interdum. Sed in massa lorem. Aliquam auctor auctor lacus, et fringilla nisi cursus volutpat. Etiam egestas pharetra erat, in elementum est suscipit id. Aenean sed lectus risus. [/alignment]
[Alignment=justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sit amet augue sit amet purus laoreet varius. Quisque quis odio accumsan, cursus diam ac, accumsan nibh. Phasellus placerat enim quis dolor imperdiet, eu ullamcorper sem interdum. Sed in massa lorem. Aliquam auctor auctor lacus, et fringilla nisi cursus volutpat. Etiam egestas pharetra erat, in elementum est suscipit id. Aenean sed lectus risus. [/alignment]
[Alignment=justify]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis sit amet augue sit amet purus laoreet varius. Quisque quis odio accumsan, cursus diam ac, accumsan nibh. Phasellus placerat enim quis dolor imperdiet, eu ullamcorper sem interdum. Sed in massa lorem. Aliquam auctor auctor lacus, et fringilla nisi cursus volutpat. Etiam egestas pharetra erat, in elementum est suscipit id. Aenean sed lectus risus. [/alignment]
"$