
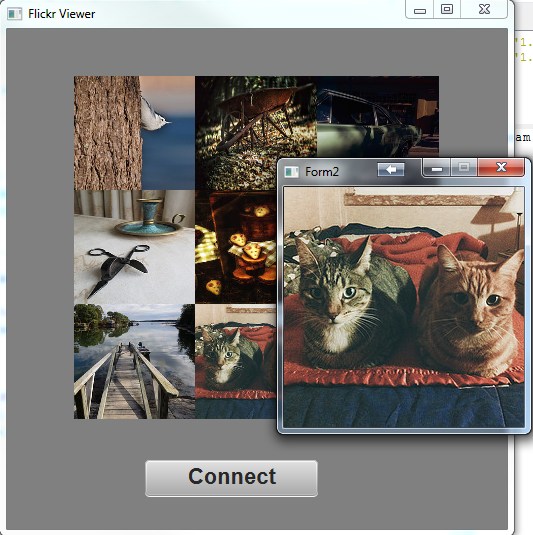
This example downloads an html page, parses it and finds the image links. It then uses a class named ImageDownloader to download the images and show them.
The layout is made with a GridPane that holds 9 ImageViews. Note that all the ImageViews share the same id.
GridPane is currently not exposed as a B4J type.
It is therefore declared as a general pane variable:
B4X:
Sub Process_Globals
Private MainUrl As String = "http://www.flickr.com/explore/interesting/7days/"
Private fx As JFX
Private MainForm As Form
Dim btnConnect As Button
Dim ivs As List
Private imageLinks As List
Private downloader As ImageDownloader
Dim PB1 As ProgressIndicator
Dim GridPane As Pane
End SubThe ImageViews should be clickable. We use this code to go over all the ImageViews and set a different mouse cursor so the user will know that the ImageViews can be clicked:
B4X:
For Each n As Node In MainForm.RootPane.GetAllViewsRecursive
If n Is ImageView Then
n.MouseCursor = fx.Cursors.HAND
End If
NextWhen an ImageView is clicked we show the image in a new form:
B4X:
Sub ImageView_MouseClicked (EventData As MouseEvent)
Dim iv As ImageView = Sender
Dim img As Image = iv.GetImage
If img.IsInitialized Then
Dim frm As Form2
frm.Initialize(img, MainForm)
frm.Show
End If
End SubForm2 class module:
B4X:
'Class module
Sub Class_Globals
Private fx As JFX
Private frm As Form
End Sub
'Initializes the object. You can add parameters to this method if needed.
Public Sub Initialize (Image1 As Image, Owner As Form)
frm.Initialize("frm", Image1.Width, Image1.Height)
frm.Resizable = False
frm.Title = "Form2"
frm.SetOwner(Owner)
Dim iv As ImageView
iv.Initialize("")
iv.SetImage(Image1)
frm.RootPane.AddNode(iv, 0, 0, frm.Width, frm.Height)
End Sub
Public Sub Show
frm.Show
End Sub
