This is a wrap for this Github Project. Thanx to @ivan.tellez for pointing me into it 
The library is a replacement for the Floating Action Button lib by @corwin42
They are not compatible as we are both using the same Objectname (FloatingActionbutton).
Requires B4A Version 5.8+
FloatingActionButton
Author: DonManfred (wrapper)
Version: 1.02
Known problems:
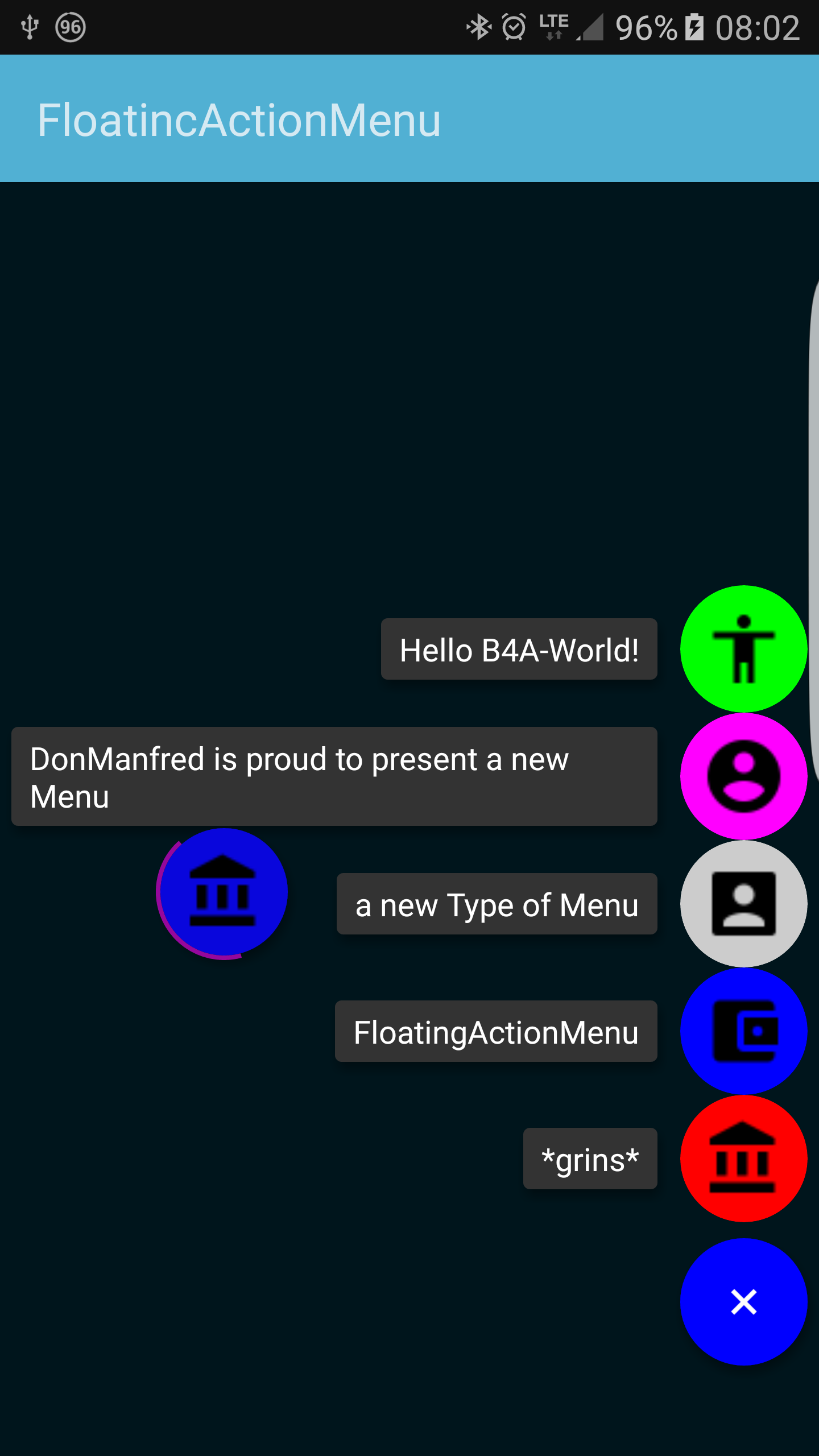
- I still don´t know what the problem is, but the first 2 FABs (FloatingActionButton) added to the FAM (FloatingActionMenu)will be ignored; they do not show in menu
But away from this it works fine here

If you want to donate for my work building the wrapper you can do it here:
The library is a replacement for the Floating Action Button lib by @corwin42
They are not compatible as we are both using the same Objectname (FloatingActionbutton).
Requires B4A Version 5.8+
FloatingActionButton
Author: DonManfred (wrapper)
Version: 1.02
- FloatingActionButton
Fields:- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- hasShadow As Boolean
- hide (animate As Boolean)
Makes the <b>FloatingActionButton</b> to disappear and sets its visibility to {@link #INVISIBLE}
animate: if true - plays "hide animation" - hideButtonInMenu (animate As Boolean)
<b>This will clear all AnimationListeners.</b> - hideProgress
- isHidden As Boolean
Checks whether <b>FloatingActionButton</b> is hidden
Return type: @return:true if <b>FloatingActionButton</b> is hidden, false otherwise - isProgressBackgroundShown As Boolean
- isProgressIndeterminate As Boolean
Return type: @return:the mProgressIndeterminate - setProgress (progress As Int, animate As Boolean)
- show (animate As Boolean)
Makes the <b>FloatingActionButton</b> to appear and sets its visibility to {@link #VISIBLE}
animate: if true - plays "show animation" - showButtonInMenu (animate As Boolean)
- toggle (animate As Boolean)
- Background As Drawable
- ButtonSize As Int
Sets the size of the <b>FloatingActionButton</b> and invalidates its layout. - Color As Int [write only]
- ColorDisabled As Int
- ColorNormal As Int
- ColorPressed As Int
- ColorRipple As Int
- Elevation As Float [write only]
- ElevationCompat As Float [write only]
Sets the shadow color and radius to mimic the native elevation.
<p><b>API 21+</b>: Sets the native elevation of this view, in pixels. Updates margins to
make the view hold its position in layout across different platform versions.</p> - Enabled As Boolean
- Height As Int
- HideAnimation As Animation [write only]
- IconDrawable As String [write only]
- ImageDrawable As Drawable [write only]
- Indeterminate As Boolean [write only]
<p>Change the indeterminate mode for the progress bar. In indeterminate
mode, the progress is ignored and the progress bar shows an infinite
animation instead.</p> - LabelText As String
- LabelVisibility As Int
- Left As Int
- Max As Int
- Parent As Object [read only]
- Progress As Int [read only]
- ProgressBackgroundColor As Int
- ProgressColor As Int
- ProgressWidth As Int
- ShadowColor As Int
- ShadowRadius As Int
Sets the shadow radius of the <b>FloatingActionButton</b> and invalidates its layout.
<p>
Must be specified in density-independent (dp) pixels, which are then converted into actual
pixels (px). - ShadowXOffset As Int
Sets the shadow x offset of the <b>FloatingActionButton</b> and invalidates its layout.
<p>
Must be specified in density-independent (dp) pixels, which are then converted into actual
pixels (px). - ShadowYOffset As Int
Sets the shadow y offset of the <b>FloatingActionButton</b> and invalidates its layout.
<p>
Must be specified in density-independent (dp) pixels, which are then converted into actual
pixels (px). - ShowAnimation As Animation [write only]
- ShowProgressBackground As Boolean [write only]
- ShowShadow As Boolean [write only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
- FloatingActionMenu
Events:- onClick (obj As View)
- onMenuToggle (opened As Boolean)
- ba As BA
- BringToFront
- DesignerCreateView (base As PanelWrapper, lw As LabelWrapper, props As Map)
- Initialize (EventName As String)
- Invalidate
- Invalidate2 (arg0 As Rect)
- Invalidate3 (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- IsInitialized As Boolean
- RemoveView
- RequestFocus As Boolean
- SendToBack
- SetBackgroundImage (arg0 As Bitmap)
- SetColorAnimated (arg0 As Int, arg1 As Int, arg2 As Int)
- SetLayout (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int)
- SetLayoutAnimated (arg0 As Int, arg1 As Int, arg2 As Int, arg3 As Int, arg4 As Int)
- SetVisibleAnimated (arg0 As Int, arg1 As Boolean)
- addMenuButton (fab As FloatingActionButton)
- addMenuButton2 (fab As FloatingActionButton, index As Int)
- close (animate As Boolean)
- hideMenu (animate As Boolean)
Makes the {@link #FloatingActionMenu} to disappear and sets its visibility to {@link #INVISIBLE}
animate: if true - plays "hide animation" - hideMenuButton (animate As Boolean)
Makes the {@link FloatingActionButton} to disappear inside the {@link #FloatingActionMenu} and
sets its visibility to {@link #INVISIBLE}
animate: if true - plays "hide animation" - isAnimated As Boolean
- isIconAnimated As Boolean
- isMenuButtonHidden As Boolean
- isMenuHidden As Boolean
- isOpened As Boolean
- open (animate As Boolean)
- removeAllMenuButtons
- removeMenuButton (fab As FloatingActionButton)
- showMenu (animate As Boolean)
Makes the whole {@link #FloatingActionMenu} to appear and sets its visibility to {@link #VISIBLE}
animate: if true - plays "show animation" - showMenuButton (animate As Boolean)
Makes the {@link FloatingActionButton} to appear inside the {@link #FloatingActionMenu} and
sets its visibility to {@link #VISIBLE}
animate: if true - plays "show animation" - toggle (animate As Boolean)
- toggleMenu (animate As Boolean)
- toggleMenuButton (animate As Boolean)
- ActivityHeight As Int [write only]
- ActivityWidth As Int [write only]
- Animated As Boolean [write only]
Sets whether open and close actions should be animated - AnimationDelayPerItem As Int
- Background As Drawable
- ClosedOnTouchOutside As Boolean [write only]
- Color As Int [write only]
- Enabled As Boolean
- Height As Int
- IconAnimated As Boolean [write only]
- IconAnimationCloseInterpolator As Interpolator [write only]
- IconAnimationInterpolator As Interpolator [write only]
Sets the {@link android.view.animation.Interpolator} for <b>FloatingActionButton's</b> icon animation. - IconAnimationOpenInterpolator As Interpolator [write only]
- IconToggleAnimatorSet As AnimatorSet
- LabelsCornerRadius As Int
- LabelsMargin As Int
- LabelsMaxLines As Int
- LabelsPaddingBottom As Int
- LabelsPaddingLeft As Int
- LabelsPaddingRight As Int
- LabelsPaddingTop As Int
- LabelsPosition As Int
- Left As Int
- MenuButtonColorNormal As Int
- MenuButtonColorPressed As Int
- MenuButtonColorRipple As Int
- MenuButtonHideAnimation As Animation [write only]
- MenuButtonLabelText As String
- MenuButtonShowAnimation As Animation [write only]
- MenuIconView As ImageView [read only]
- OpenDirection As Int
- Parent As Object [read only]
- Tag As Object
- Top As Int
- Visible As Boolean
- Width As Int
Known problems:
- I still don´t know what the problem is, but the first 2 FABs (FloatingActionButton) added to the FAM (FloatingActionMenu)will be ignored; they do not show in menu
But away from this it works fine here
If you want to donate for my work building the wrapper you can do it here:

Attachments
Last edited:
