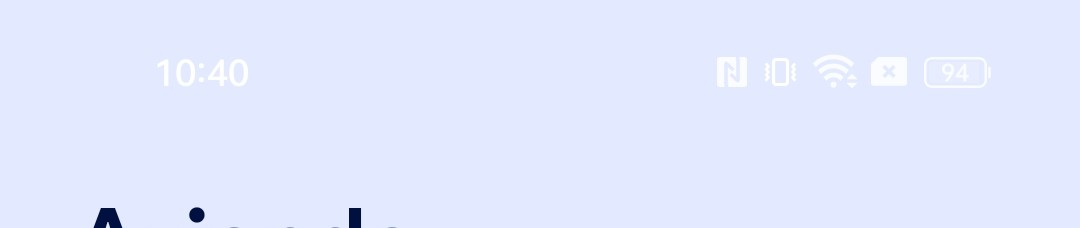
Hi everyone my app has a very light color as primary color and the text in the statusbar is not visible anymore because it is white.
I wish to set it to dark in order to be readable

This is my Manifest, i tried different combination of themes, but maybe i'm not doing the right thing.
I already tried this, and this by @Erel but in that case he changes the color from code, instead i'm doing everything from the manifest.
In 2023 (Android 13) what is the right way?
Thanks in advance
I wish to set it to dark in order to be readable
This is my Manifest, i tried different combination of themes, but maybe i'm not doing the right thing.
B4X:
SetApplicationAttribute(android:theme, @style/CustomTheme)
CreateResource(values, theme.xml,
<resources>
<style name="CustomTheme" parent="@android:style/Theme.Material.Light">
<item name="android:windowIsTranslucent">true</item>
<item name="android:windowBackground">#E3EAFF</item>
<!--<item name="android:windowContentOverlay">@null</item>-->
<!--<item name="android:windowNoTitle">true</item>-->
<item name="android:backgroundDimEnabled">true</item>
<!--<item name="android:windowFullscreen">true</item>-->
<item name="android:colorPrimary">#E3EAFF</item> <!-- action bar -->
<item name="android:colorPrimaryDark">#E3EAFF</item> <!-- status bar -->
<item name="android:colorAccent">#001040</item> <!-- Seekbar,, checkboxes,, switches,, etc. -->
<item name="android:textColorPrimary">#001040</item> <!-- ? -->
<item name="android:textColorSecondary">#CCCCCC</item> <!-- inactive editText line,, scrollbar -->
<item name="android:textColor">#001040</item> <!-- menu text,, msgbox title -->
<item name="android:textColorLink">#b71c1c</item>
<item name="android:textColorHighlight">#FF9F9F</item>
</style>
</resources>
)I already tried this, and this by @Erel but in that case he changes the color from code, instead i'm doing everything from the manifest.
In 2023 (Android 13) what is the right way?
Thanks in advance
