Rafi Fahreza
Member
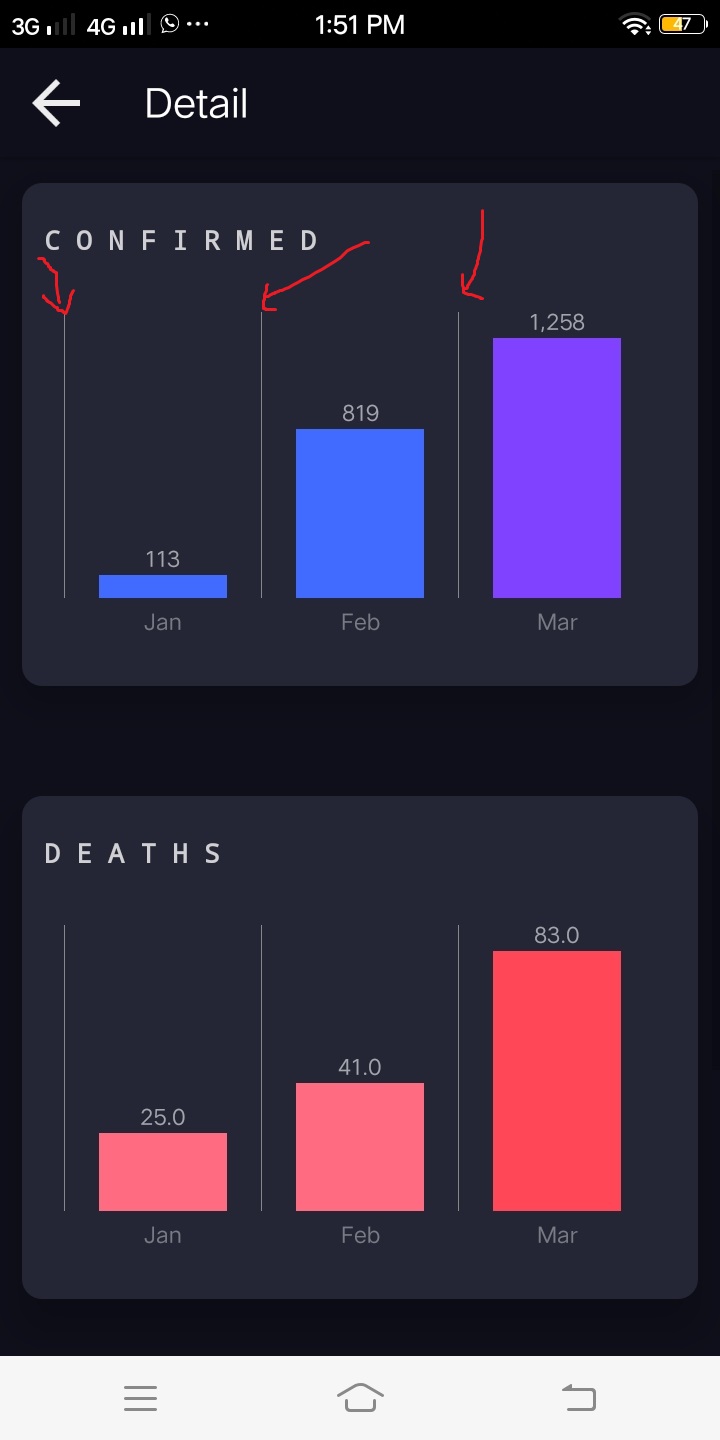
Hi guys, i just tried this amazing lib MPAndroidChart Library, and i've modified the style of the chart...
but how to remove this small white line of the charts?

and here is my code :
any suggestions?
i'll really appreciate your help:')
but how to remove this small white line of the charts?
and here is my code :
Line of charts:
mbc1.DrawAxisLine = False
mbc1.LegendShapeSize = 0.0
mbc1.setTheLegendPositionAndForm("BELOW_CHART_CENTER", "CIRCLE")
mbc1.ChartDescription = ""
mbc1.ChartDescriptionColor = Colors.ARGB(100, 255, 255, 255)
mbc1.ChartDescriptionTextSize = 0.0
mbc1.ValueTextColor = Colors.ARGB(150, 255, 255, 255)
mbc1.ValueTextSize = 11.0
'the following 3 arrays must have the same number of entries/elements
mbc1.BarColors = Array As Int(Colors.rgb(65,106,254), Colors.rgb(65,106,254), Colors.rgb(128,66,255))
mbc1.LegendText = Array As String("Jan", "Feb", "Mar")
mbc1.ChartData = Array As Float(113, 819, 1258)
mbc1.GridBackgroundColor = Colors.Transparent
mbc1.DrawBorders = False
mbc1.DrawValueAboveBar = True
mbc1.DrawYaxisGridLines = False
mbc1.disableScroll
mbc1.DoubleTapToZoomEnabled = False
mbc1.DragEnabled = False
mbc1.PinchZoom = False
mbc1.ScaleEnabled = False
' TOP, BOTTOM, BOTH_SIDED, TOP_INSIDE, BOTTOM_INSIDE
mbc1.XaxisLabelPosition = "BOTTOM"
mbc1.XaxisTextSize = 11.0
mbc1.XaxisTextColor = Colors.ARGB(100, 255, 255, 255)
mbc1.YaxisTextColor = Colors.Transparent
mbc1.YaxisTextSize = 10.0
mbc1.ShowYaxisLeftLabels = False
mbc1.ShowYaxisRightLabels = False
mbc1.MarkerToUse = 2
mbc1.ChartAnimationTime = 1000
mbc1.BarData = 3i'll really appreciate your help:')
